That is the challenge for Ignite Course from Rocketseat
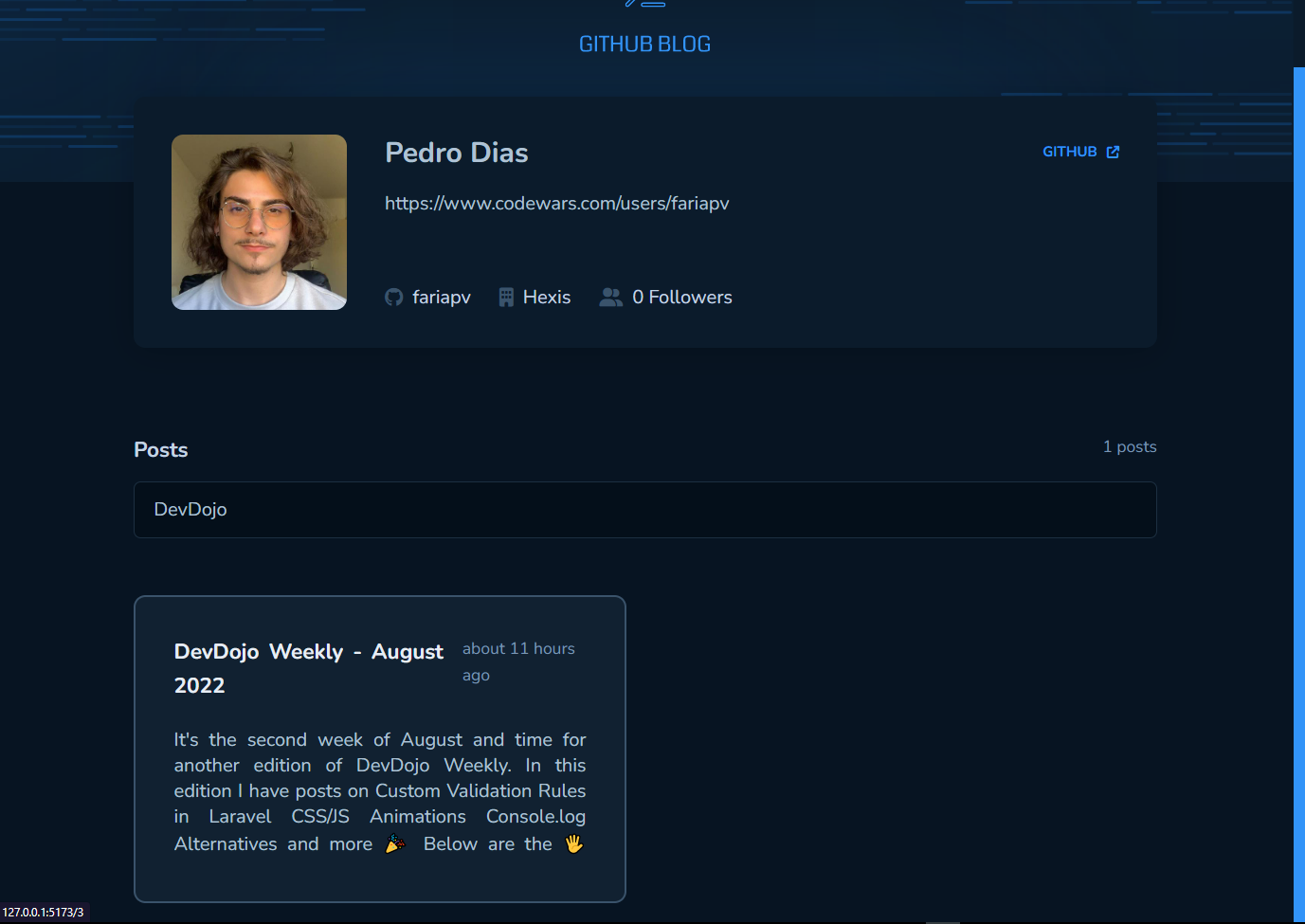
We built a Simple Github Blog, to train our fundamentals about React and to test how to use Markdown on WebApp
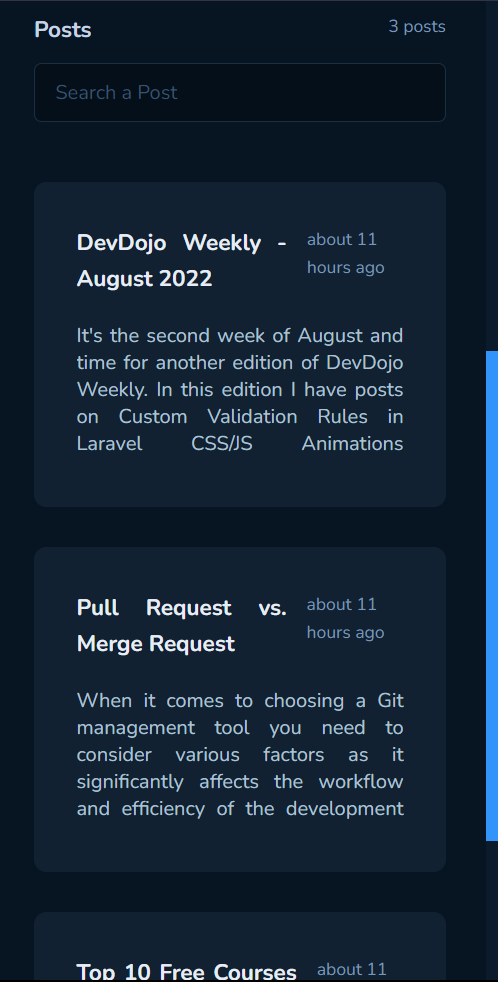
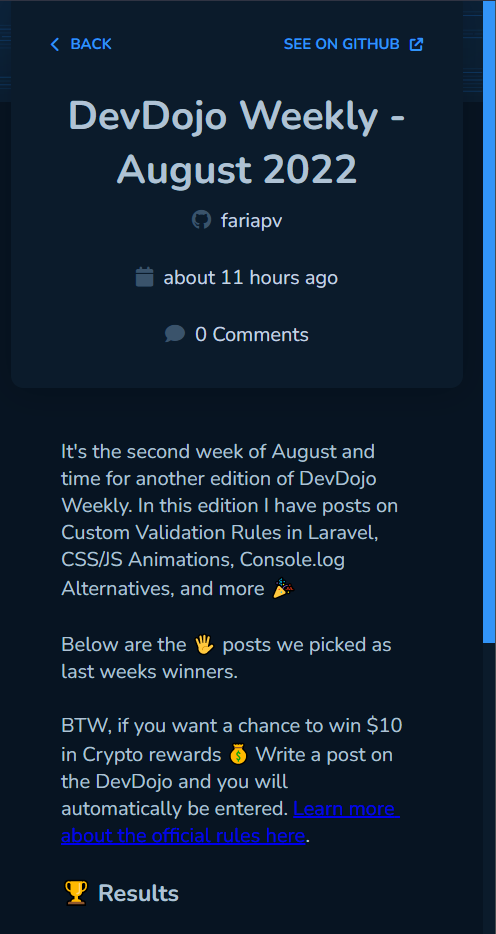
It is totally responsive, so try to access in your phone too
👉 Link to Access: https://github-blog-hazel.vercel.app/
First you need to install and the dependencies and start the project
npm run install
npm run start- React - TypeScript
- Styled Components
- Font Awesome
- React Markdown
- Axios
- Date FNS
- Github API
- See all Post from My Repo
- See the details from The Post that you clicked
- See the body from a Markdown Type
👉 Visit my linkedin: https://www.linkedin.com/in/pedrovdf/