Jetnews is a sample news reading app, built with Jetpack Compose. The goal of the sample is to showcase the current UI capabilities of Compose.
To try out this sample app, you need to use Android Studio Chipmunk. You can clone this repository or import the project from Android Studio following the steps here.
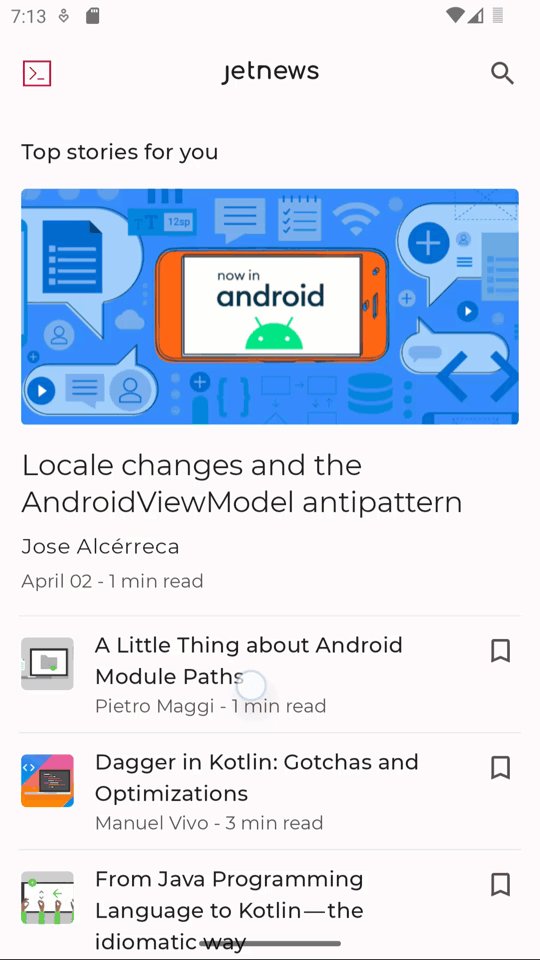
This sample contains three screens: a list of articles, a detail page for articles, and a page to subscribe to topics of interest. The navigation from the the list of articles to the interests screen uses a navigation drawer.
Package com.example.jetnews.ui
JetnewsApp.kt arranges the different screens in the NavDrawerLayout.
JetnewsNavGraph.kt configures the navigation routes and actions in the app.
Package com.example.jetnews.ui.home
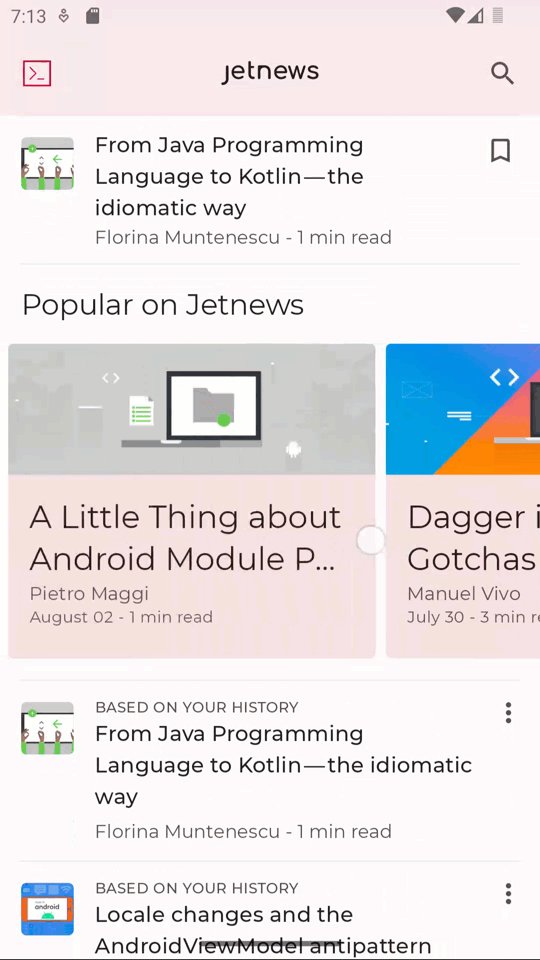
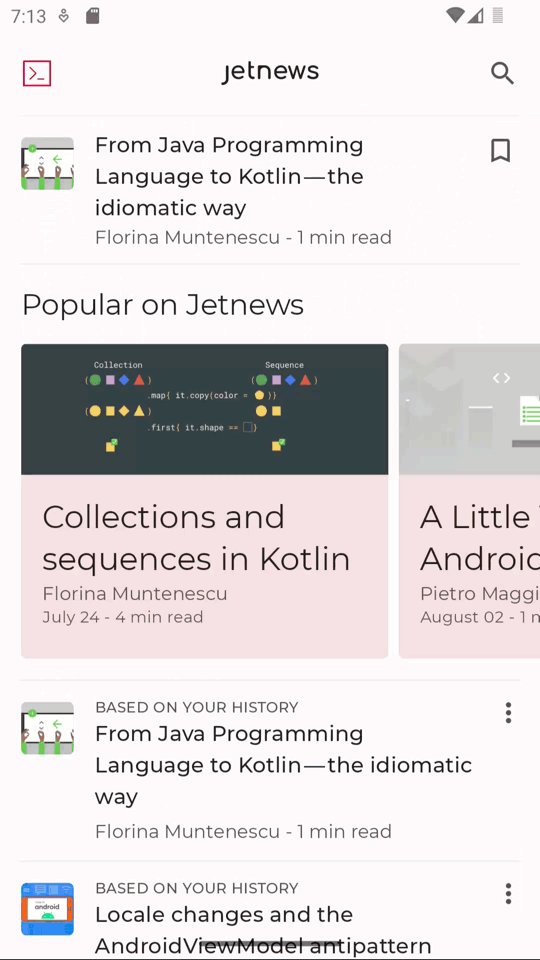
This screen shows how to create different custom Composable functions and combine them in a list that scrolls vertically and horizontally.
See how to:
- Use
Rows andColumns to arrange the contents of the UI - Add a top app bar that elevates as the user scrolls
- Use Material's
TypographyandColorSchemeto style the text - Use tonal elevation to make the
Cards stand out from the background
Package com.example.jetnews.ui.article
This screen dives into the Text API, showing how to use different fonts than the ones defined in
Typography. It also adds a bottom app bar, with custom actions.
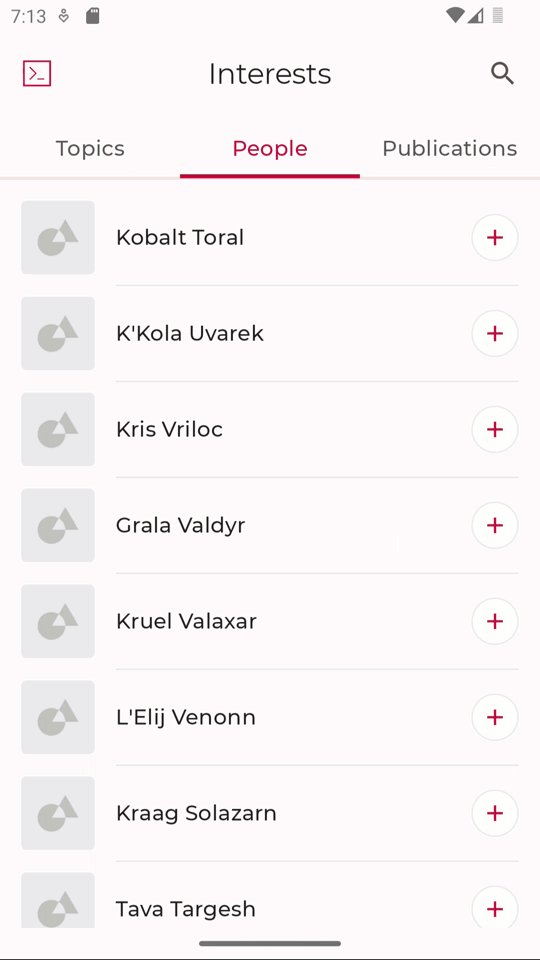
Package com.example.jetnews.ui.interests
This screens shows how to use Tabs and switch content depending on the selected tab. It
also includes a custom checkbox button, SelectTopicButton
that uses a Toggleable composable function to provide
the on/off behaviour and semantics, while drawing a custom UI. The UI of the button is partly
drawn with low-level primitives and partly overlaying images. See also how to visualize
on and off, light and dark version in the Android Studio Preview.
The data in the sample is static, held in the com.example.jetnews.data package.
UI tests can be run on device/emulators or on JVM with Robolectric.
- To run Instrumented tests use the "Instrumented tests" run configuration or run the
./gradlew connectedCheckcommand. - To run tests with Robolectric use the "Robolectric tests" run configuration or run the
./gradlew testDebugcommand.
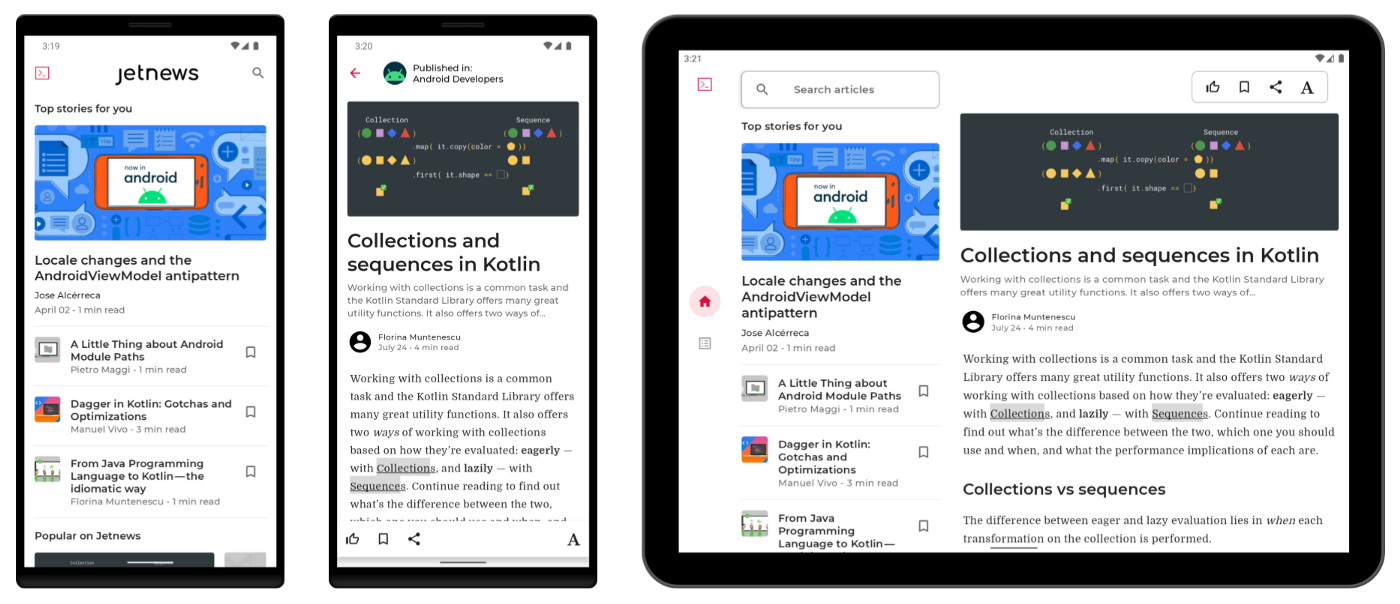
We recently updated Jetnews to enhance its behavior across all mobile devices, both big and small. Jetnews already had support for “traditional” mobile screens, so it was tempting to describe all of our changes as “adding large screen support.” While that is true, it misses the point of having adaptive UI. For example, if your app is running in split screen mode on a tablet, it shouldn't try to display “tablet UI” unless it actually has enough space for it. With all of these changes, Jetnews is working better than ever on large screens, but also on small screens too.
Check out the blog post that explains all the changes in more details: https://medium.com/androiddevelopers/jetnews-for-every-screen-4d8e7927752
Copyright 2021 The Android Open Source Project
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.