Magick is a groundbreaking visual AIDE (Artificial Intelligence Development Environment) for no-code data pipelines and multimodal agents. Magick can connect to other services and comes with nodes and templates well-suited for intelligent agents, chatbots, complex reasoning systems and realistic characters.
🗝 Key Features
- Realtime agents which can perform actions on their own, interact with users and other agents in different modalities with a unified memory and self
- Social connectors to Discord, Twitter and Twilio -- Zoom, Google Meet, Reddit, Slack connectors will be available soon as plugins!
- Search Google, Wikipedia and the Semantic Web
- Many included powertools, including voice and image generation and vector search
- Powerful graph-based IDE for complex data pipelines
- Graphs can be embedded in subgraphs and shared for rapid community development
🔮 Magick: Enchanting AI App Development Made Easy
With Magick, you can unleash the power of AI without needing to know how to code. Using our intuitive environment, you can seamlessly connect to popular services and explore a world of pre-built nodes and connectors to bring your vision to life.
Powerful enough for wizards. Easy enough for mere mortals.

Installation
📚 Documentation / Guide
Local development is straightforward. You will need git and node.js 18+ installed.
git clone https://github.com/Oneirocom/Magick
cd Magick
npm install
npm run dev
Setup
First, clone and set up Magick
git clone https://github.com/Oneirocom/Magick
cd Magick
npm install
Run Magick!
npm run dev
Note: Installation is automatic. Most Node projects require npm install - With Magick, dependencies will automatically be installed for you. Linux users may need to enter sudo password to install some dependencies.
Build
Build will take some time initially. When everything is ready, the client will be ready at localhost:4200
Please be aware Magick is under heavy development which may cause breaking changes.
Database
Magick installs postgres by default. If you want to use a different database, you can change the database connection in the .env file
Deploy your own Postgres database
To deploy your own database, we suggest using Supabase or another Postgres database. The current setup for events and documents requires the pgvector extension to be enabled.
The following documents should help you with setup:
Initialize a new database
Magick uses Feathers 5 for backend, which in turn uses Knex for making database queries. We will offer a better database configuration experience in the future. For now, you will need to manually configure the database connection in the .env file and then run the migration script.
cd apps/server
npm run migrate
Self signed certificates
Developing locally, it can be very helpful to have google chrome accept all self signed cetificates coming from localhost. To do this, simply paste the following snippet into chromes URL bar and enable the feature:
chrome://flags/#allow-insecure-localhost
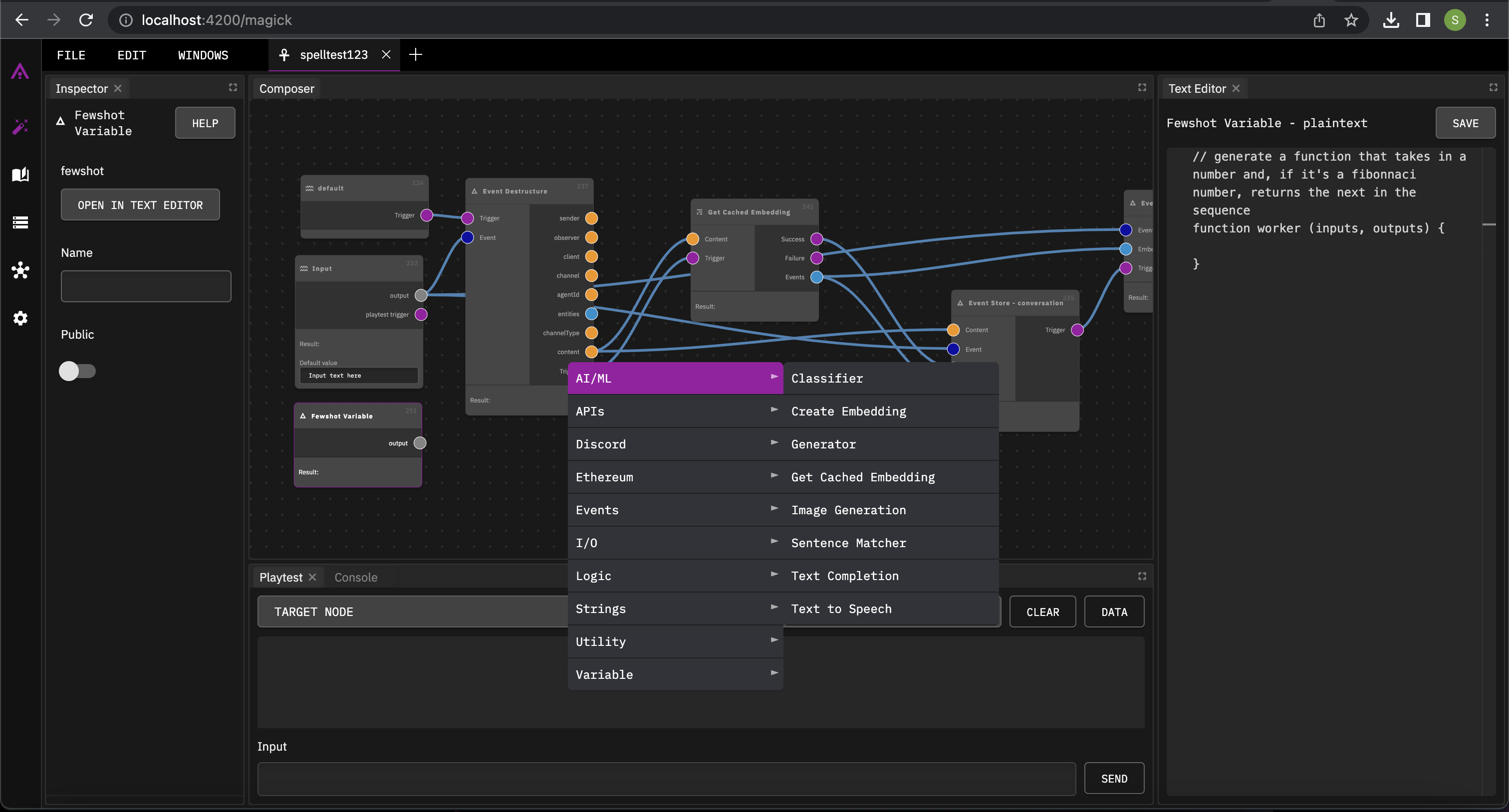
Core Concepts
Spells
A spell is a pipeline that describes data moivng from one place to another, running through different processes we call "nodes", via wires we call "connections". In Magick, the collection of data, nodes, variables, and presets for each graph is known as a "spell". Spell is not a machine learning term. We just like it. Spells can be imported and exported at any time. Spells in their raw form are JSON, a standard format that is easy to share.
Nodes
At the core, Magick is a system for taking in data, doing stuff to it, and then sending the final data out. This "stuff" is called a "transformation", the data transforms from one thing into the next. The "stuff" that is happening to the data is a black box that takes something in, anything, and returns something out. We call the black box where the transformstion takes place a "node". Nodes are the building blocks of Magick.
Creating Nodes
Nodes are created in the composer window of the "Spells" tab. You can right-click in the composer and add nodes from the context menu. You can also drag and drop nodes from the "Nodes" tab into the composer. Nodes can be dragged and dropped around the composer to re-arrange them. Nodes can be deleted by right-clicking on them and selecting "Delete".
Node Types
- Input Node
- Prompt Template
- Code Node: Lets you define both inputs and outputs.
- Generator Node: Lets you define your own input sockets and then work with that data inside of the node.
- Wait For All Node: Used to wait for different execution branches to complete before joining back into a single branch -- this is a good way to do several slow tasks at once.
Inputs and Outputs
All nodes have some inputs and/or outputs, although they don't necessarily have to have both. Inputs and outputs are visually displayed as sockets. The color of the socket determines the type of data it can receive, with "gray" being the default untyped or "any" type.
Sockets
Data passed into sockets is available to the node, it can process that data, do something to it, and return the result to the output socket. Some nodes (like Generator node) let you define your own input sockets and then work with that data inside of the node. Some nodes (like the Code node) let you define both inputs and outputs.
Triggers
Triggers tell nodes to start asynchronous tasks. Some nodes can process data without needing a trigger, but most nodes need triggers. Triggers can be emitted from one socket out to more than one input, however the order of execution is not guaranteed. You can use the "Wait For All" node to wait for different execution branches to complete before joining back into a single branch -- this is a good way to do several slow tasks at once
Contributors
Based on Thoth by Latitude Games
The original source code was made by the following contributors to Thoth, which is archived here
Jakob 💻 |
Sean Gillespie 💻 |
Michael 💻 |
Preston Gull 💻🎨 |
Nick Walton 💻 |
Mitchell Gordon 💻 |
?/janus 💻 |
Alan Walton 💻 |
Come Build With Us!
We are building Magick as a community in the open on Discord. If you are interested in contributing to the project, we'd love to have you.
Join us here: https://discord.gg/magickml