Commentify is a powerful Laravel Livewire package designed to provide an easy-to-integrate commenting system for any model in your Laravel application. Powered by Livewire, this package offers a seamless commenting experience that is powered by Tailwind UI, making it easy for users to engage with your content. With features like comments pagination and YouTube-style like/unlike buttons, this package is perfect for applications that require robust commenting capabilities. Additionally, guest users can like and unlike comments based on their IP addresses. Mentions can be used with "@" to tag specific users in replies and edits, while Markdown support allows for rich formatting in comments. Whether you're building a blog, an e-commerce platform, or any other type of web application, Commentify is a powerful tool for enhancing user engagement and collaboration.
- Easy to integrate
- Supports Laravel 10+
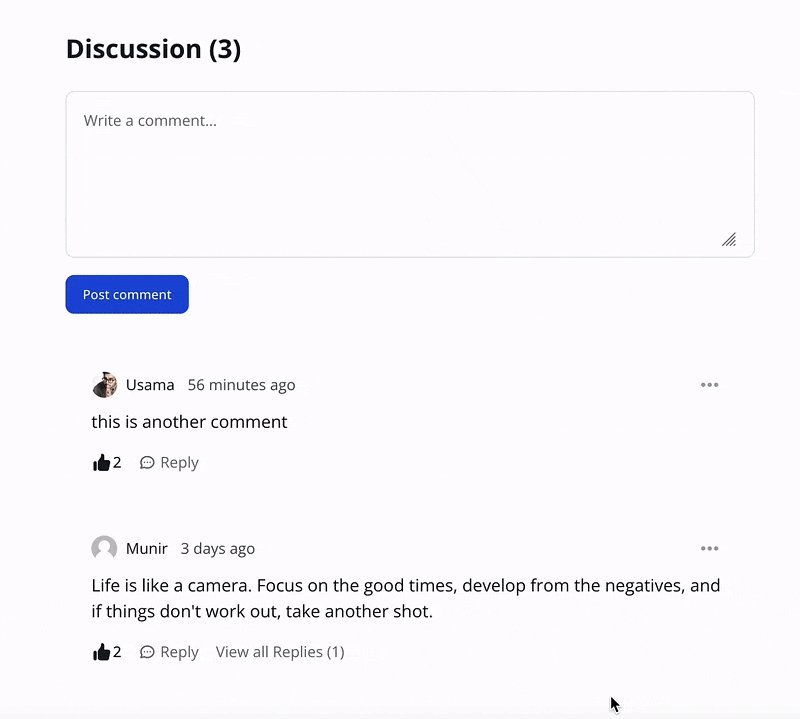
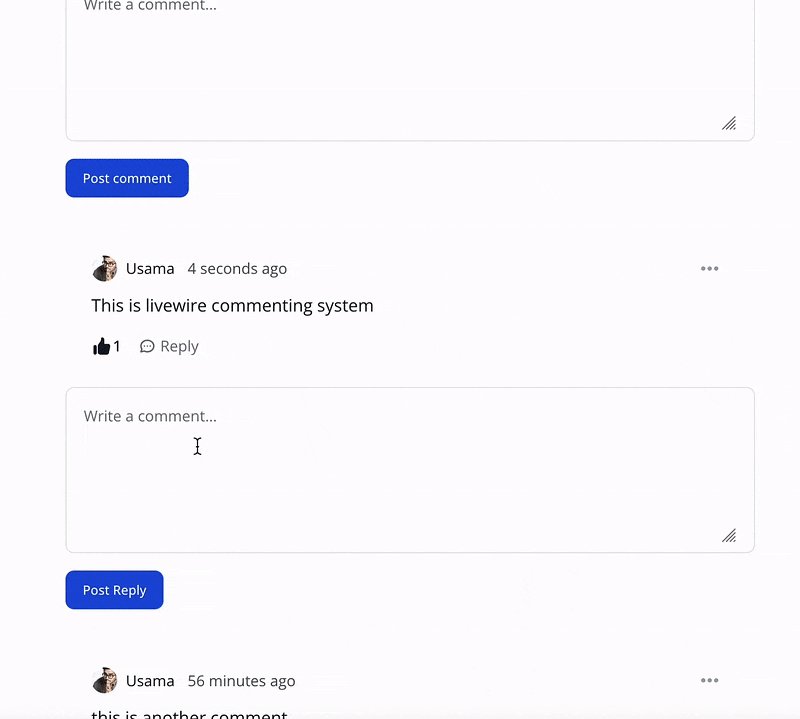
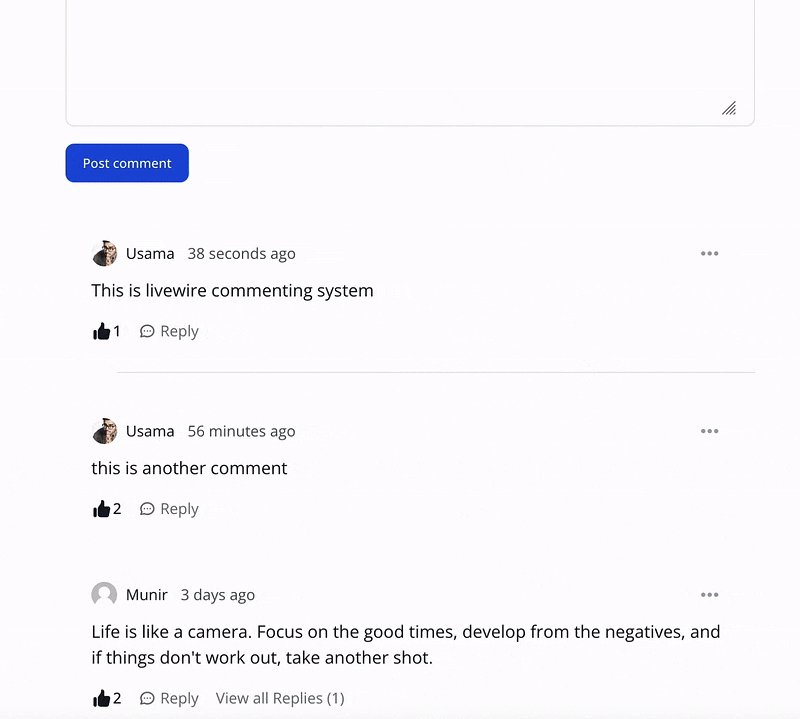
- Livewire powered commenting system
- Tailwind UI
- Add comments to any model
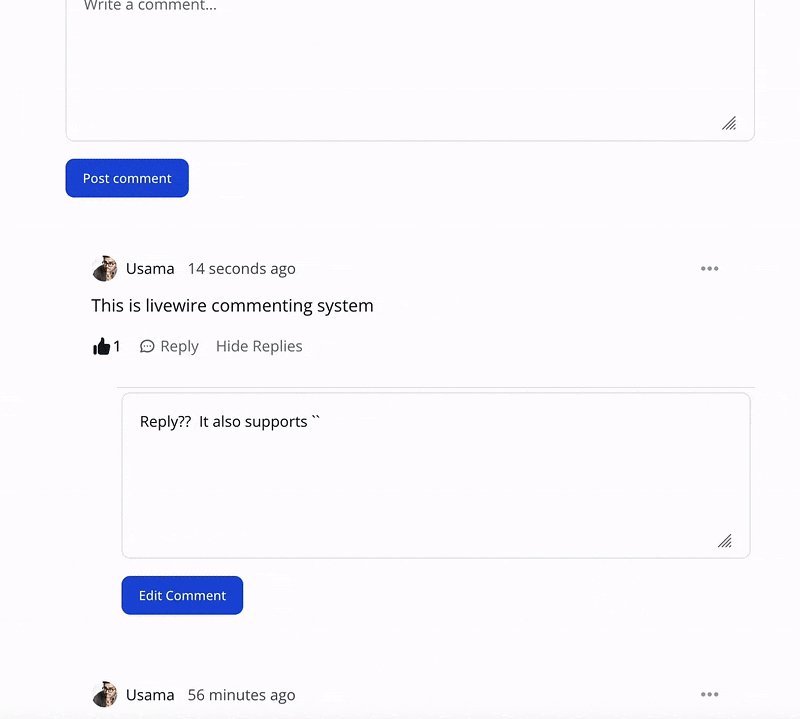
- Nested Comments
- Comments Pagination
- Youtube style Like/unlike feature
- Guest like/unlike of comments (based on
IP&UserAgent) - Mention User with @ in Replies/Edits
- Markdown Support
You can install the package via composer:
composer require usamamuneerchaudhary/commentify
Add the service provider in config/app.php:
Usamamuneerchaudhary\Commentify\Providers\CommentifyServiceProvider::class,Once the package is installed, you can run migrations,
php artisan migrate
php artisan vendor:publish --tag="commentify-config"This will publish commentify.php file in config directory. Here you can configure user route and pagination count etc.
This package utilizes TailwindCSS, and use some custom configurations. You can publish package's tailwind.config. js file by running the following command:
php artisan vendor:publish --tag="commentify-tailwind-config"In your model, where you want to integrate comments, simply add the Commentable trait in that model.
For example:
use Usamamuneerchaudhary\Commentify\Traits\Commentable;
class Article extends Model
{
use Commentable;
}Next, in your view, pass in the livewire comment component. For example, if your view file is articles/show.blade. php. We can add the following code:
<livewire:comments :model="$article"/>use Usamamuneerchaudhary\Commentify\Traits\HasUserAvatar;
class User extends Model
{
use HasUserAvatar;
}composer test
If you discover any security related issues, please email hello@usamamuneer.me instead of using the issue tracker.
The MIT License (MIT). Please see License File for more information.