Bienvenido al repositorio oficial de la solución desarrollada para la Hackathon Jump2Digital. Nuestra iniciativa se centra en impulsar y fortalecer el comercio local a través de una herramienta innovadora y útil para los ayuntamientos.
Este proyecto aborda la problemática del comercio local mediante un enfoque estratégico basado en datos. Hemos desarrollado una solución integral que proporciona a los ayuntamientos un mapa interactivo para facilitar la detección de áreas que requieren intervención para apoyar y revitalizar el comercio en sus comunidades.
- Sergio Chueco Medin
- Júlia Riera Perramon
- Jose Luis García Tucci
- Pau Sansa Verdu
- Luis Trujillo
- Pedro Tejero Diaz
- Anna Esteve Romagosa
- Lua Trevín Hernaiz
- Nestor Torres
Agradecemos el arduo trabajo y dedicación de cada uno de los participantes. Su experiencia y habilidades han sido esenciales para el éxito de este proyecto en la Hackathon Jump2Digital.
-
Mapa Interactivo:
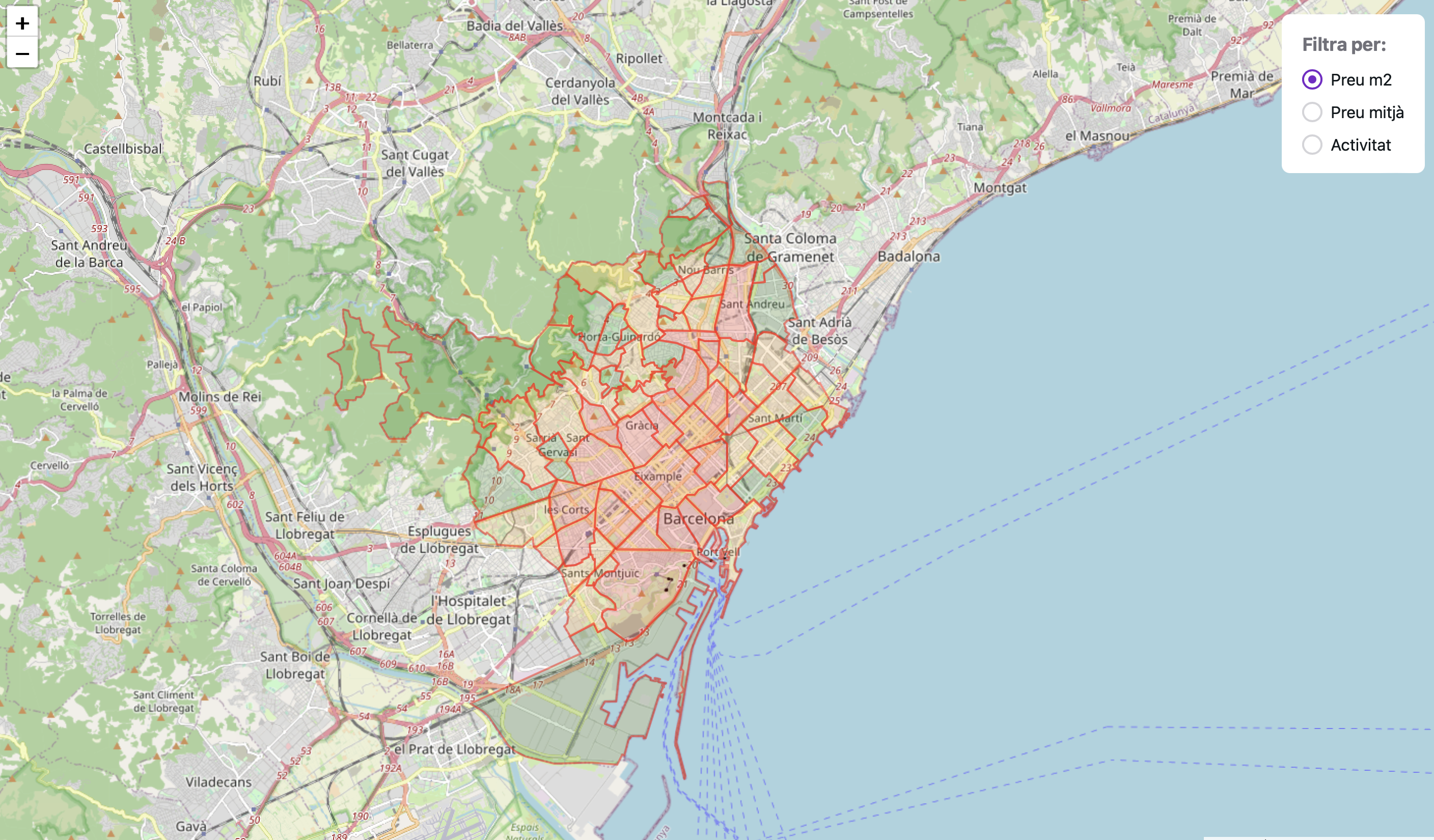
- Implementamos un mapa interactivo que visualiza datos clave relacionados con el comercio local. Los usuarios pueden explorar fácilmente diferentes áreas y obtener información detallada sobre la situación comercial en cada barrio.
-
Datos Comparativos:
- Integración de datos relevantes como el número de locales vacíos por barrio, precios de alquiler y venta, tasas de ocupación, y otros indicadores económicos. Esto permite una comparación rápida y precisa para la toma de decisiones informada.
-
Herramientas de Análisis:
- Proporcionamos herramientas analíticas que permiten a los responsables municipales evaluar la salud del comercio local. Esto incluye la capacidad de realizar análisis de tendencias, identificar áreas de oportunidad y prever posibles desafíos.
-
Interfaz Intuitiva:
- Diseñamos una interfaz intuitiva y fácil de usar, garantizando que incluso aquellos sin experiencia técnica puedan aprovechar al máximo la información proporcionada.
Este proyecto ha sido desarrollado utilizando una combinación de tecnologías y herramientas de vanguardia para brindar una solución robusta y eficiente. Agradecemos a las siguientes tecnologías por su papel fundamental en la creación de nuestra aplicación:
-
Spring Boot:
- Framework de desarrollo rápido para Java que nos ha permitido construir la parte backend de manera eficiente y escalable.
-
React:
- Biblioteca de JavaScript utilizada para construir la interfaz de usuario interactiva y amigable del lado del cliente.
-
NextUI:
- Biblioteca de componentes para React que ha facilitado el diseño y desarrollo de una interfaz de usuario atractiva y receptiva.
-
MongoDB Atlas:
- Plataforma de base de datos en la nube que hemos empleado para almacenar y gestionar nuestros datos de manera segura y eficiente.
-
Heroku:
- Plataforma en la nube que ha sido fundamental para implementar y alojar nuestra aplicación, proporcionando escalabilidad y fiabilidad.
-
Pandas (Python):
- Biblioteca de Python utilizada para el análisis y manipulación de datos, permitiéndonos procesar información clave para nuestro proyecto.
Estas tecnologías han sido seleccionadas cuidadosamente para asegurar un rendimiento óptimo y una experiencia de usuario sólida en nuestra aplicación. ¡Gracias a todas estas herramientas por su contribución al éxito de nuestro proyecto!
Las contribuciones son lo que hacen que la comunidad de código abierto sea un lugar increíble para aprender, inspirar y crear. Cualquier contribución que realices es altamente apreciada.
Si tienes alguna sugerencia que pueda mejorar esto, por favor haz un fork del repositorio y crea una pull request. También puedes simplemente abrir un problema con la etiqueta "mejora". ¡No olvides darle una estrella al proyecto! ¡Gracias de nuevo!
- Haz un fork del proyecto.
- Crea tu rama de funcionalidad (
git checkout -b feature/AmazingFeature). - Realiza tus cambios (
git commit -m 'Añadir alguna AmazingFeature'). - Haz push a la rama (
git push origin feature/AmazingFeature). - Abre una Pull Request.
Distribuido bajo la Licencia MIT. Consulta LICENSE.txt para obtener más información.