A simple NodeJS applicaiton using Express with Handlebars
git clone <this repo> meraki
cd meraki
npm install
Open the configs.sample.js file and edit the variables and save the file as configs.js
//configs.js
// Rename this file to configs.js
// Define your Application Configurations here
var config = {
// Meraki API Key
apiKey: "YourAPIKey",
// The "shard" number for your Meraki organization (find this in your dashboard URL)
shard: "n###",
// The Meraki Network ID
networkId: "YourNetworkID",
// The Meraki Group Policy ID
policy: "102"
}
npm start
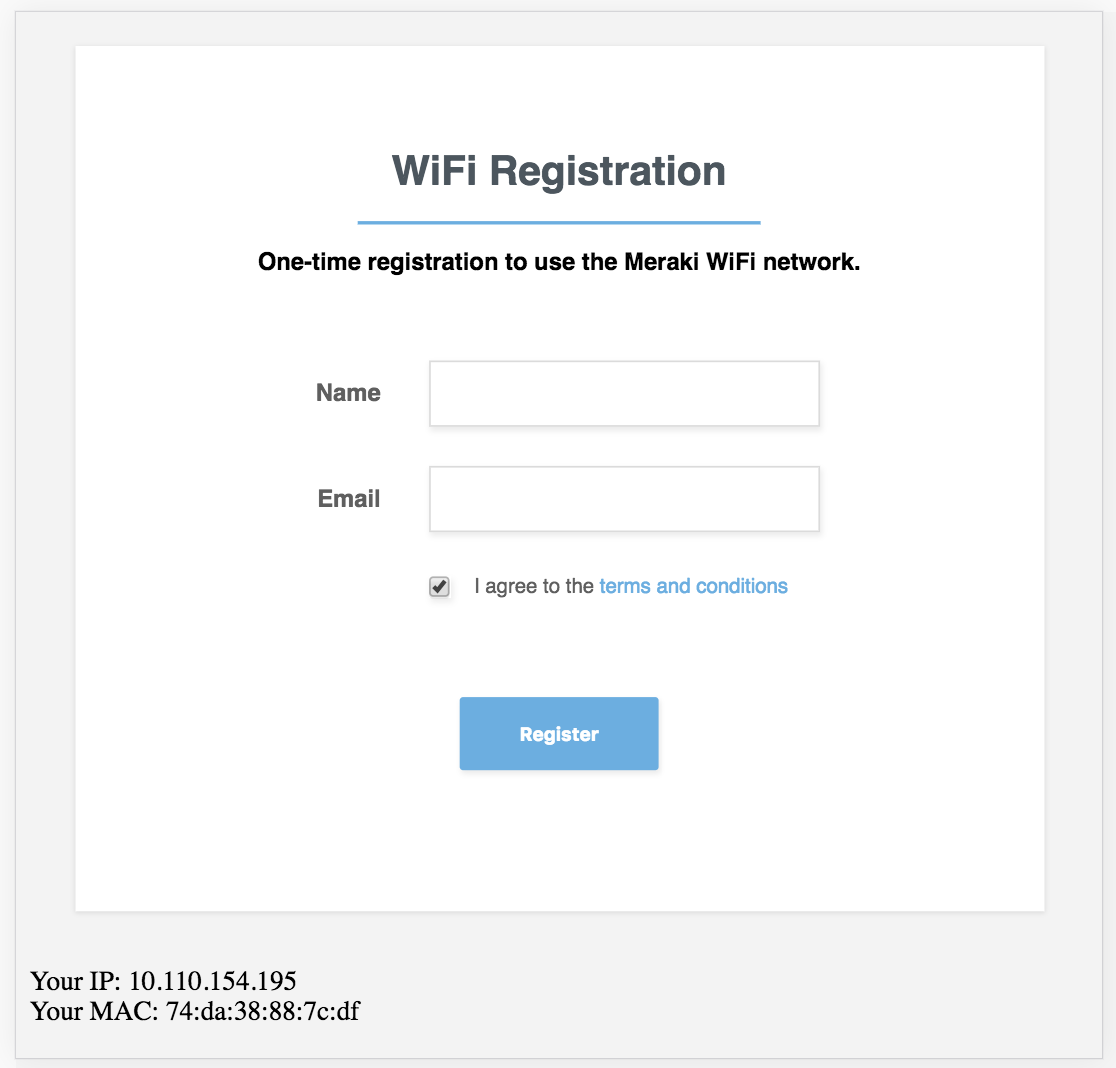
View the site
Test w/ sample moc data
Configure Wirless Network
Wireless --> Configure --> Access Control
- Splash Page: Click-through
Wireless --> Configure --> Splash
- Custom Splash URL: http://YourPublicServerAddress:3000/
Network-wide --> Configure --> Group Policies
- add Group
- Splash: Bypass
https://documenter.getpostman.com/view/897512/meraki-dashboard-prov-api/2To9xm#intro
- netID
- policyID