A search engine for newbie-friendly github issues.
- JavaScript
- REACT
- REDUX
- THUNK
- Tailwind CSS
-
Milestone 1: Setup the project and install dependencies
-
Milestone 2: Setup Redux store
-
Milestone 3: Setup thunk
-
Milestone 4: Add label logic
-
Milestone 5: Add filter logic
-
Milestone 6: Create basic UI/UX to display App information
-
Milestone 7: Add Analytics support
-
Milestone 8: Refactor and optimize components/redux
-
Milestone 9: Update Meta for SEO
-
Milestone 10: Deploy live APP
-
Debug linter errors
To get a local copy up and running follow these simple example steps.
- Text Editor | Git and Github set up
In your terminal, navigate to your current directory and run this code:
git clone https://github.com/voscarmv/issue-finder.git
Then run:
cd issue-finder
Open the project in your favorite code editor code . for VS Code.
- Run npm install - to load necessary files from package.json
- Export REACT_APP_API_KEY=ghp_xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Except with your own key generated here https://github.com/settings/tokens
- Then in your terminal type
npm startand view app in your browser
- Apply Linter checks with the following instructions
- Eslint: To find and fix script errors, run
npm install --save-dev eslint@7.x eslint-config-airbnb@18.x eslint-plugin-import@2.x eslint-plugin-jsx-a11y@6.x eslint-plugin-react@7.x eslint-plugin-react-hooks@4.x @babel/eslint-parser@7.x @babel/core@7.x @babel/plugin-syntax-jsx@7.x @babel/preset-react@7.x @babel/preset-react@7.xAfter, create a.eslintrc.jsonfile. Then runnpx eslint .to print errors. Usenpx eslint . --fixto fix multiple errors.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
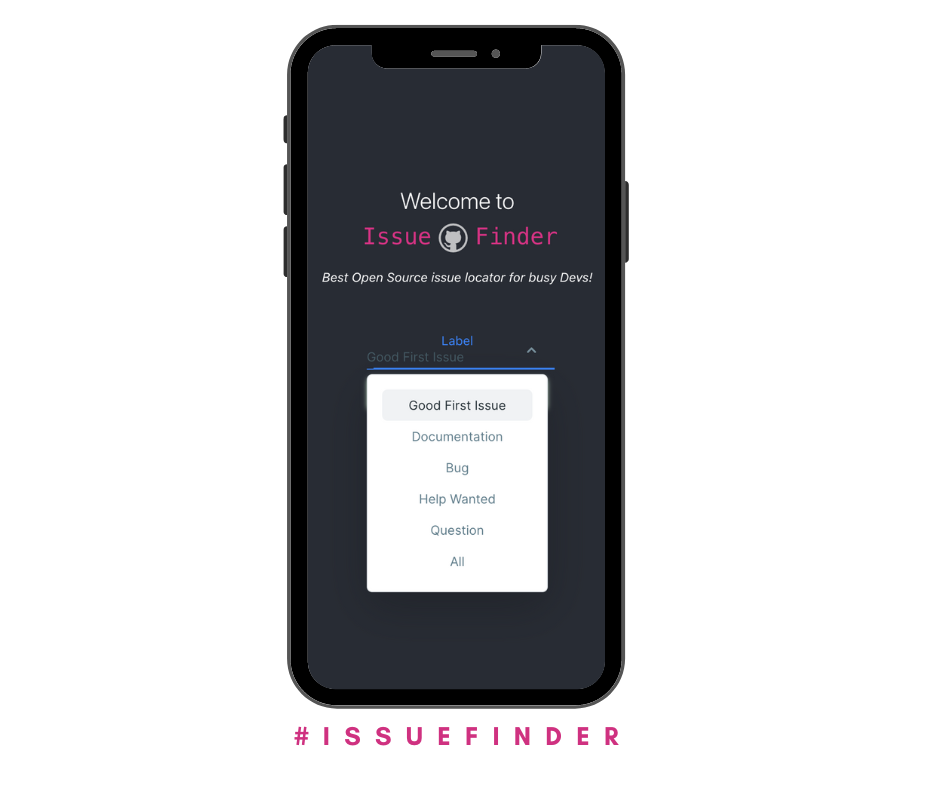
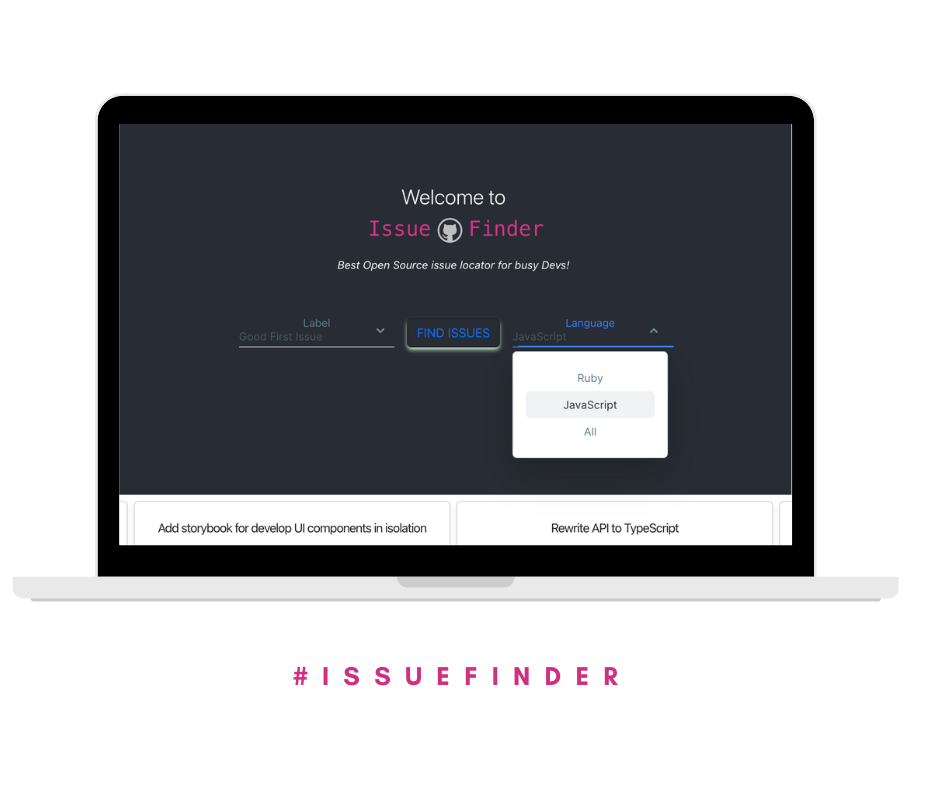
- Select a label from the first drop down menu
- Select a language from the second drop down menu
- Click
FIND ISSUESto filter through great issues matching your search query - Click on a issue from the list of issues below to view your next open source contribution on GitHub
Make some coffee in the time you saved finding an amazing issue for your next contribution!
👤 OSCAR MIER
- GitHub: @voscarmv
- YouTube: Oscar Mier
- LinkedIn: Oscar Mier
👤 SHADMAN ALI
- GitHub: @shadmanhere
- Twitter: @shadmanhere
- LinkedIn: Shadman Ali
👤 STEVE W DAMES JR
- GitHub: @steveWDamesJr
- Twitter: @SteveWDamesJr
- LinkedIn: Steve W Dames Jr
👤 JOSE RAMON
- GitHub: @jr-cast
- Twitter: @josercastanos
- LinkedIn: Jose Ramon Castaños
👤 RICARDO VALTIERRA
- GitHub: @ricardovaltierra
- Twitter: @RicardoValtie15s
- LinkedIn: Ricardo Valtierra
👤 DENIS LAFONTANT
- GitHub: @icebox827
- Twitter: @heracles2k5
- LinkedIn: Denis Lafontant
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used.
This project is MIT licensed.