This is a little description about our project.
Tech Stack: React.js, Typescript, Django, Postgresql
- Clone or download repository
- Go into the server directory
cd server - Create your enviroment variable (.env) file
- Run
python3 manage.py runserverto start the server
register url -> http://127.0.0.1:8000/auth/users/
Post method to create new user
set "is_staff" to true if you want the user to be an admin
{ "user": { "first_name": "", "last_name": "", "username": "faith", "email": "", "is_staff": true }, "date_of_birth": null, "gender": "" }
Get method to get list of user. Only an admin can get the list of users response
login url -> http://127.0.0.1:8000/auth/token/login/
Post method only
{ "username" : "", "password" : "" }
You will get a token as a response
endpoint -> http://127.0.0.1:8000/auth/users/me/
When making a request, the authorization header should be something like this
'Authorization: Token b704c9fc3655635646356ac2950269f352ea1139'
- Go into the client directory
cd client - Run
yarn installornpm installto install packages - Run
yarn startornpm startto start the client side
- Registration. Users will be able to create a new account using their email and password
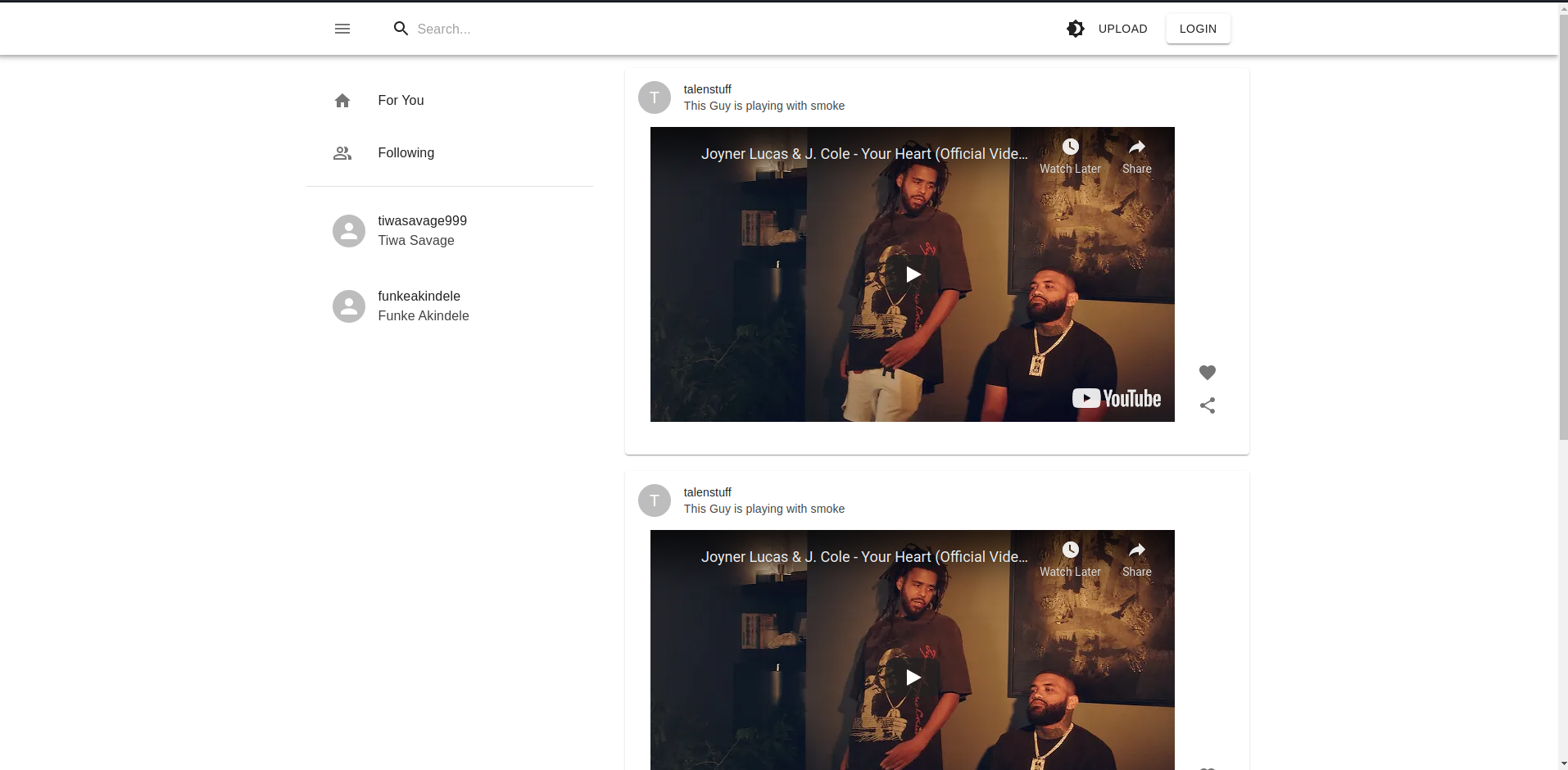
- Home. Here is a description about what a user can expect to see