Validable is an extensible library that simplifies text field validation for Jetpack Compose by providing abstraction and reusable validation logic.
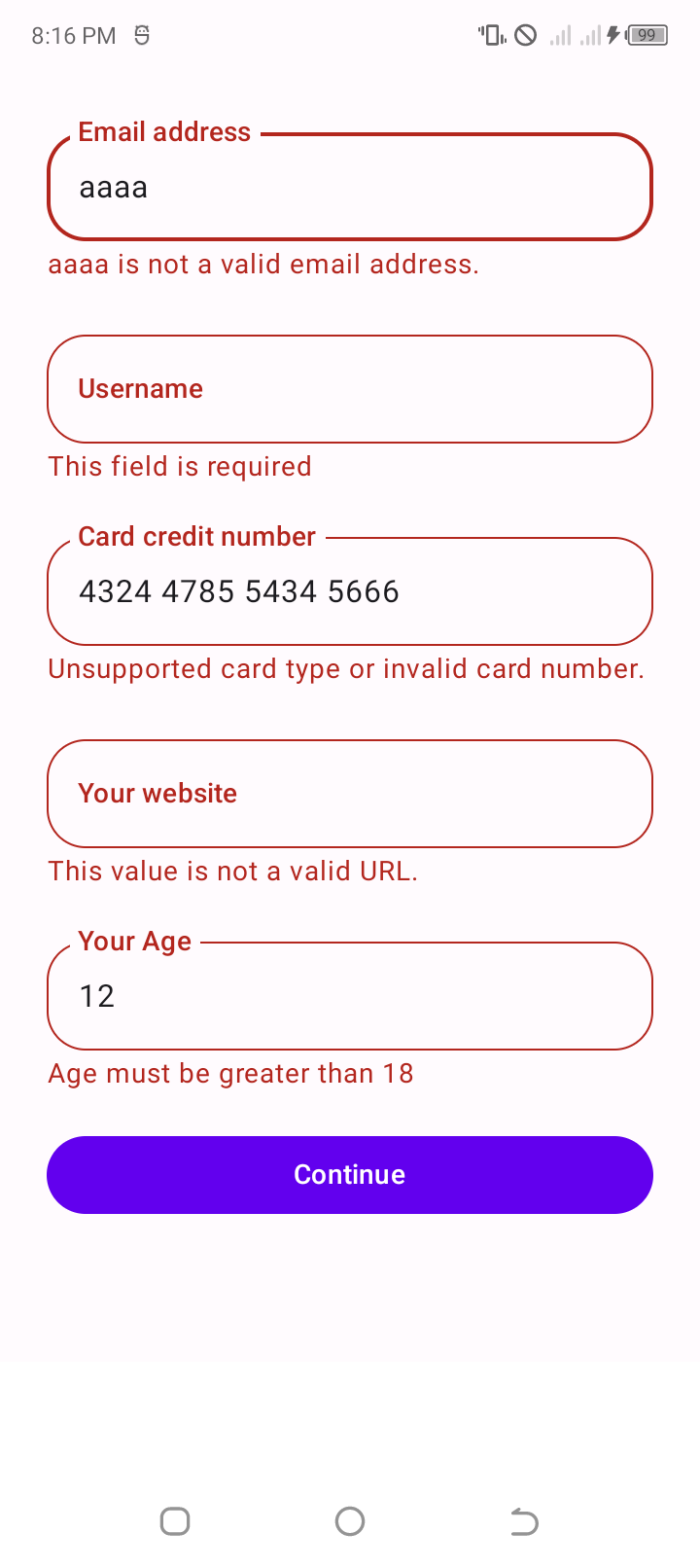
This is what it looks like :
@Composable
fun MyScreen() {
val emailField = remember { EmailValidable() }
// pass all fields to the withValidable method
val validator = rememberValidator(emailField)
TextField(
value = emailField.value,
onValueChange = { emailField.value = it }, // update the text
isError = emailField.hasError(), // check if the field is not valid
)
AnimatedVisibility(visible = emailField.hasError()) {
Text(
text = emailField.errorMessage ?: "",
modifier = Modifier.fillMaxWidth(),
style = LocalTextStyle.current.copy(color = MaterialTheme.colors.error)
)
}
Button(
// a state to check if all fields are valid, without submitting the form
enabled = validator.isValid,
onClick = {
validator.validate {
// will be executed if all fields are valid
Toast.makeText(context, "All fields are valid", Toast.LENGTH_SHORT).show()
}
}
) {
Text(text = "Submit")
}
} Include the validable dependency in your module build.gradle or build.gradle.kts :
dependencies {
implementation("tech.devscast:validable:<version>")
}For full documentation, check out https://devscast.github.io/validable
We'd love contributions !
We will also try to tag any issues on our issue tracker that we'd love help with, so if you just want to dip in, go have a look.
If you do want to contribute to this project, we have a code of conduct.