- Live Link 🔗:
https://dashing-bubblegum-03bba0.netlify.app
The URL Shortener App is a service that allows users to convert lengthy URLs into shorter, more manageable versions. This documentation provides an overview of the app's features, how to get started, and technical details.
- Users can submit lengthy URLs through a POST request to
/shorten. - The API generates a unique short URL and stores it in the database.
- Response includes both the original and shortened URLs.
- Users can access the original URL by visiting the generated short URL.
- Basic user registration and login functionalities for secure access.
- Node.js (LTS version)
- MongoDB
- mongoose
- Clone the repository.
https://github.com/dibyaranajnsahoo1/gurucool-Ass.git - Open the terminal.
- Install dependencies:
npm install - Configure environment variables.
Port : 8808, MongoDB Url, Secrect_key, saltRound - Run the application:
npm run server
To shorten a URL, make a POST request to api/url/shorten with the original URL in req.body.
Visit the generated short URL to be redirected to the original URL.
Use api/auth/register to create a new user account and api/auth/login to log in securely.
- Node.js (LTS)
- Express.js
- Jsonwebtoken
- Bcrypt
- MongoDB
- Mongoose
- Basic authentication (username and password)
- Authentication based on Tokens
- Method: POST
- Parameters:
originalUrl(string): The URL to be shortened inreq.body oject.
- Response:
originalUrl(string): Original URL.shortUrl(string): Shortened URL.time(Date): Last Visit Time.
- Method: GET
- Parameters:
shortUrl(string): The short URL generated by the app inreq.params.- It will redirect to the original URL.
- Method: POST
- Parameters:
username(string): User's username.password(string): User's password.
- Method: POST
- Parameters:
username(string): User's username.password(string): User's password.
- Method: GET
- Parameters:
token(string): Previously generated token ( on time of registration/login ).
- Codebase follows a modular and organized structure.
- Follows beginner-friendly coding practices.
This documentation provides details on the frontend of the URL Shortener application. The frontend is responsible for user authentication, displaying the main interface, and interacting with the server for URL shortening and retrieval.
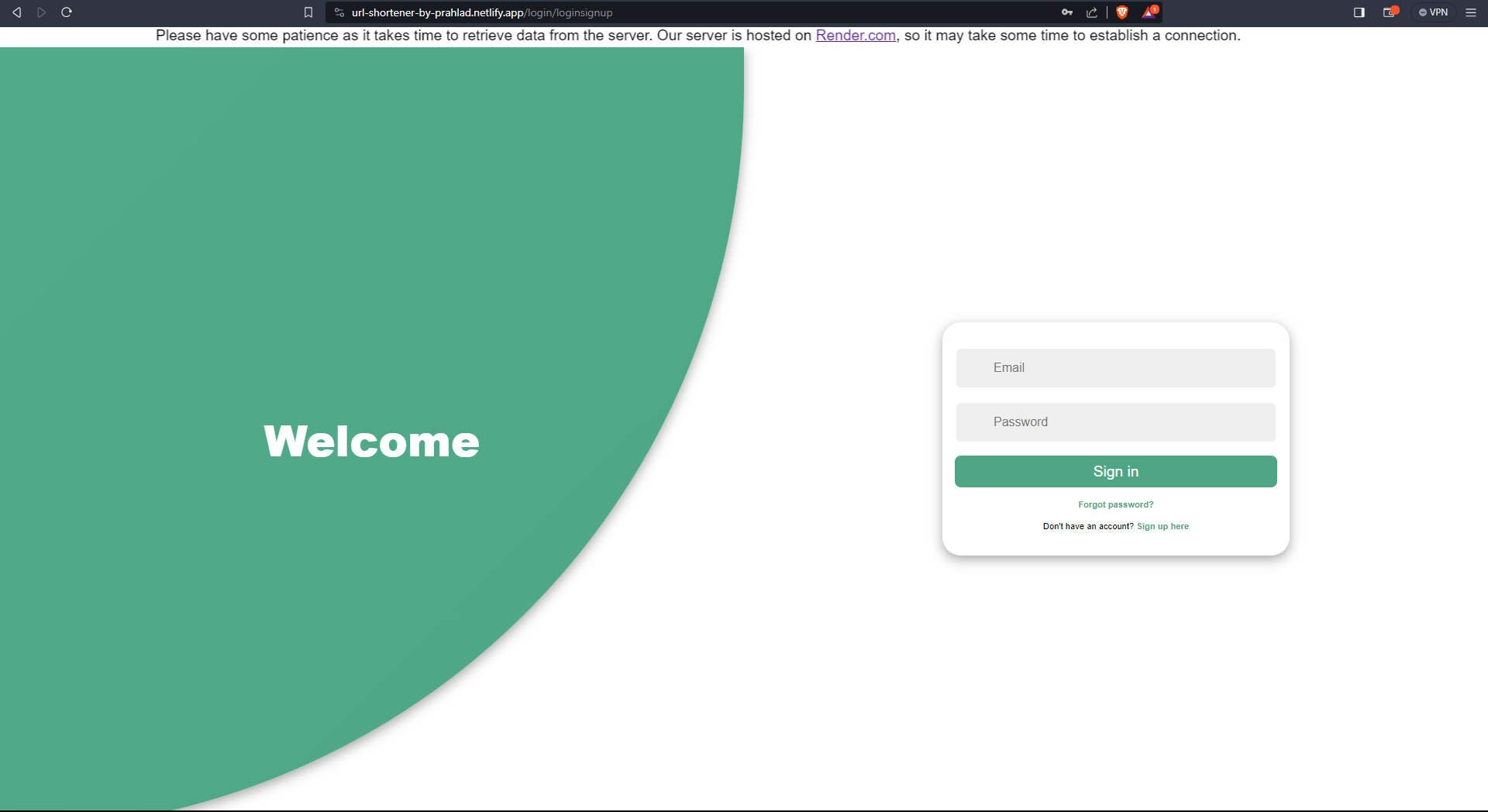
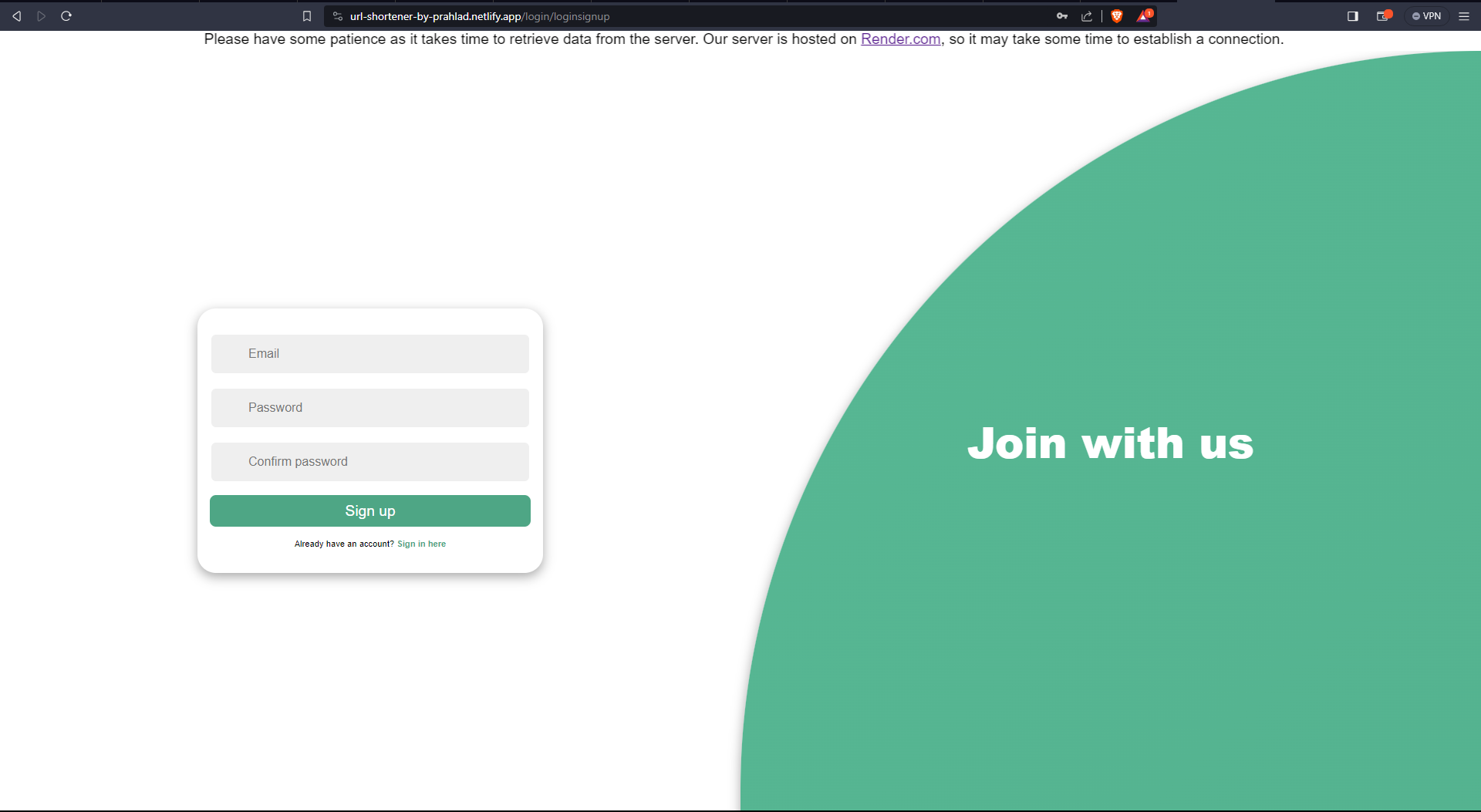
- User authentication with login and register pages.
- Main page with a navigation bar, URL shortening form, and a container for displaying recently shortened URLs.
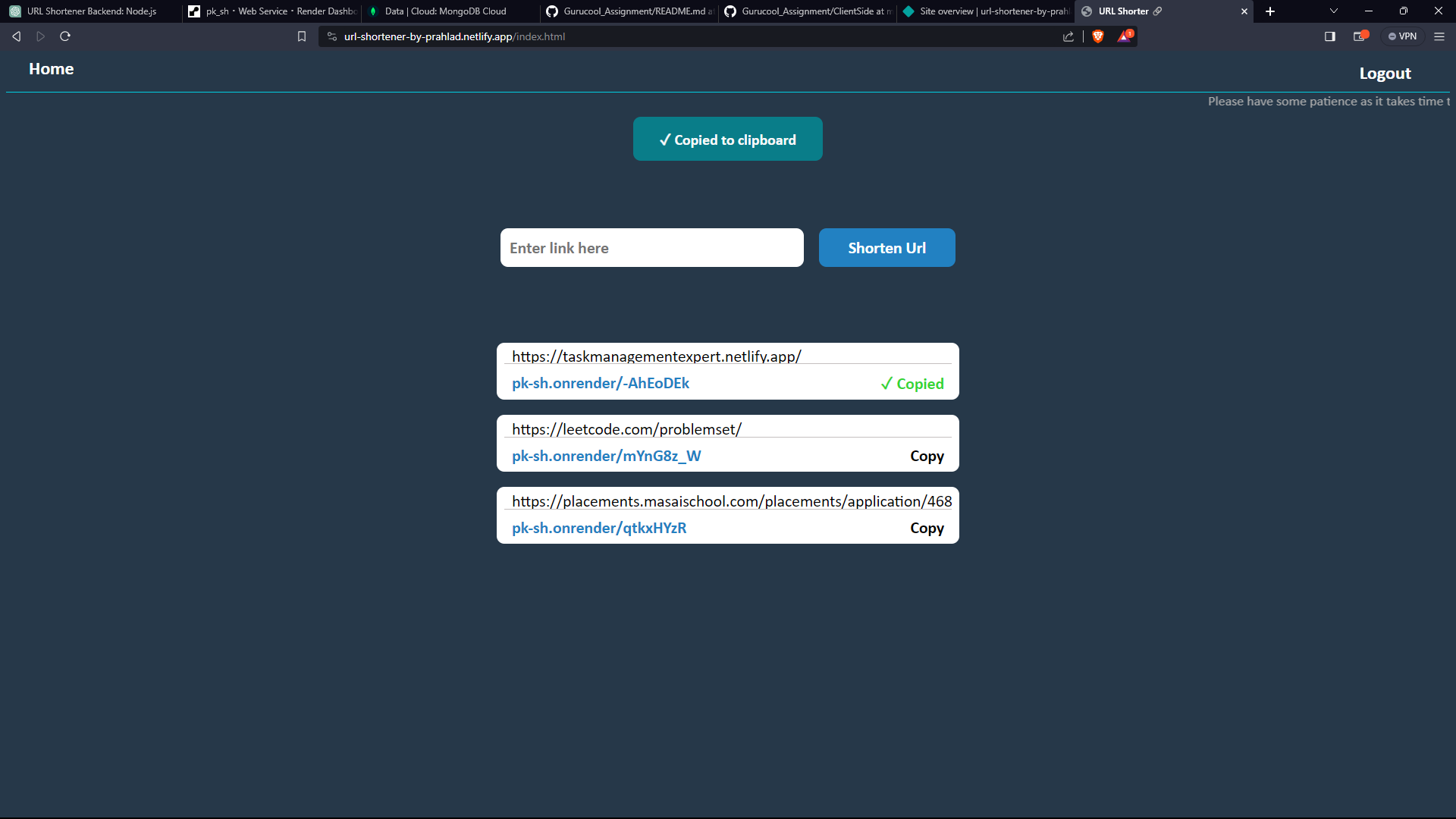
- Copy to clipboard functionality for the generated URLs.
- Any Browser
- Clone the repository.
git clone https://github.com/prahlad0x/Gurucool_Assignment/tree/main/ClientSide - Open the index.html file with
live serverorcopy the path of file and run on Browser
- Parameters
User Emailandpassword - Access the login/register page at
/loginand/register. - Enter valid credentials for registration and login.
- After successful authentication, you will be redirected to the main page.
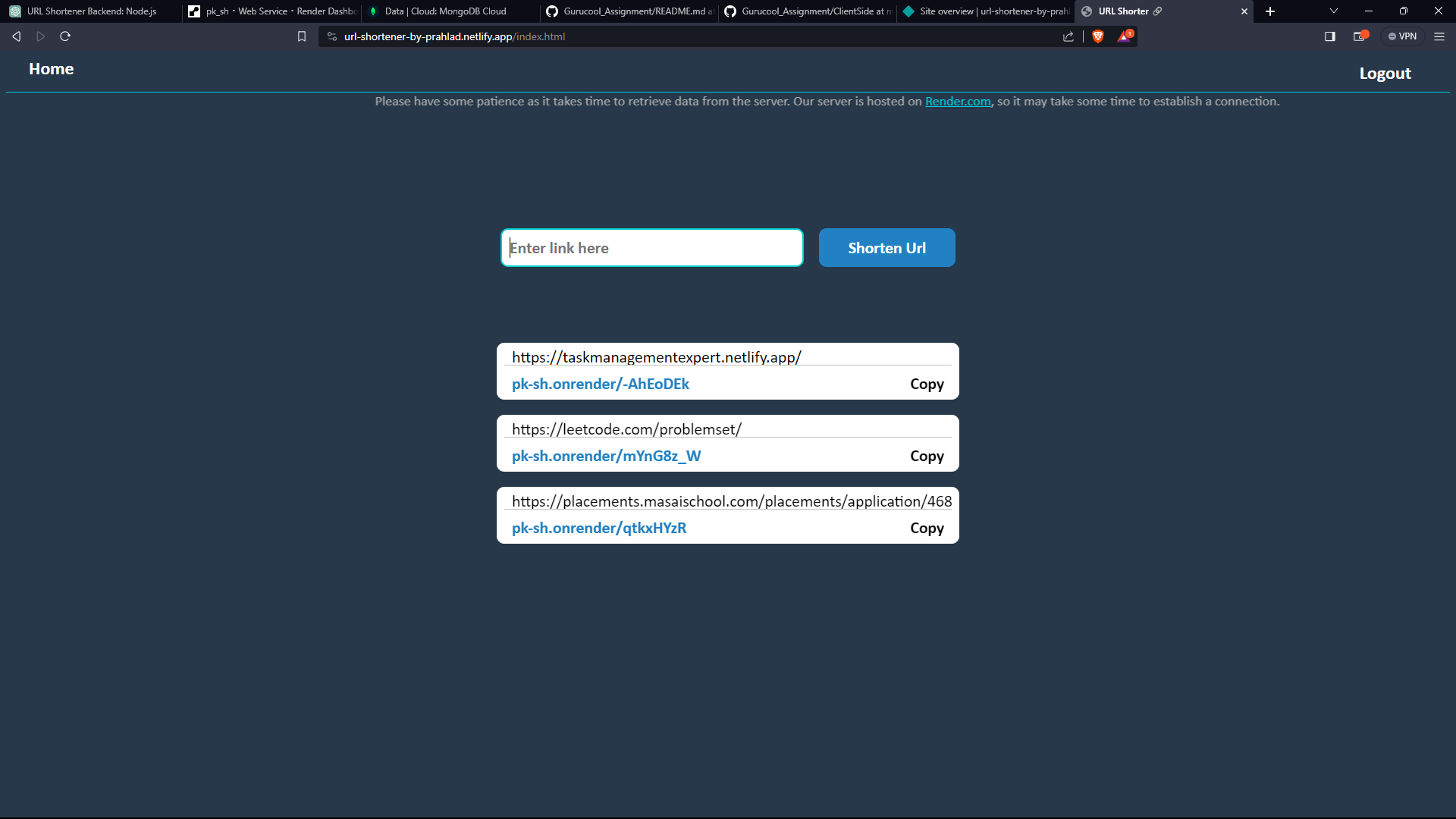
- The main page contains a navigation bar, a URL shortening form, and a container for displaying recent URLs.
- Contains navigation links (e.g., Home, Logout).
- Input field to enter the URL to be shortened.
- Button to submit the form and make a POST request to the server.
- Displays a list of recently shortened URLs.
- Shows the original URL, newly generated URL, and a copy button for each entry.
- User authentication is handled securely using appropriate methods.
- Uses API requests to communicate with the backend for URL shortening and retrieval.
- Implements a copy to clipboard functionality for the generated URLs.
- Codebase follows a modular and organized structure.