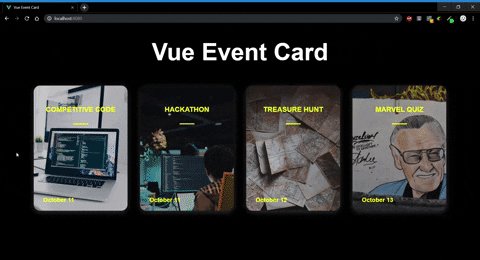
A Vue.js interactive card design component to show essentials and description for an event.
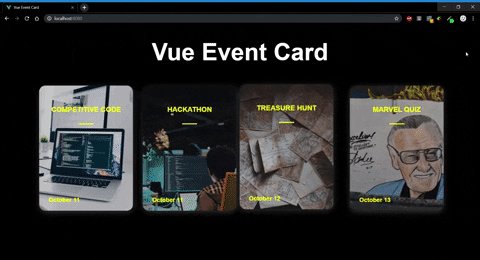
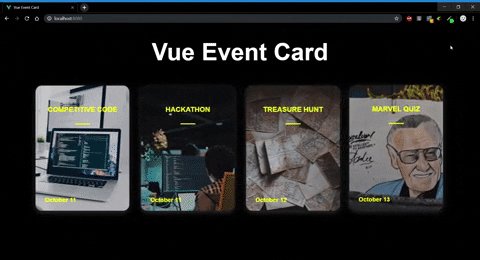
The Vue Event Card is a fluid and modern design to showcase your events in a clean and interactive way, and handling user actions. Completely responsive and easy to use, making sure both desgin and setup are minimal.
Created for Vue.js by Dhruv Misra
A live demo can be found here.
npm i --save vue-event-card
This package in also dependent on the vue-router
npm i --save vue-router or vue add router
Register the component globally using the Vue.use() method.
// main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
//Import the plugin
import CardGrid from 'vue-event-card'
//Use the plugin
Vue.use(CardGrid);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')Import the component and register it locally in the components option
<script>
import CardGrid from 'vue-event-card'
export default {
components: {
CardGrid
}
}
</script>Once registered, you can use the component by passing an array of events:
<CardGrid :events="events" buttonText="Know More" hideTitle />| Prop | Type | Default | Description |
|---|---|---|---|
events |
Array (Required) | - | The array of event objects |
buttonText |
String | "Register" | The text which appears inside the button |
hideTitle |
Boolean | false | Hide the title on collapsed card (Will show in the expanded state) |
hideButton |
Boolean | false | Hide button in the expanded state |
| Emitted Action | Description |
|---|---|
buttonClicked |
Fired when the user clicks the button. Used to handle the click event. |
The events array should be an array of objects. Individual objects should contain the following fields:
events: [
{
name: "Event name",
date: "October 11, 2019",
description: "Blah blah blah blah",
html: '<p>This is some valid <br> HTML</p>',
outerImage: "assets/images/event.jpg",
innerImage: "https://i.imgflip.com/3cjfgr.jpg",
details: {
'Team Size': '2',
'Time': '10AM - 1PM'
}
},
...
]| Name | Type | Description |
|---|---|---|
name |
String (Required) | Name of the event (Should be unique) |
date |
String | Date of the event |
description |
String | ...you know. |
html |
String | Valid HTML code to render inside the card. |
outerImage |
String (Image path) | The image appearing in the card in it's collapsed state. Also the image in the background in expanded state. |
innerImage |
String (Image path) | The image appearing inside the card in expanded state. |
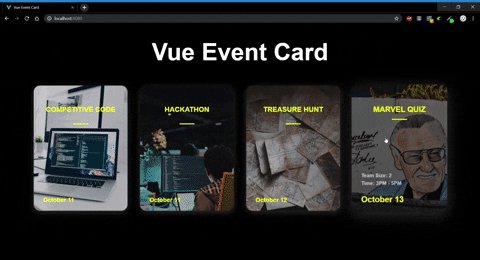
details |
Object | Key-value pairs to show essential details on hovering the card. |
Image paths can be defined for images in the project relative to src folder
outerImage: 'assets/images/marvel.jpg' //converts to: /src/assets/images/marvel.jpgHow these paths works?
The given image path is prefixed with
@/and then the image is imported using require() to get the webpack relative path.
Image paths can also be a URL
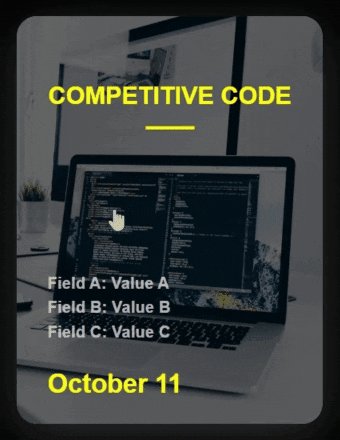
outerImage: 'https://i.imgflip.com/3cjfgr.jpg' //should start with https:// or http://This object should contain key-value pairs for the information to be shown on hover
details: {
'Field A': 'Value A',
'Field B': 'Value B',
'Field C': 'Value C',
...
}This will have this affect:
Preferred format for the date string:
[Month] [Date], [Year]
The comma (,) is important as the component takes the first part of the string before comma to display. I am planning to switch to UNIX timestamps or maybe another slight animation for the year.
This is my first NPM package for Vue.js, would love to hear your suggestions
Feel free to point out bugs or request features
Nothing but ❤️ for the community