A recipe manager made with Blazor, Asp.Net Core and EF Core.
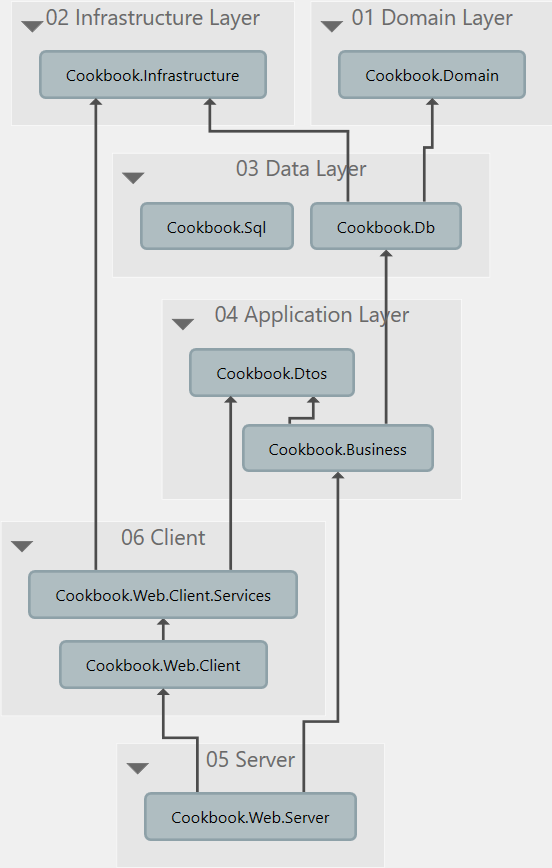
 Note: this image is outdated, though the structure is similar
Note: this image is outdated, though the structure is similar
Contains domain objects.
These are in EF terms all entities that are persisted on the database.
This also contains all contracts/interfaces these entities need.
E.g. an IDbItem which provides an ID property.
Contains helper code that all other projects need and does not fit any other place.
Contains all code related to data access.
Cookbook.Dbis the C# code to access the data such as EF contexts and repositories.Cookbook.Sqlcontains helpful SQL files.
Contains the server-side business logic and DTO's.
Cookbook.Dtoscontains all DTO objects and related contracts/interfaces needed for both front and backend.Cookbook.Businesscontains server-side business logic that maps the Domain to the Dto and any logic that has knowledge about what exactly the DTO's are.
Contains the frontend Blazor application.
Cookbook.Web.Client.Servicesencapsulates all calls to the server api.Cookbook.Web.Clientcontains the actual blazor code.
Contains the ASP.Net code which is mostly the API and a single Blazor page call.
To debug the Blazor application follow the following steps:
- Build the app in Debug configuration
- Open chrome with this command (filling in the correct port):
%programfiles(x86)%\Google\Chrome\Application\chrome.exe --remote-debugging-port=9222 http://localhost:52734 - Press
Alt+Shift+Dto open the debug window- If this doesn't work, make sure your extensions aren't using the shortcut itself
- In the sources tab you can see the
.dllfiles where you can place breakpoints
For more info see: https://blazor.net/docs/debugging.html
- Blazor: https://blazor.net/
- ASP.Net Core: https://www.asp.net/core
- EF Core: https://docs.microsoft.com/en-us/ef/core/