Live Demo & Documentation: https://fritx.github.io/vue-at
Docs is powered by At-UI.
- Chrome/Firefox/Edge/IE9~IE11
- Plain-text based, no jQuery, no extra nodes
- ContentEditable/Textarea
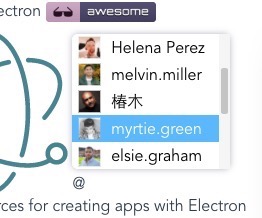
- Avatars, custom templates
- Vue2/Vue1
See also: react-at
At.js is awesome, but:
- It is based on jQuery and jQuery-Caret.
- It introduces extra node wrappers.
- It could be unstable on content edit/copy/paste.
Finally I ended up creating this.
npm i vue-at@2.x # for Vue2 <----
npm i vue-at@1.x # for Vue1 (branch vue1-legacy)
npm i vue1-at # for Vue1 (branch vue1-new)
<template>
<at :members="members">
<div contenteditable></div>
</at>
</template>
<script>
import At from 'vue-at'
export default {
components: { At },
data () {
return {
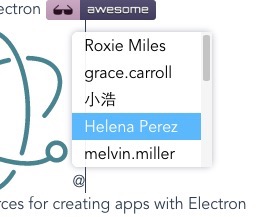
members: ['Roxie Miles', 'grace.carroll', '小浩']
}
}
}
</script>
<style>
#app .atwho-view { /* more */ }
#app .atwho-ul { /* more */ }
</style>Notice that <editor v-model> could be buggy,
and should be like <at v-model><editor></at> instead.
<at v-model="html">
<div contenteditable></div>
</at>
<at-ta v-model="text">
<textarea></textarea>
</at-ta><template>
<at-ta>
<textarea></textarea>
</at-ta>
</template>
<script>
// import At from 'vue-at' // for content-editable
import AtTa from 'vue-at/dist/vue-at-textarea' // for textarea
export default {
components: { AtTa }
}
</script>npm i -S textarea-caret # also, for textarea
<template>
<at :members="members" name-key="name">
<template slot="item" scope="s">
<img :src="s.item.avatar">
<span v-text="s.item.name"></span>
</template>
<div contenteditable></div>
</at>
</template>
<script>
// ...
members: [{
avatar: 'https://randomuser.me/api/portraits/men/2.jpg',
name: 'myrtie.green'
}, {
avatar: 'https://randomuser.me/api/portraits/men/8.jpg',
name: '椿木'
}]
</script>
<style>
#app .atwho-li { /* more */ }
#app .atwho-li img { /* more */ }
#app .atwho-li span { /* more */ }
</style>There is no "scoped slot" feature in Vue 1.
Use a "normal slot" with data- attribute instead.
<!-- vue1-at for vue@1.x -->
<template slot="item">
<img data-src="item.avatar">
<span data-text="item.name"></span>
</template>This gives you the option of changing the style of inserted tagged items. It is only supported for ContentEditable version, not Textarea.
<span slot="embeddedItem" slot-scope="s">
<span class="tag"><img :src="s.current.avatar">{{ s.current.name }}</span>
</span>