Simple and tiny Back To Top button with no dependencies. Hides when on top, scrolls up smoothly when clicked. Works equally great with Vue, React, Angular and without frameworks on Jekyll, Hugo and Hexo
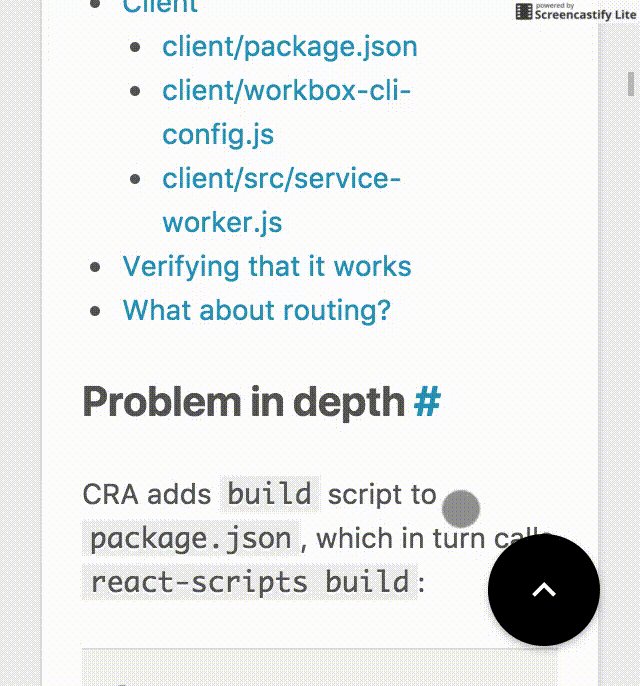
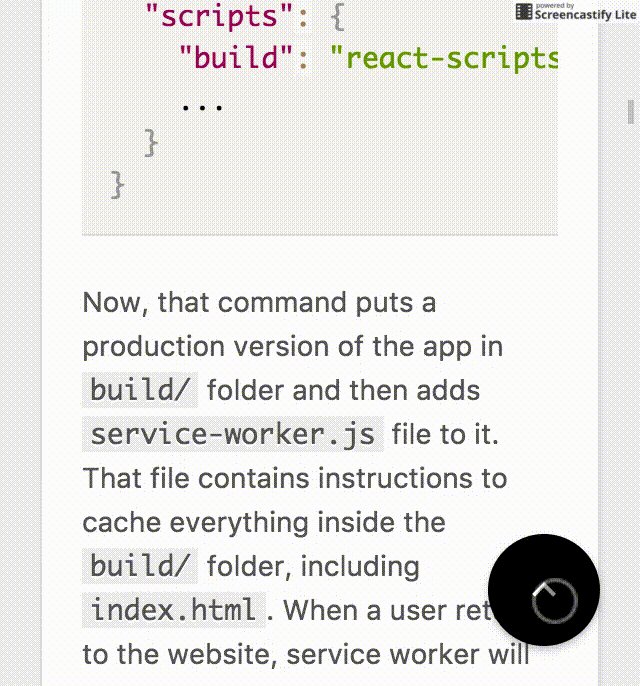
- Hides when on top
- Scrolls up smoothly when clicked
- Up-to-date Material-like user experience
- Compatible with really old browsers
- No dependencies or requirements
- Works great with Vue, React, Angular and other frameworks, see INSTALL
- Works great on static websites with Jekyll, Hugo, Hexo and others
Add this to <body> of your HTML:
<script src="https://unpkg.com/vanilla-back-to-top@7.2.1/dist/vanilla-back-to-top.min.js"></script>
<script>addBackToTop({
diameter: 56,
backgroundColor: 'rgb(255, 82, 82)',
textColor: '#fff'
})</script>For alternative installation see INSTALL
See EXAMPLES
For all options see OPTIONS
MIT, see LICENSE
Default icon from Material Design Icons under Apache License 2.0, which only restricts re-selling the icon