Facebook clone
Complete clone of facebook made with React
Clone the repositories and run npm install and your front-end is all set!
This clone has following features:
- Creating posts with images, video, text and emojies. Fething post with infinite scroll.
- Real time comments and like.
- Online friends list with real time chat and video calling facility.(video calling is under development)
- Chat can be in form of pop up, minimized and chating/messenger page.
- Users can create multiple stories with multiple images/videos, auto next, next & previous controls.
- Users can uplaod profile/cover photo and can also choose from existing photos.
- Friend's timeline with infinite scrolling suppprt.
- All pages are available in Light/Dark mode.
- Notification of liking tagging, birthdays, likes and comments.
- And many more features...
These are the screenshots of this Facebook clone:
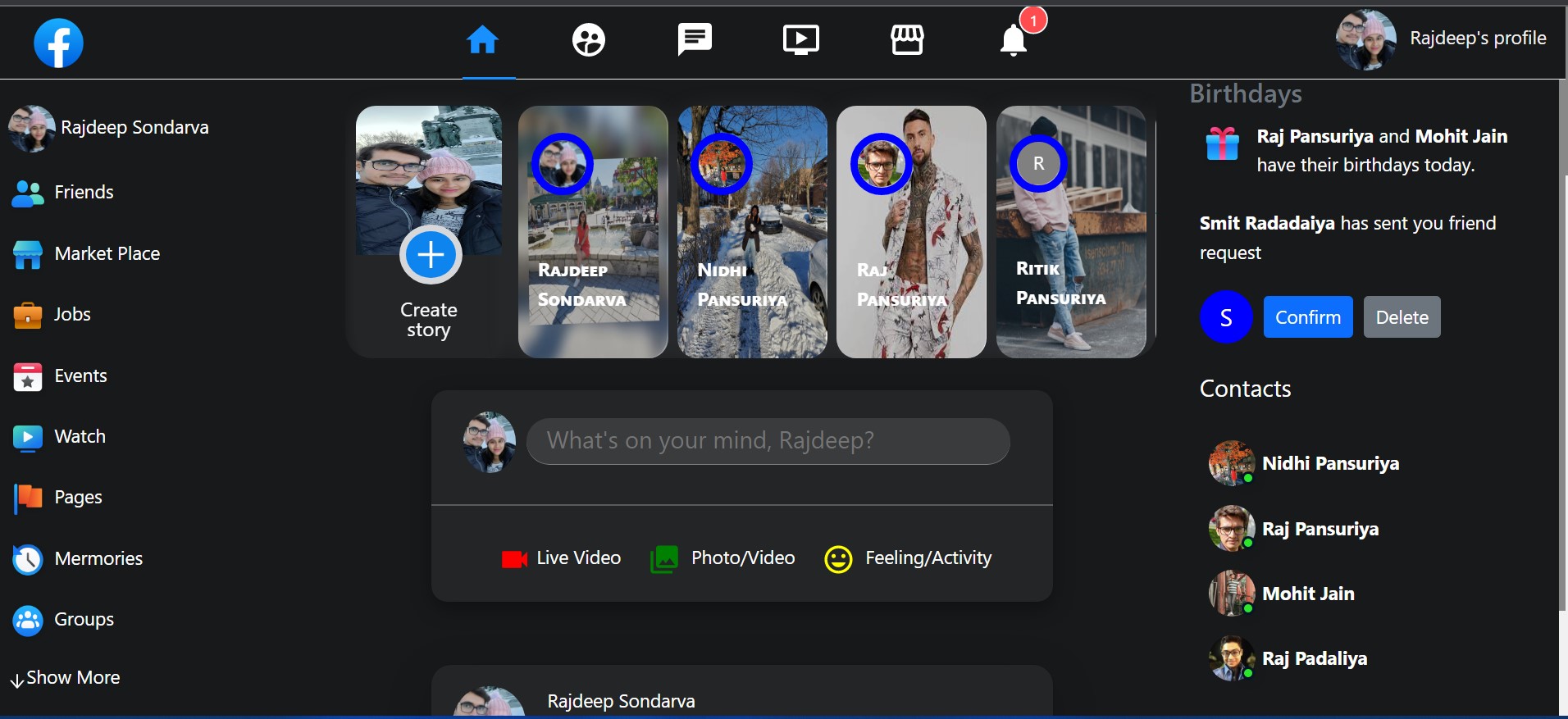
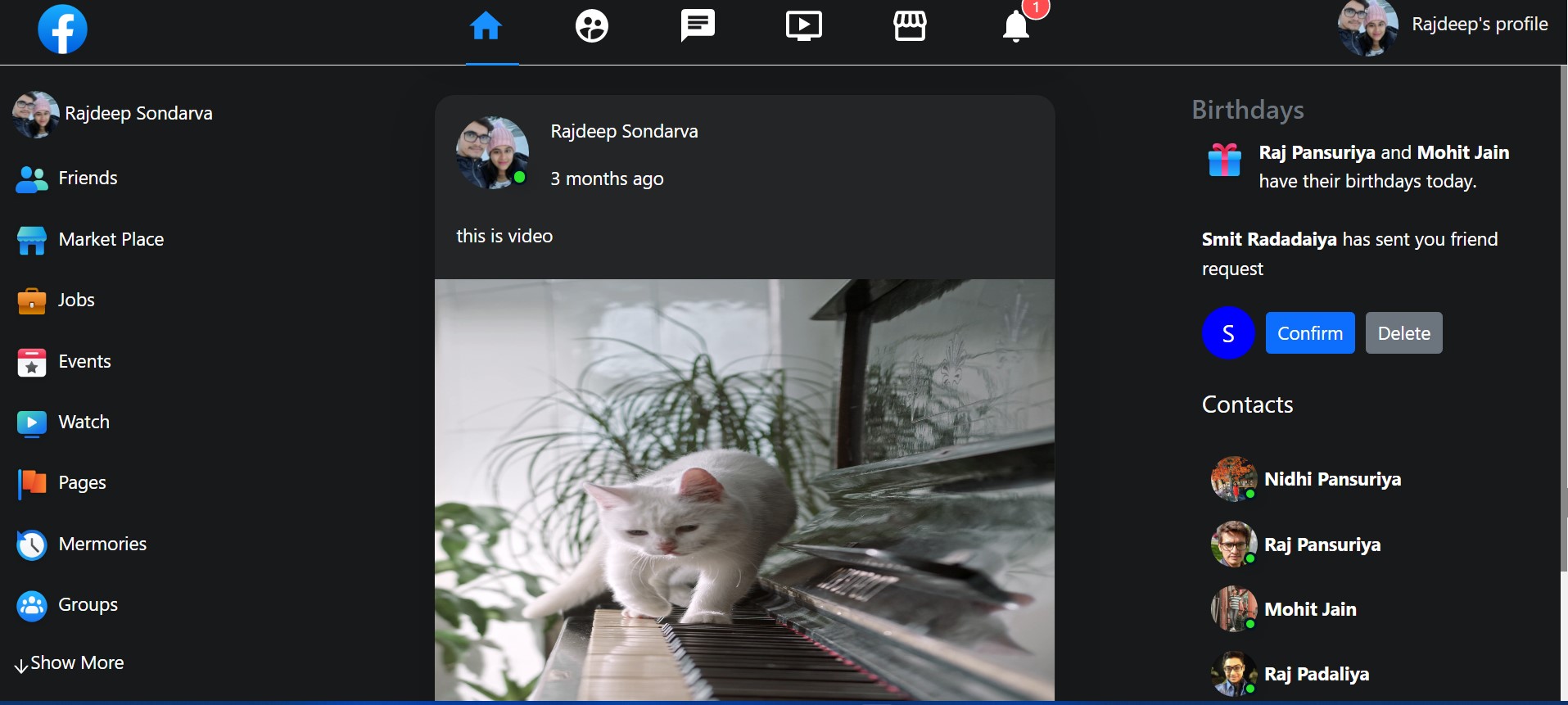
Home page demo

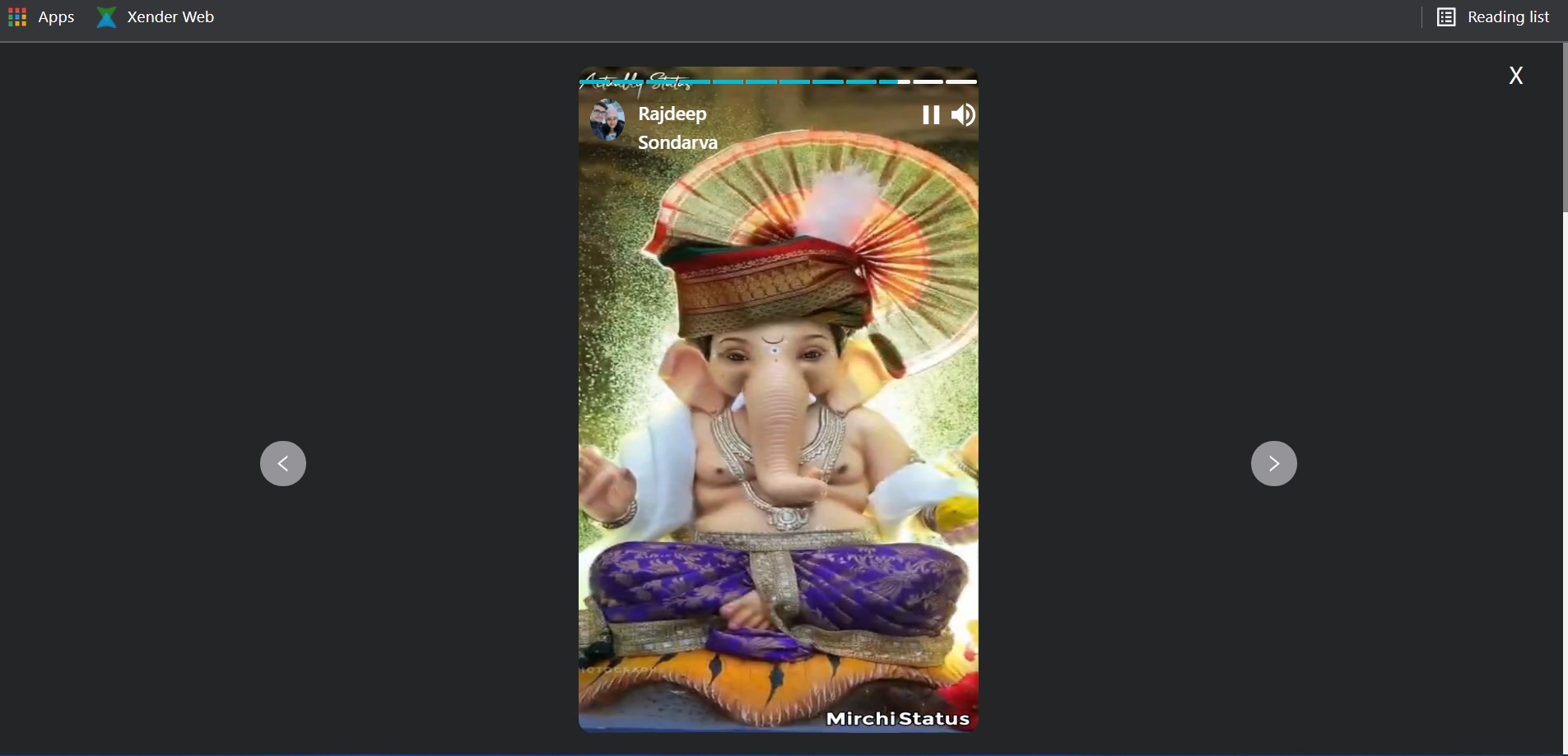
Story page demo

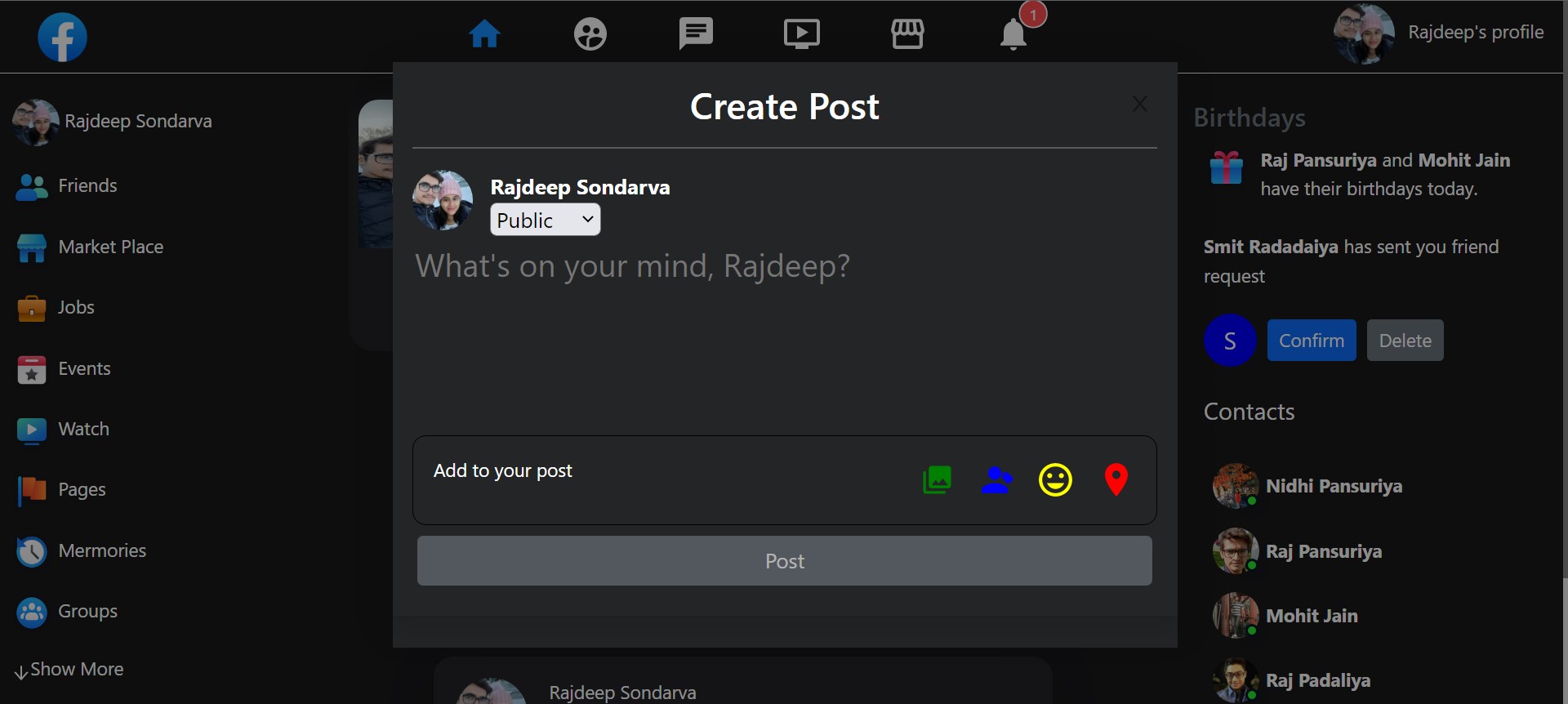
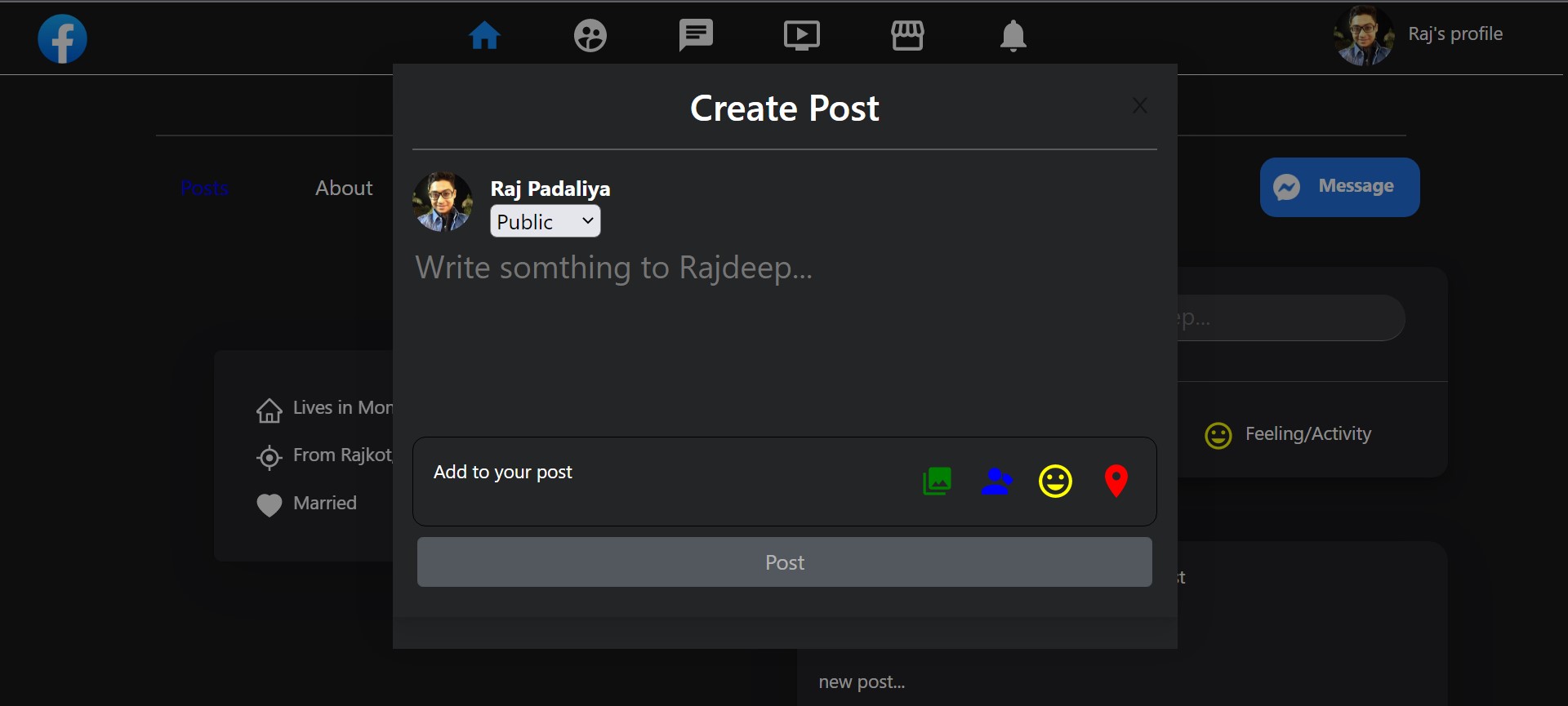
Create post demo

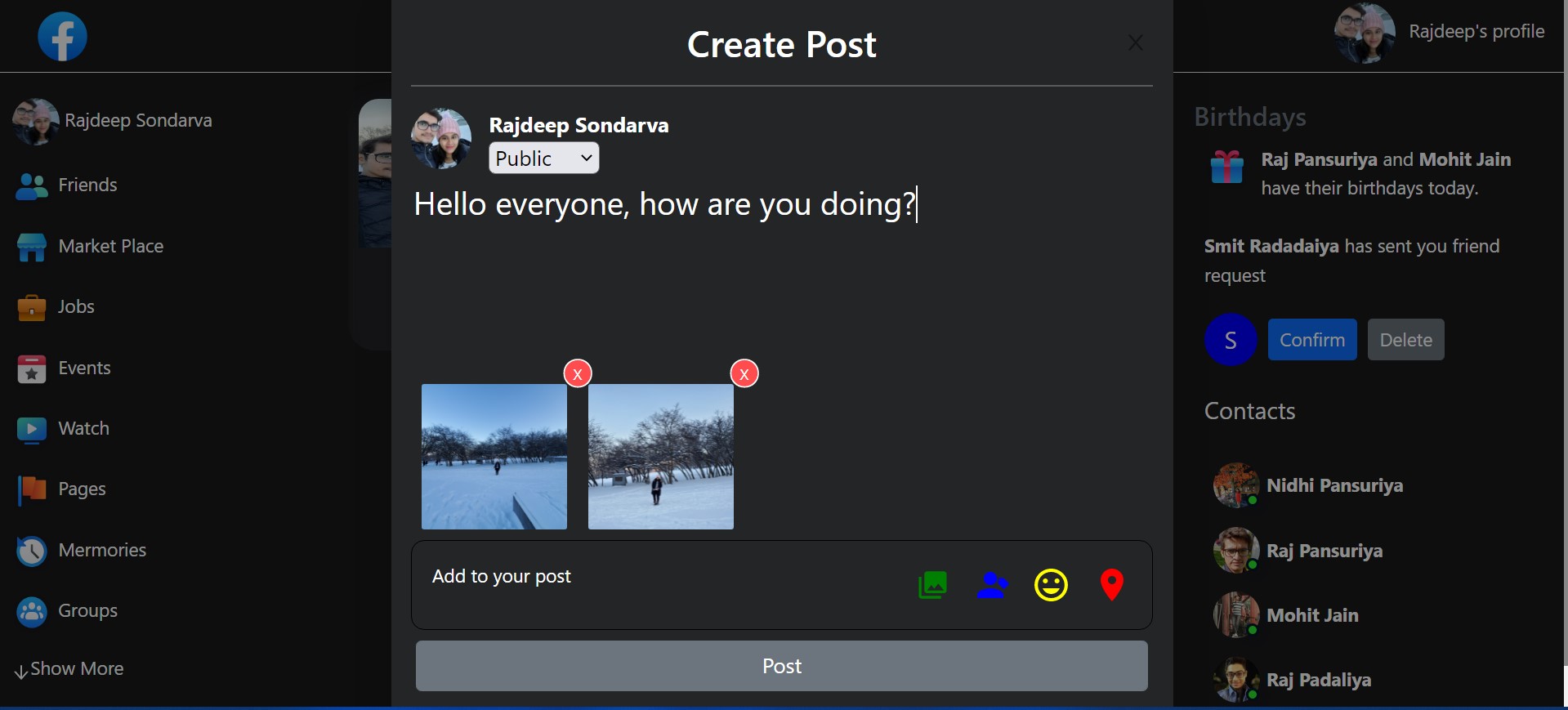
Multiple images upload

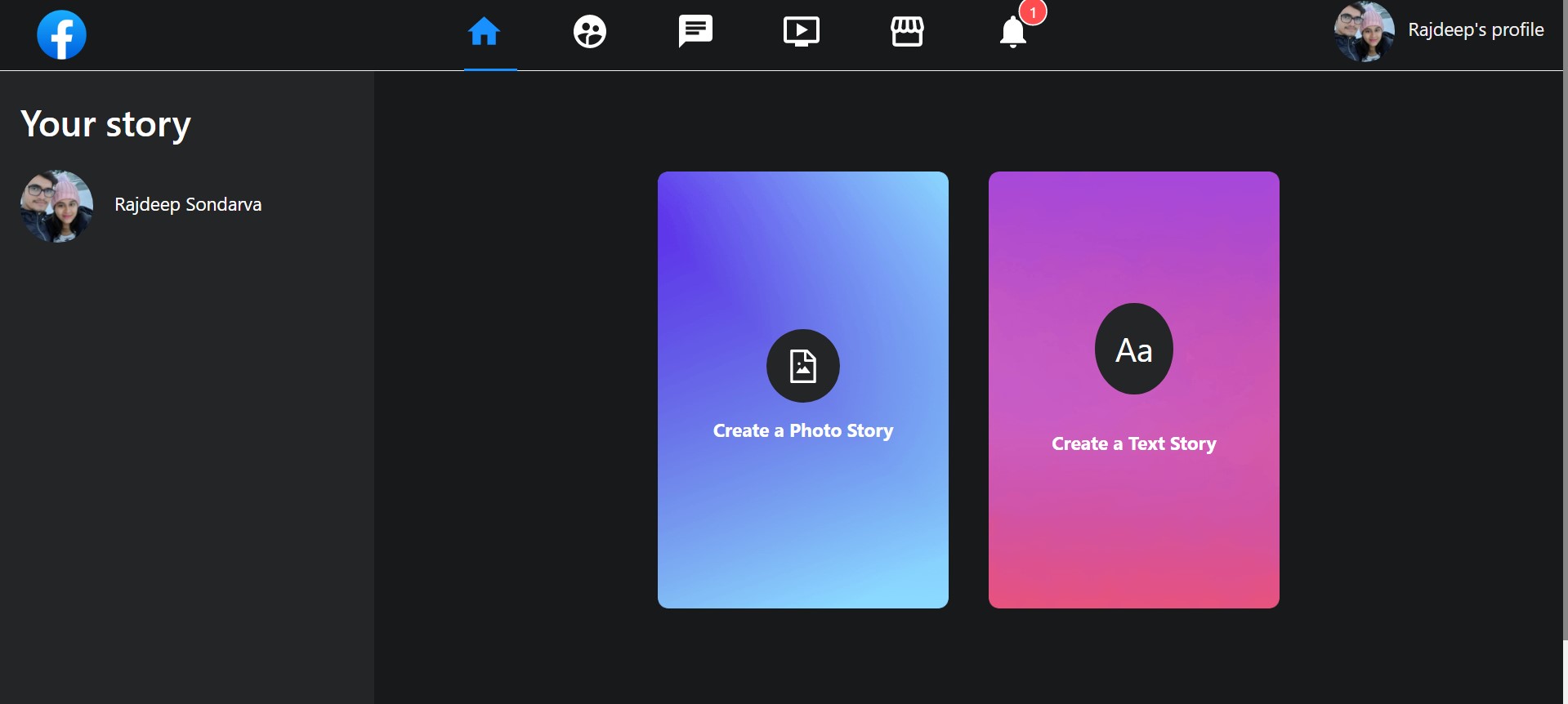
Create story

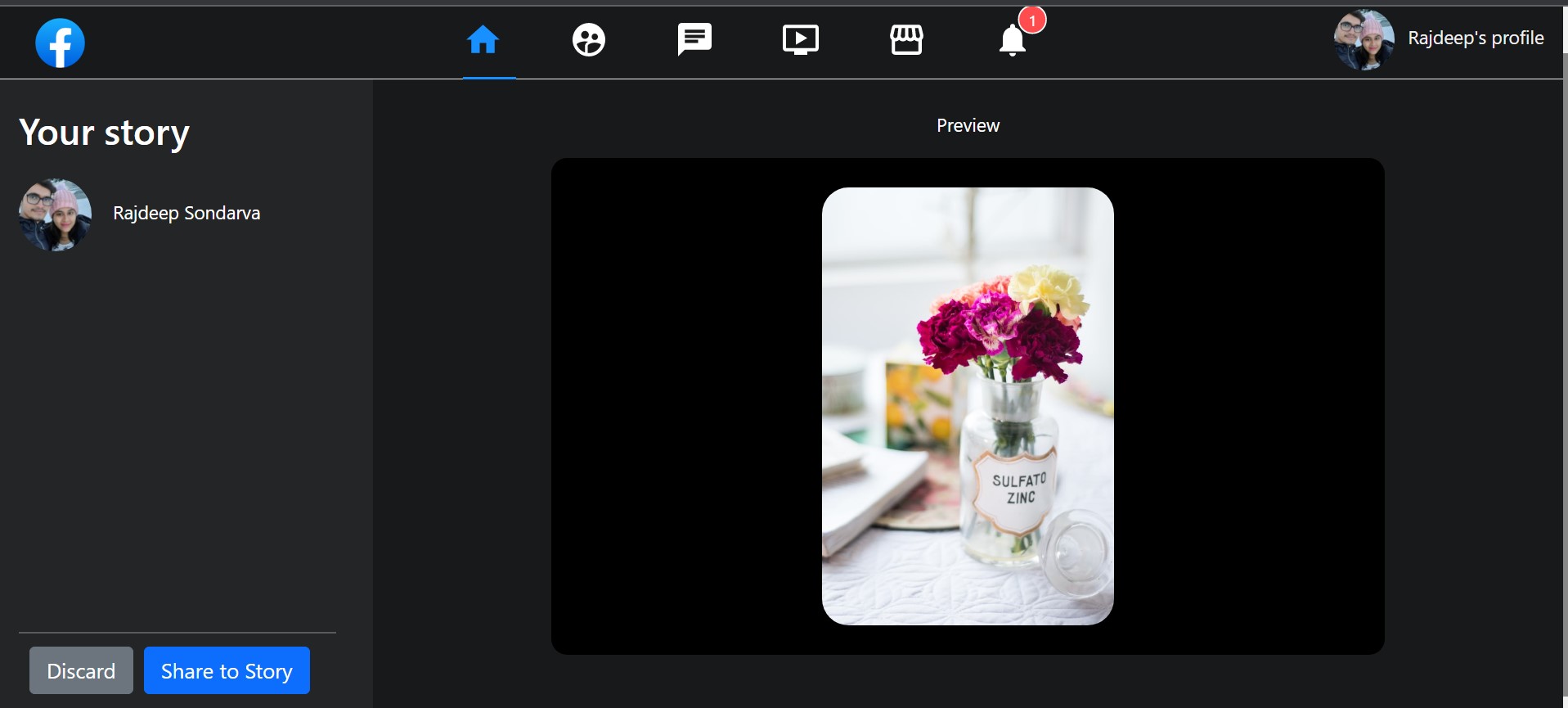
Story preview
users can add multiple images/videos and text

Friends page

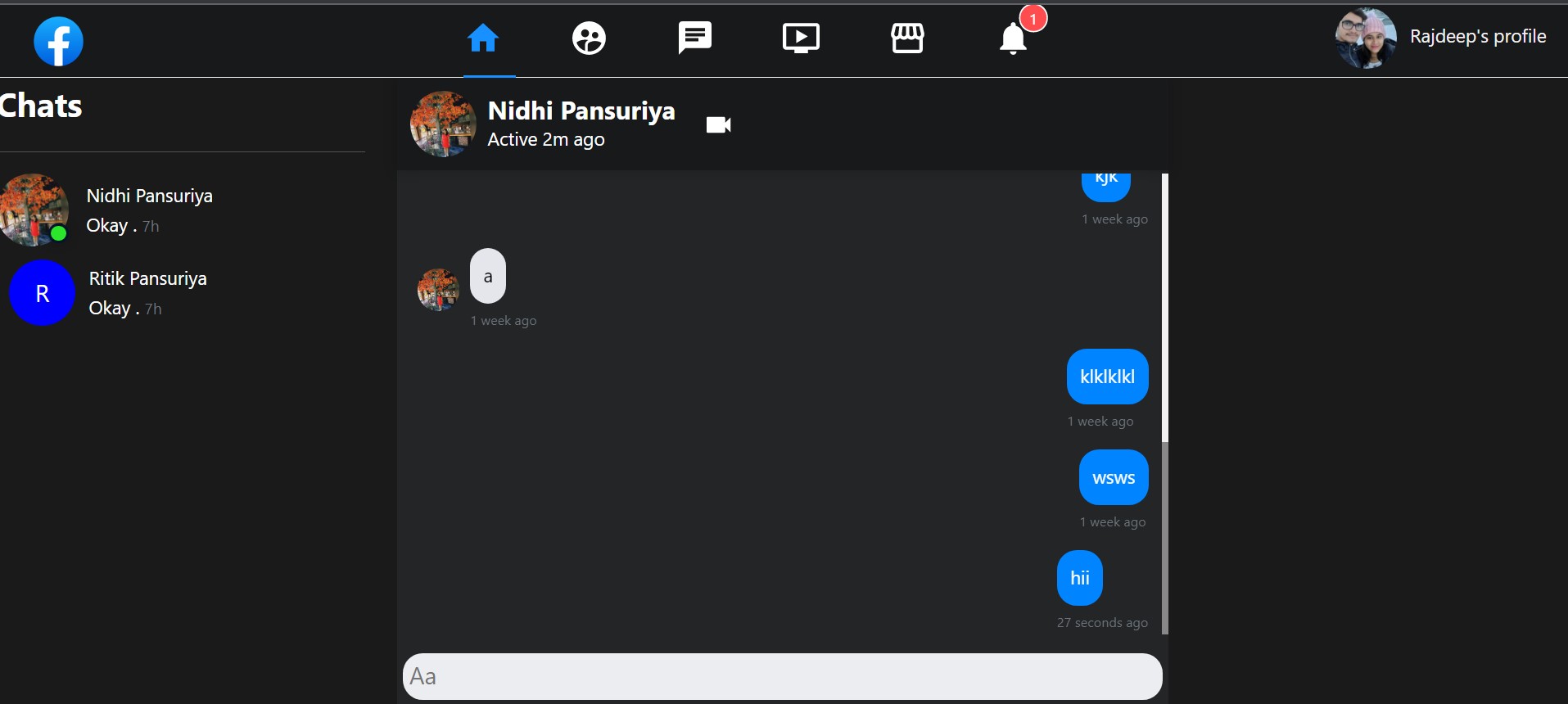
Chat page demo

chat pop up

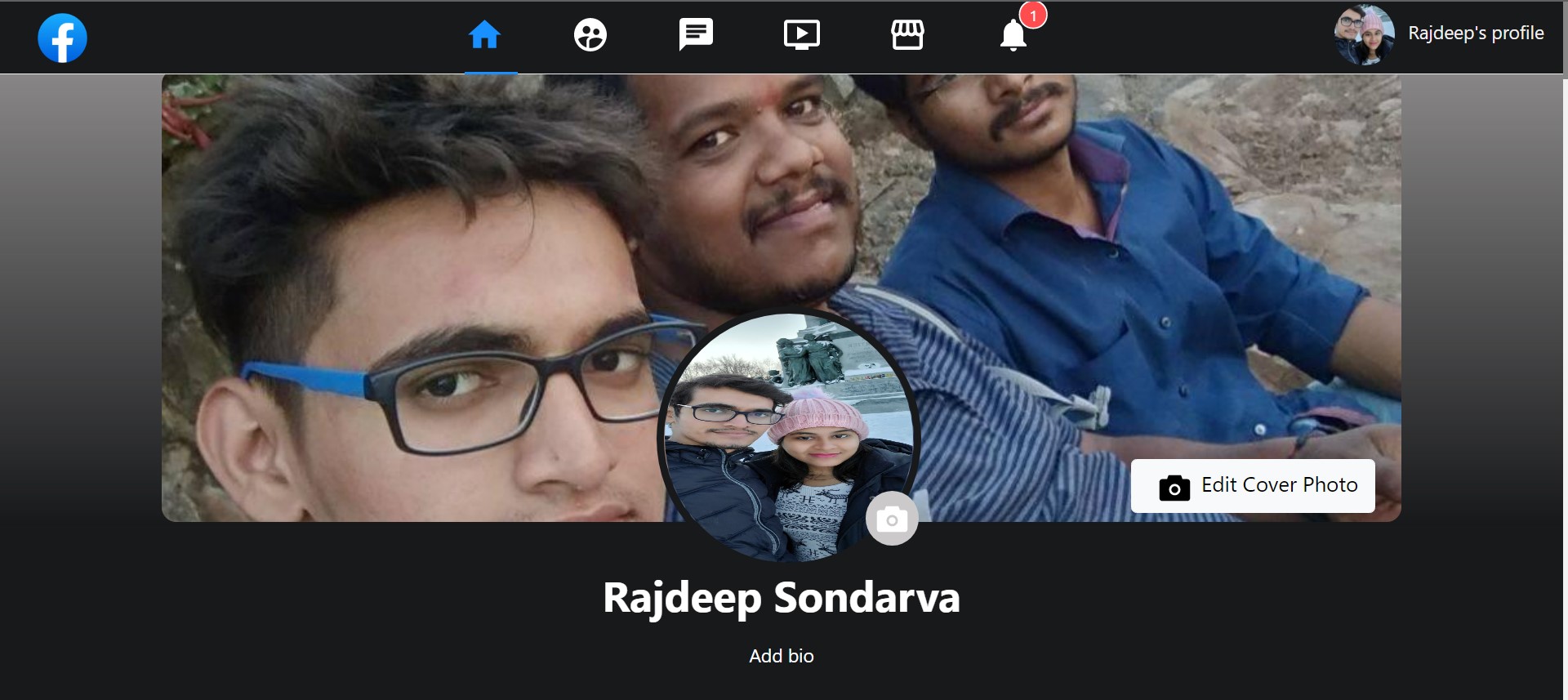
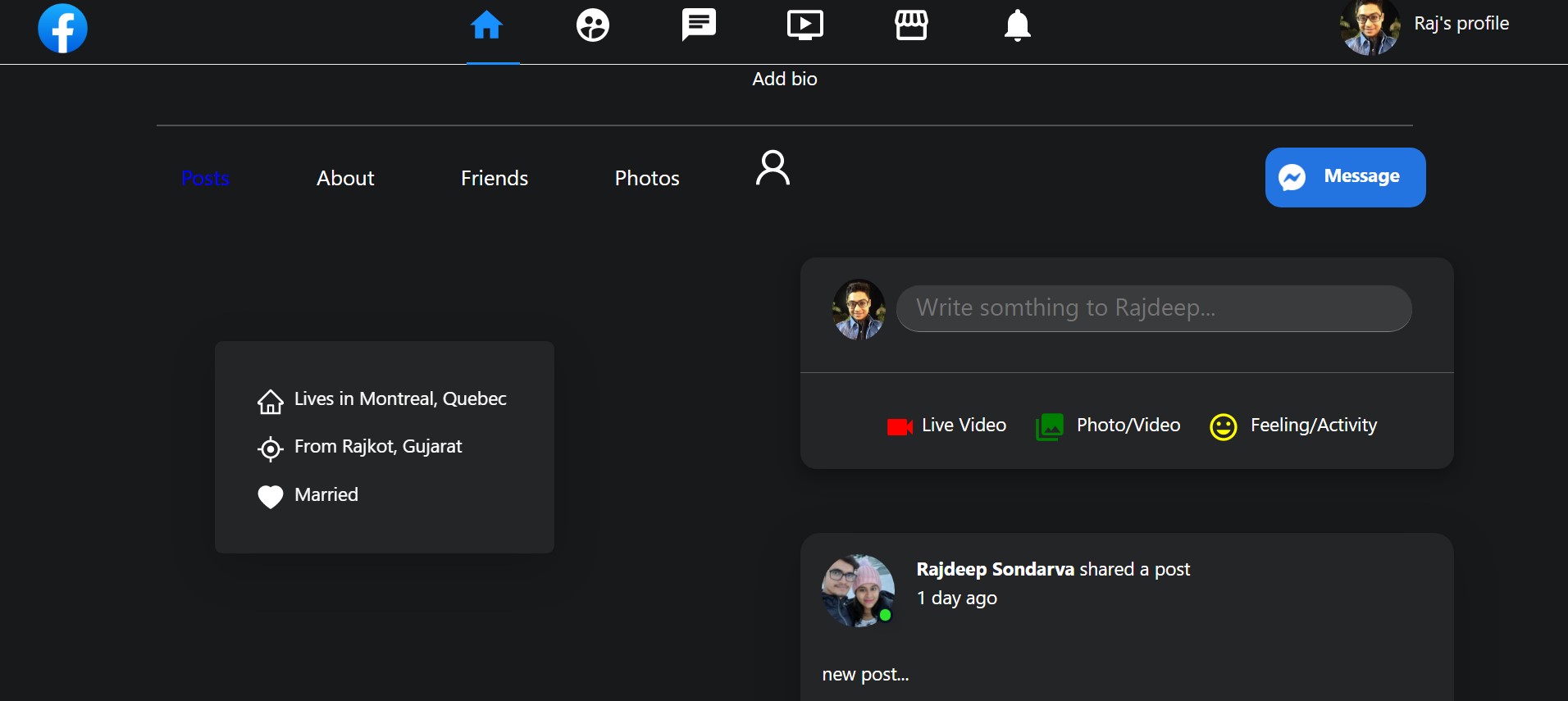
Timeline page demo

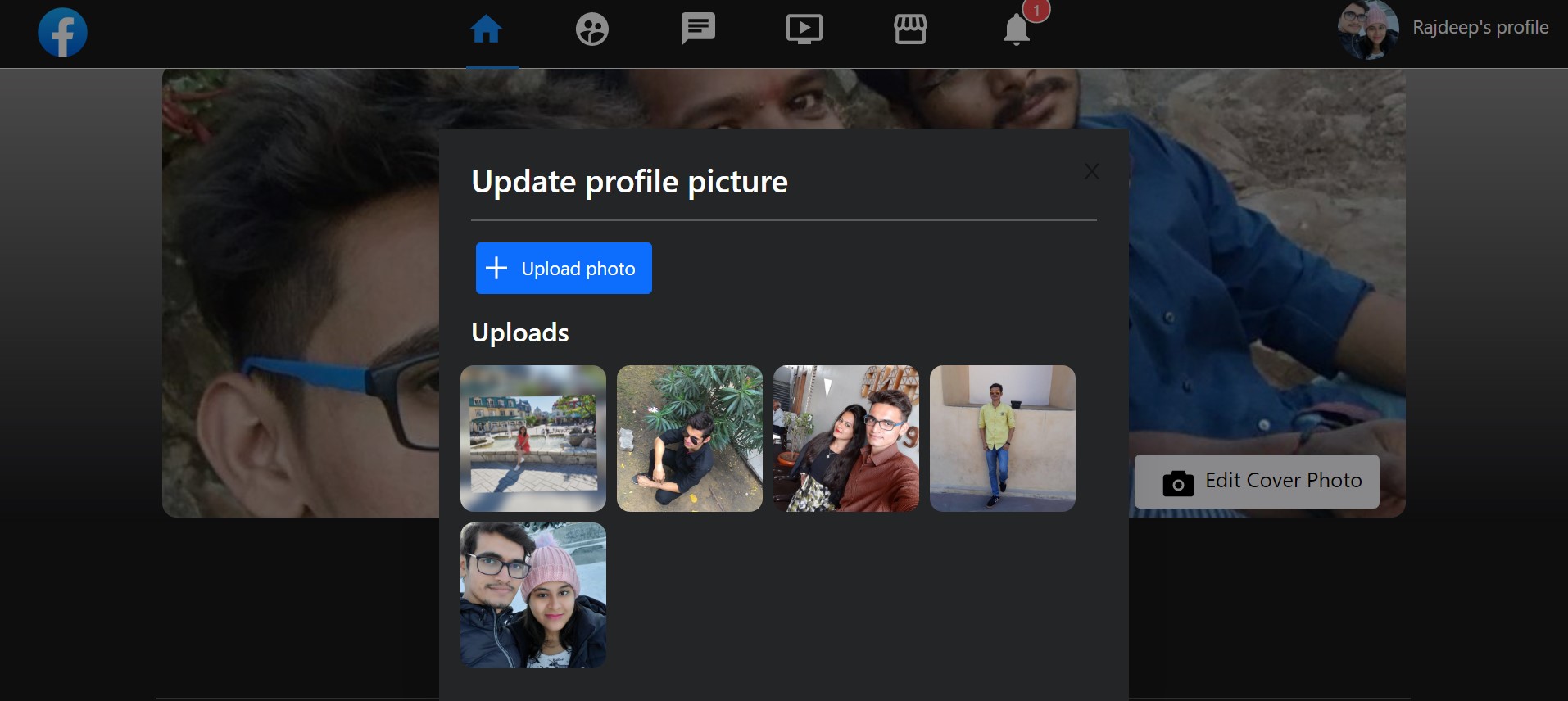
Profile photo upload on my timeline

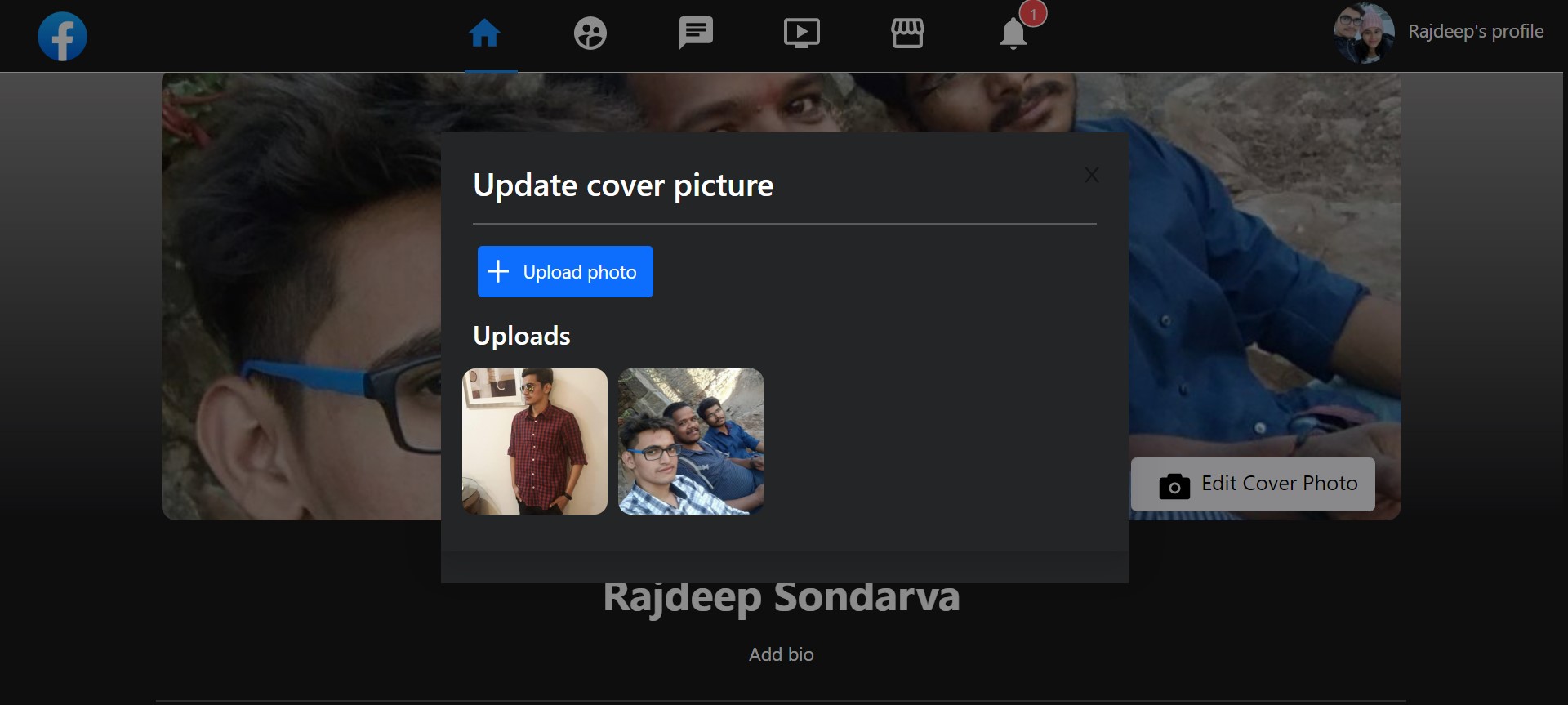
Cover photo upload on my timeline

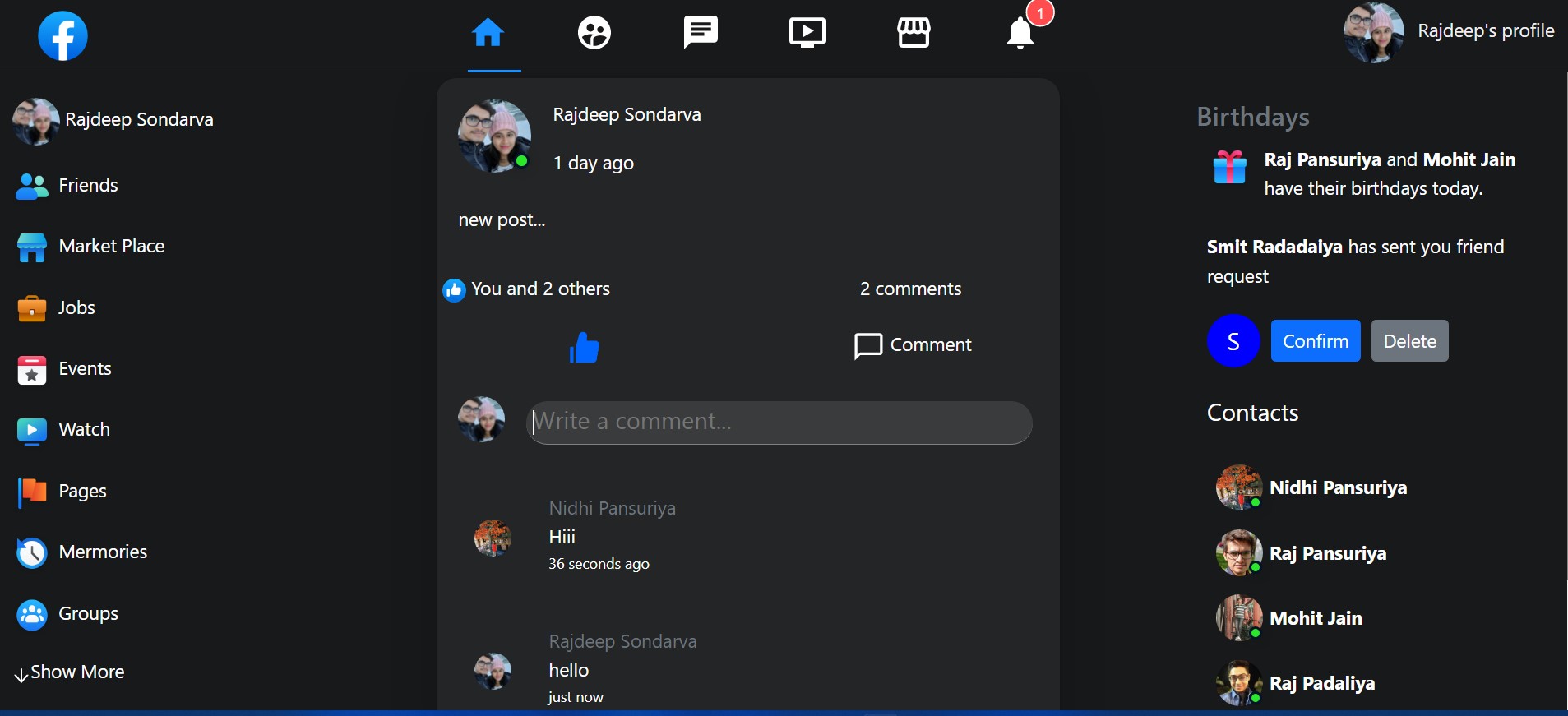
Timeline post demo

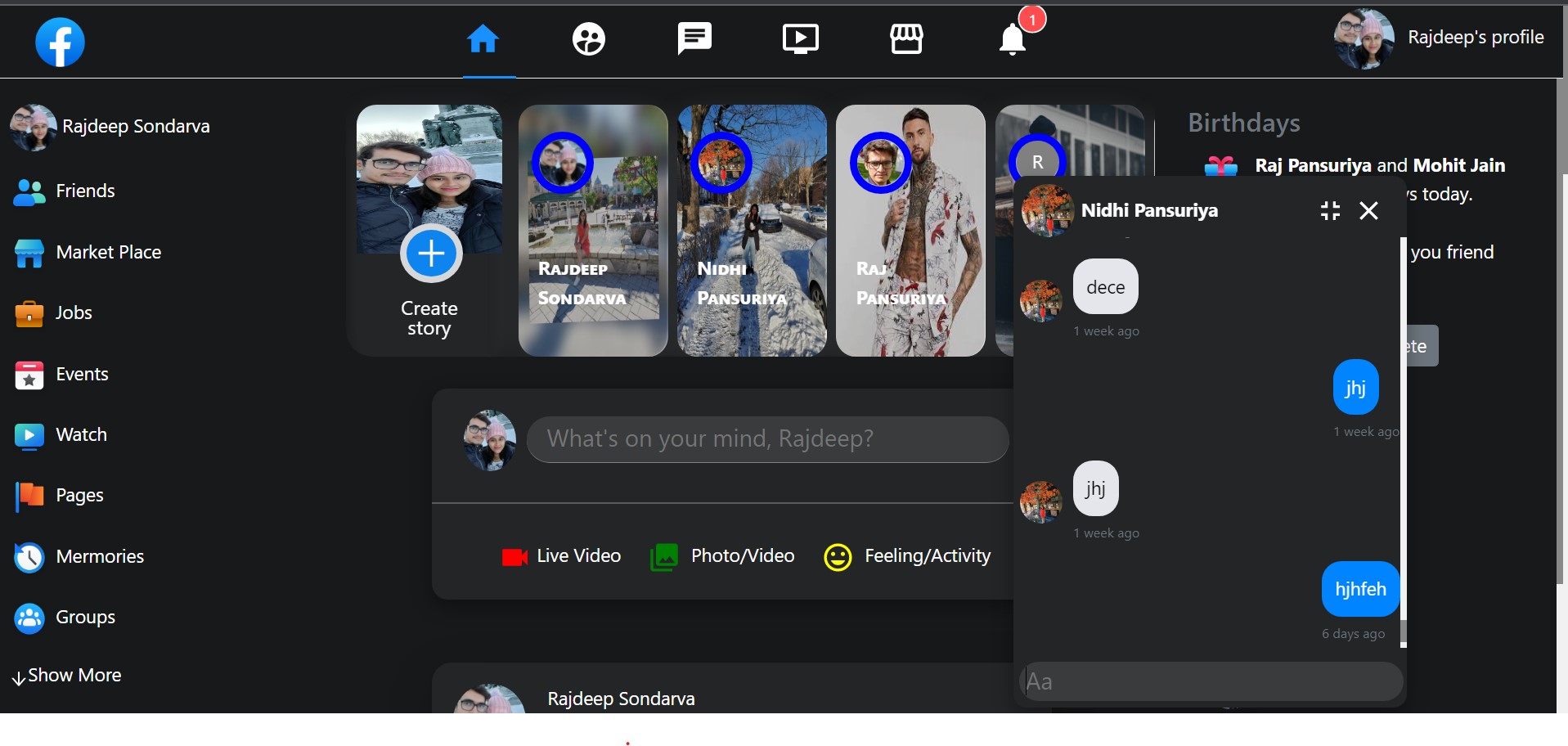
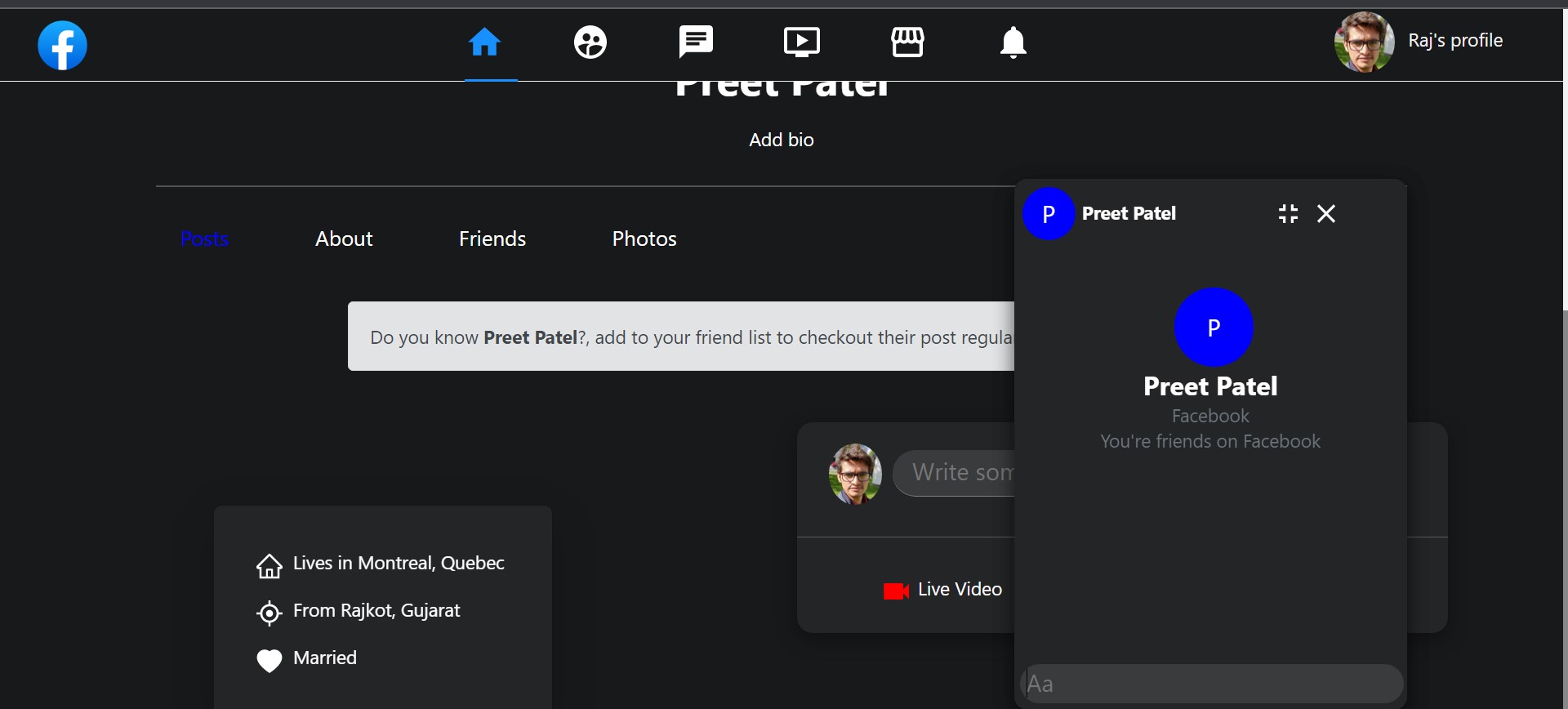
Friend's timeline new chat pop up

chat pop up minimzied

Cretae post on friend's timeline

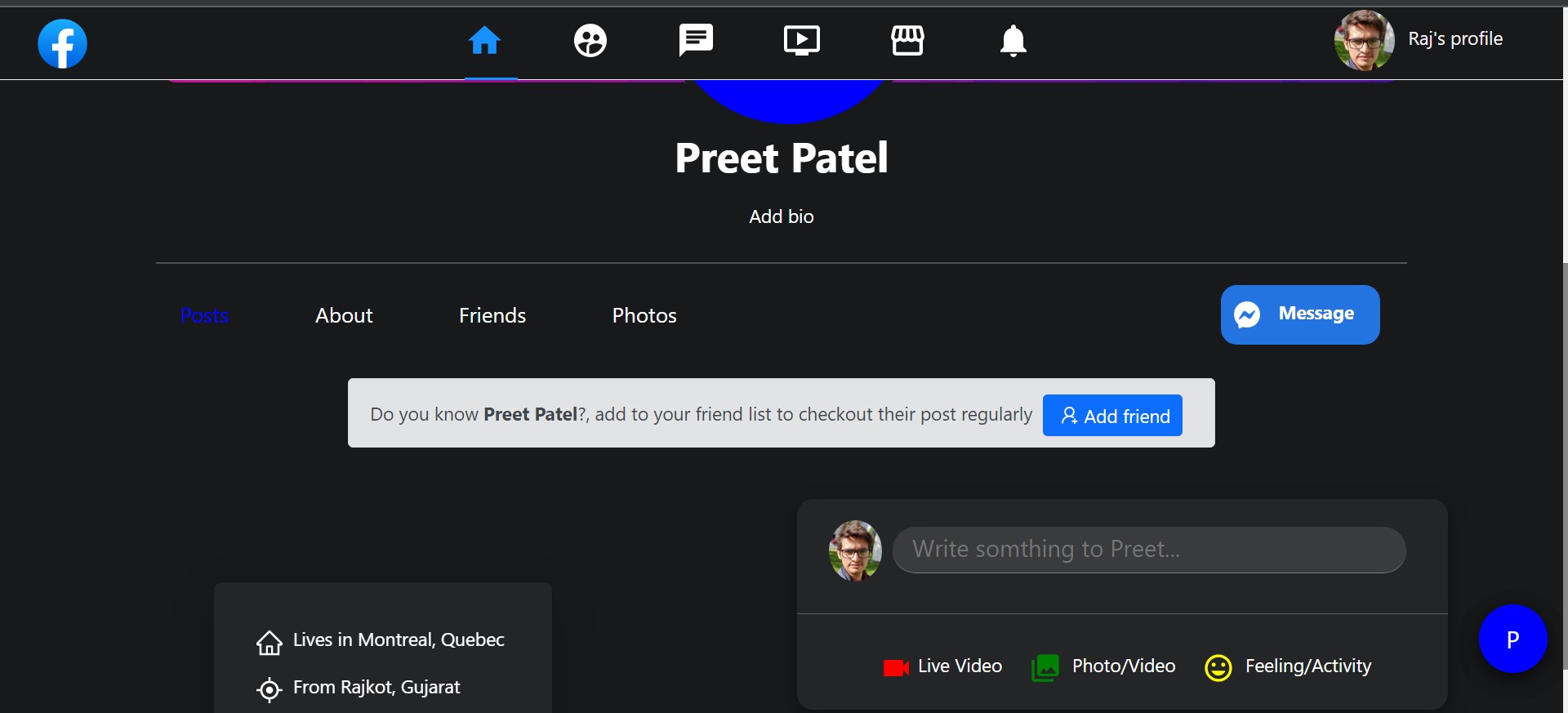
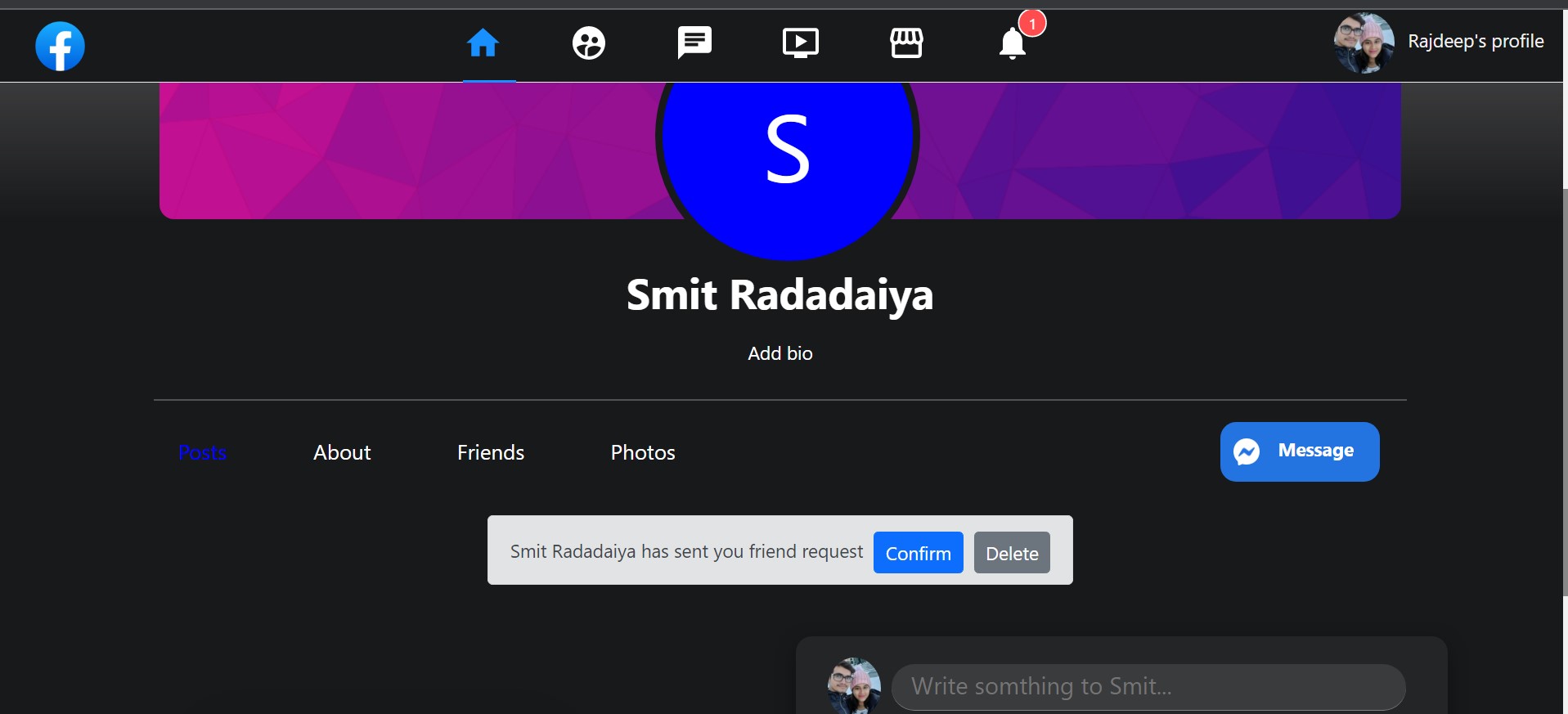
Friend request on friend's timeline

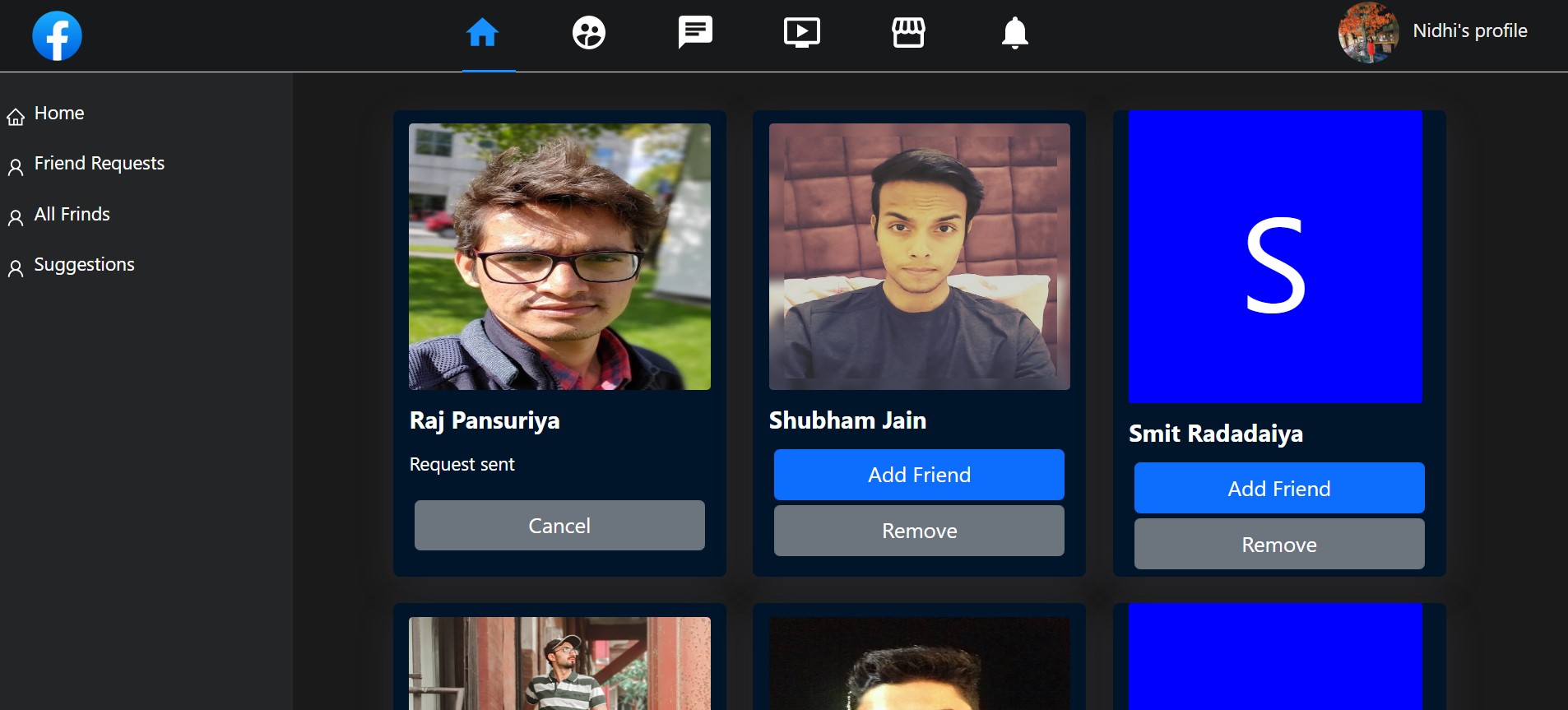
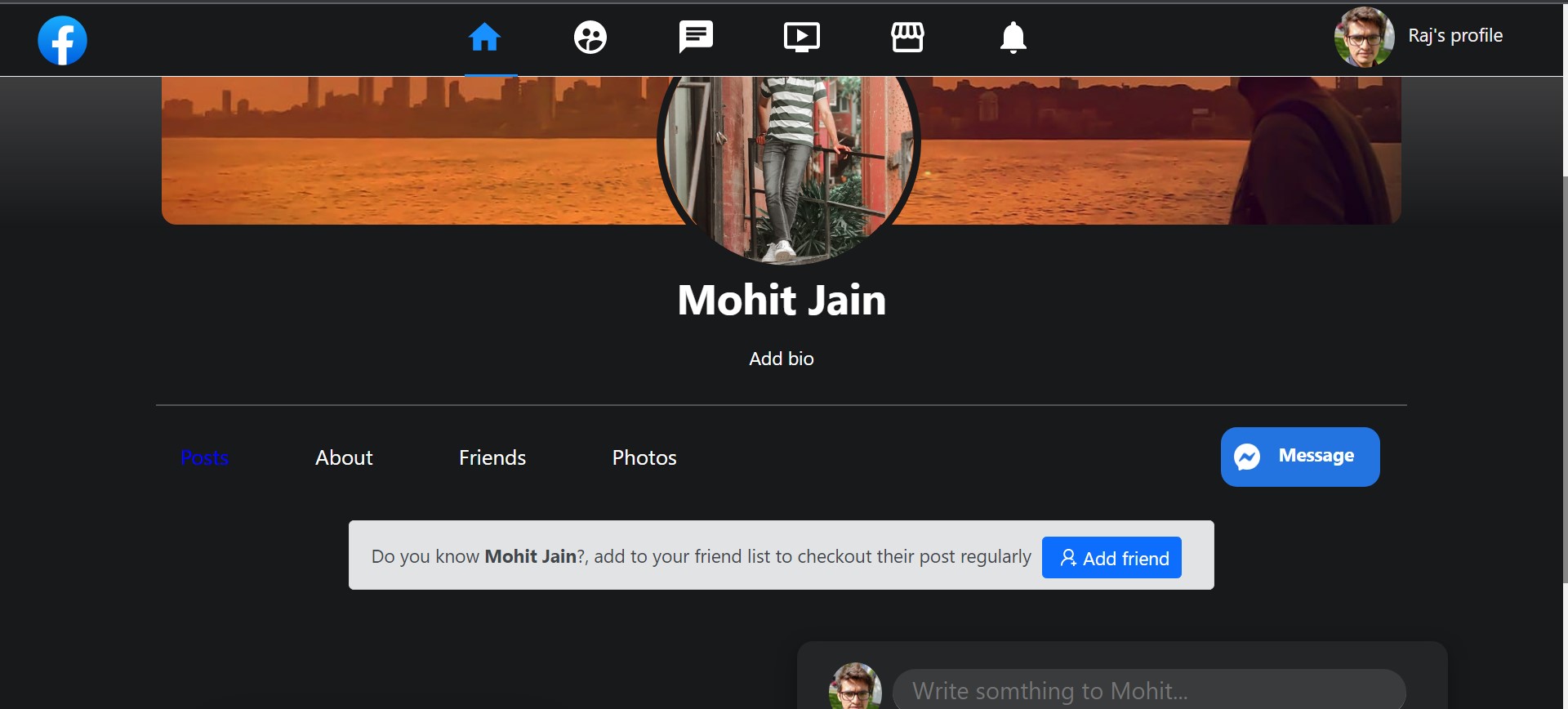
Add friend on suggested user timeline page

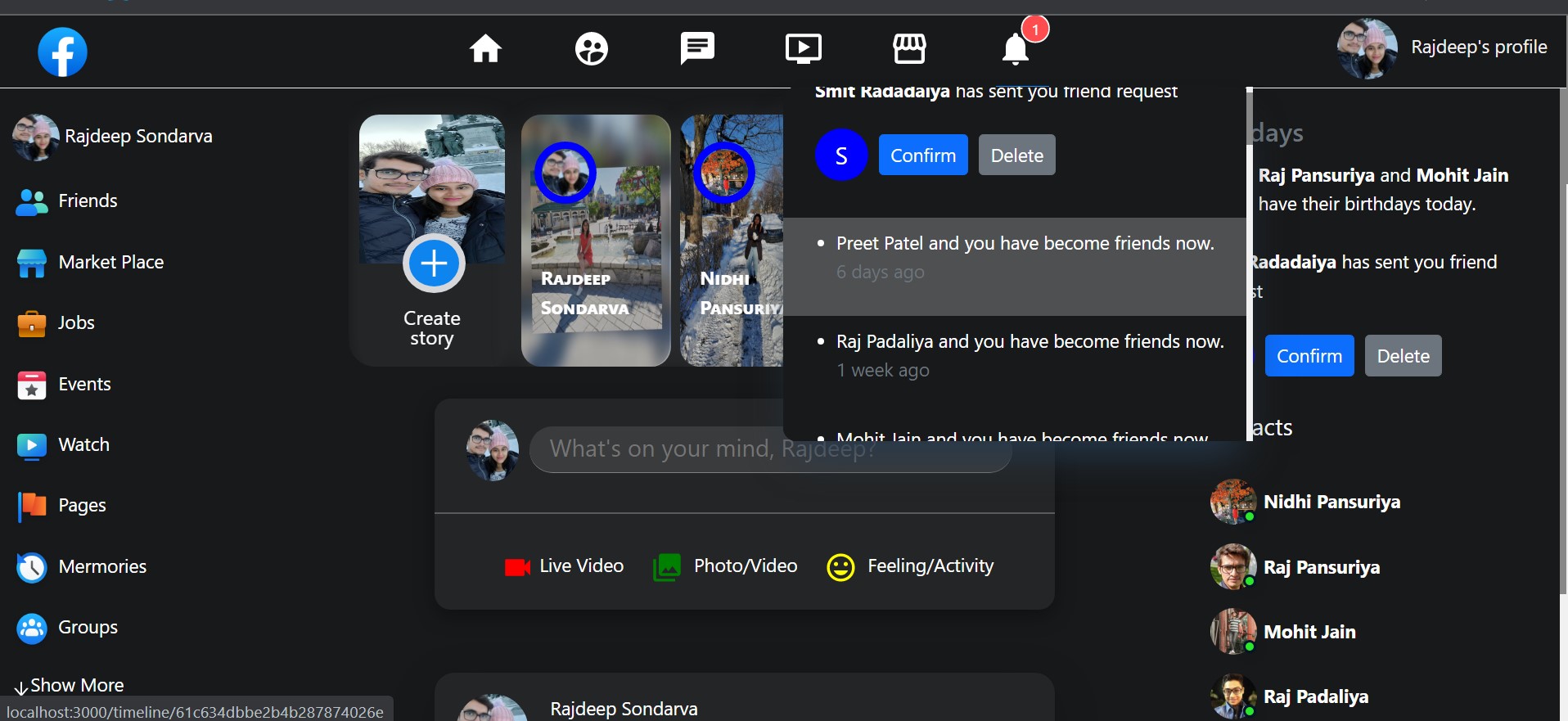
Notifications

Post with only text

Post with video/image

This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Learn More
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
Code Splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
Analyzing the Bundle Size
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
Making a Progressive Web App
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
Advanced Configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
Deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
npm run build fails to minify
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify