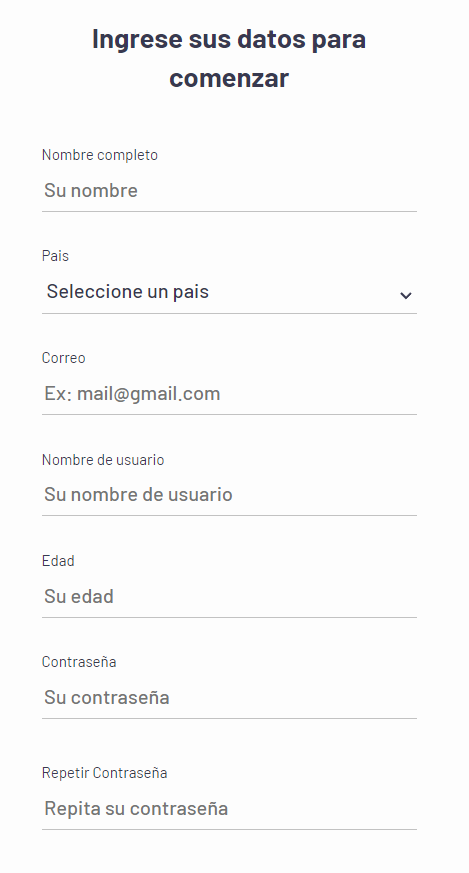
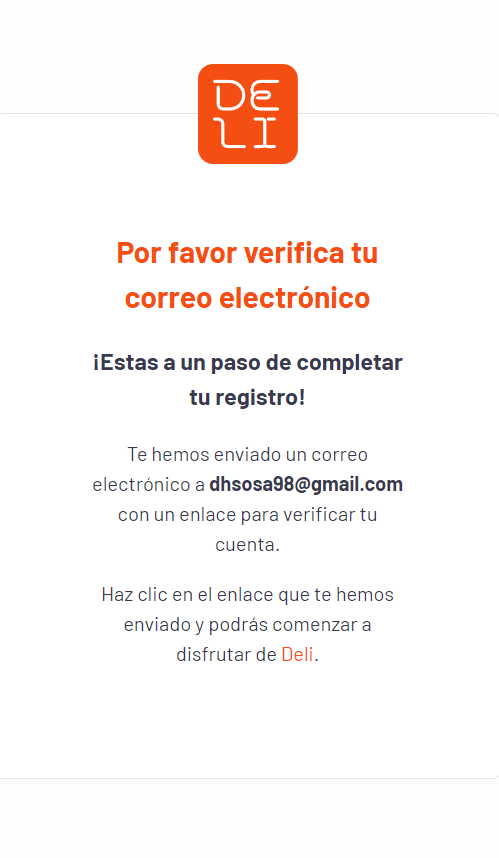
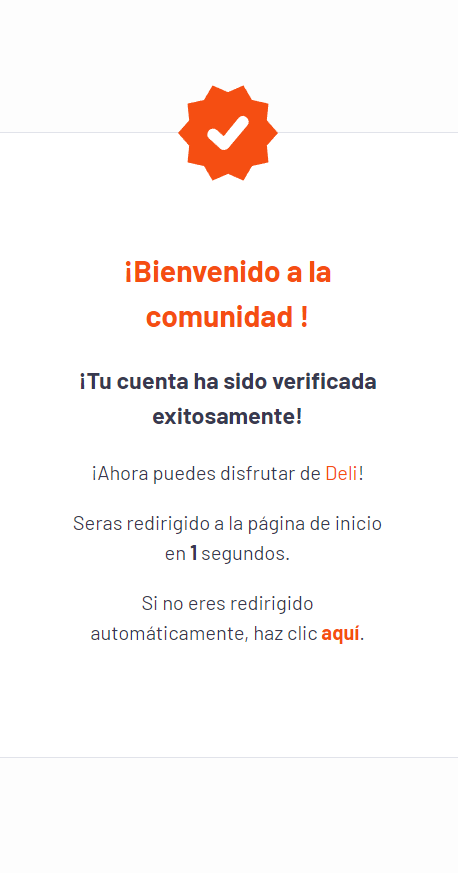
Simple fullstack app for signup and verify accounts for the clients of Deli
-
Clone the repository
-
You need to set the environment variables in a .env file. You can use the .env.example file as a guide.
PORT= # Port for the server
MAILGUN_API_KEY= # Mailgun API key for sending emails (Optional you also can use a SMTP server)
MAILGUN_DOMAIN= # Mailgun domain for sending emails (Optional you also can use a SMTP server)
SECRET_KEY= # Secret key for Auth token
# SMTP server
EMAIL_USER= # Email user for sending emails
EMAIL_PASSWORD= # Email password for sending emails
EMAIL_HOST= # Email host for sending emails
EMAIL_SERVICE= # Email service for sending emails
# Database
DB_TYPE= # Database type | mysql, postgres, sqlite, etc
DB_HOST= # Database host
DB_PORT= # Database port
DB_USERNAME= # Database username
DB_PASSWORD= # Database password
DB_DATABASE= # Database name
FRONTEND_URI= # Frontend URI for communication with the frontend
BASE_URI= # Base URI for the server
CORS_ORIGIN= # CORS origin for the server, also can be the frontend URIVITE_API_URL= # API URL of the server- Install the dependencies
cd backend && npm installcd frontend && npm install- Run the server
npm run devnpm run devNote: Before running the server, you need to create the database and run the migrations.
the file it's in the backend folder, in the migrations folder.
You can also run the app using docker-compose. Go to the docker folder and run the following command:
docker-compose upNote: Dont forget to set the environment variables in the .env files and run the migrations.
docker exec -it deli-db psql -U root -d deli-db -f /docker-entrypoint-initdb.d/initDb.sql