Sobre • Tecnologias • Funcionalidades • Instalação • Visão do projeto • Licença • Autor
Este projeto é baseado no desafio front-end da Rocketseat apresentando algumas modificações como a utilização do Tailwind e de cookies.
Para o desenvolvimento do projeto o desafio conta com um protótipo no figma.
Veja o arquivo package.json
Responsividade para as larguras:
- 320px
- 360px
- 412px
- 640px
- 768px
- 1024px
- 1280px
- 1366px
- 1440px
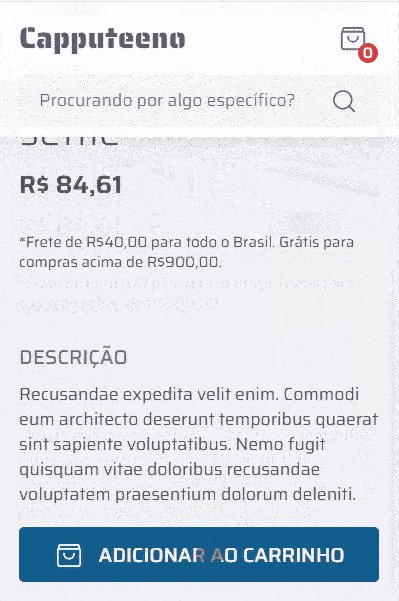
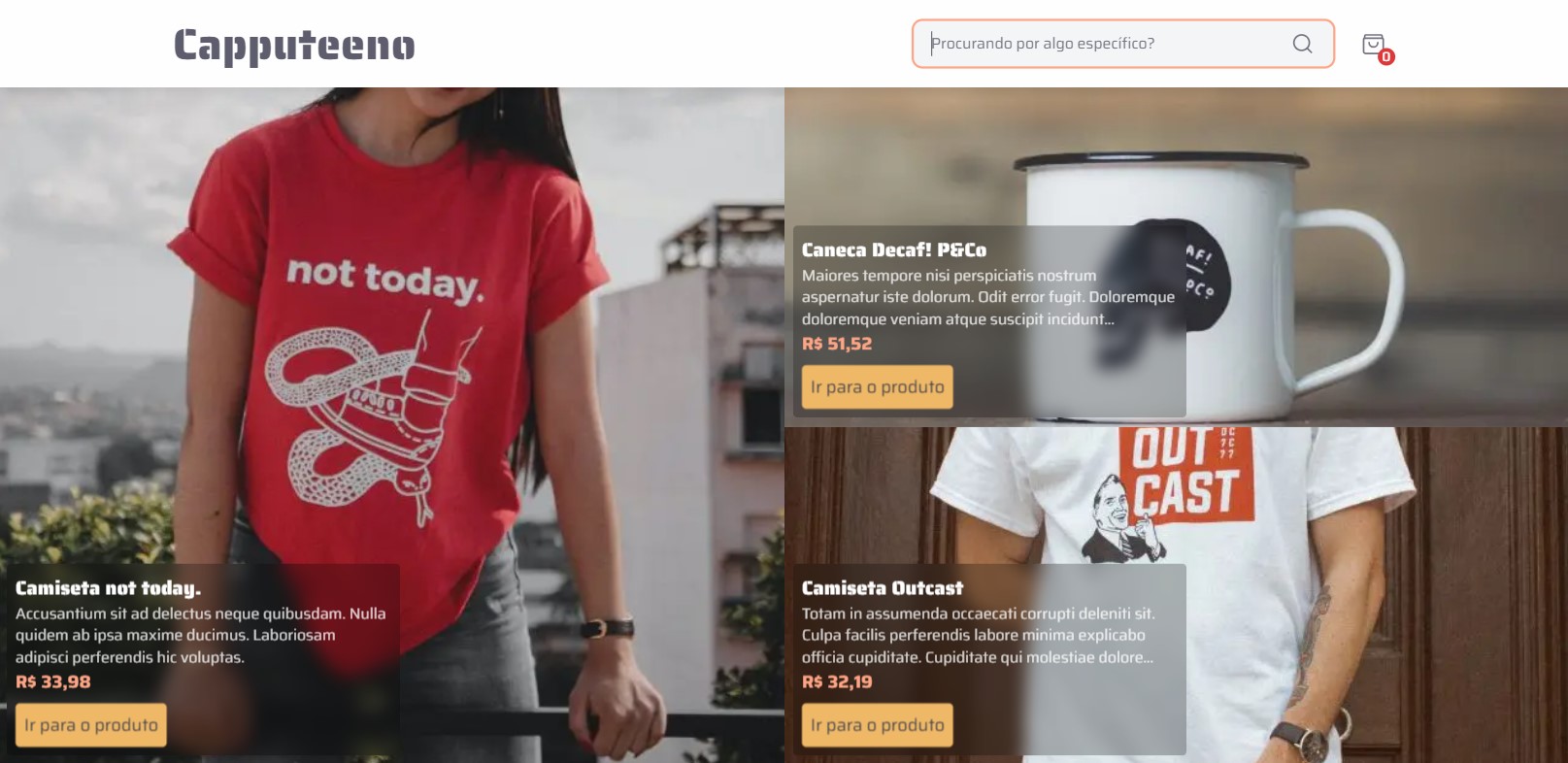
- Catálogo de produtos com paginação
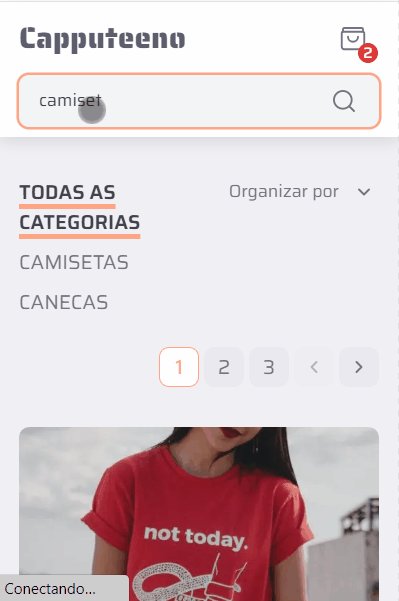
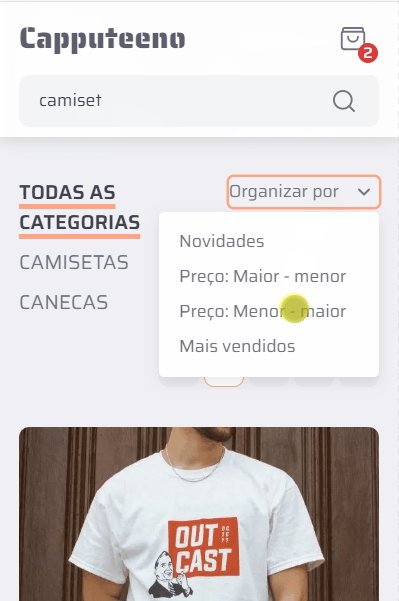
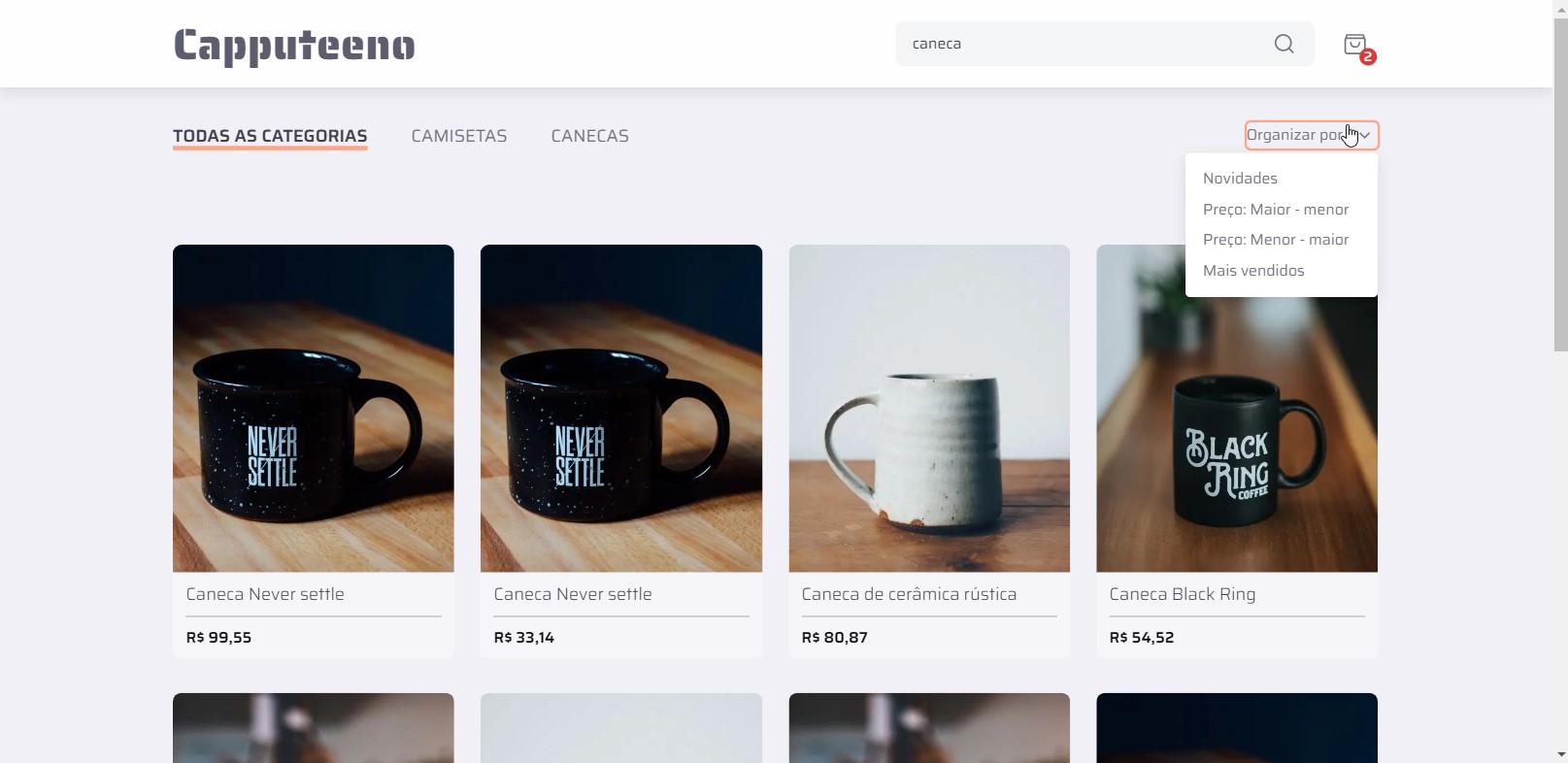
- Filtragem de produtos por categoria
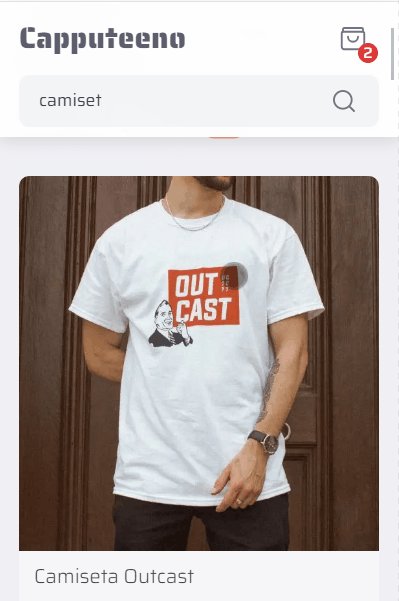
- Busca por nome do produto
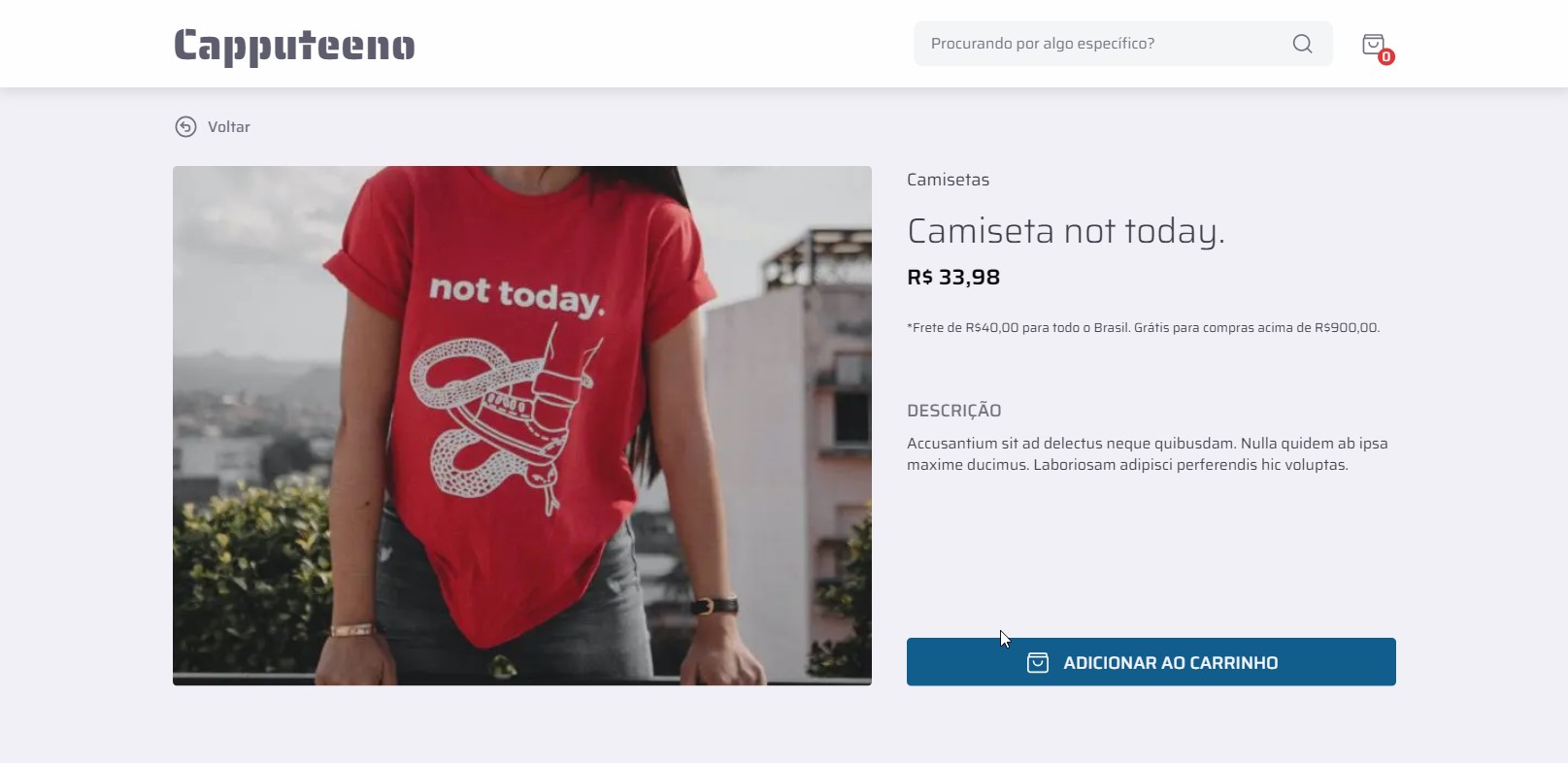
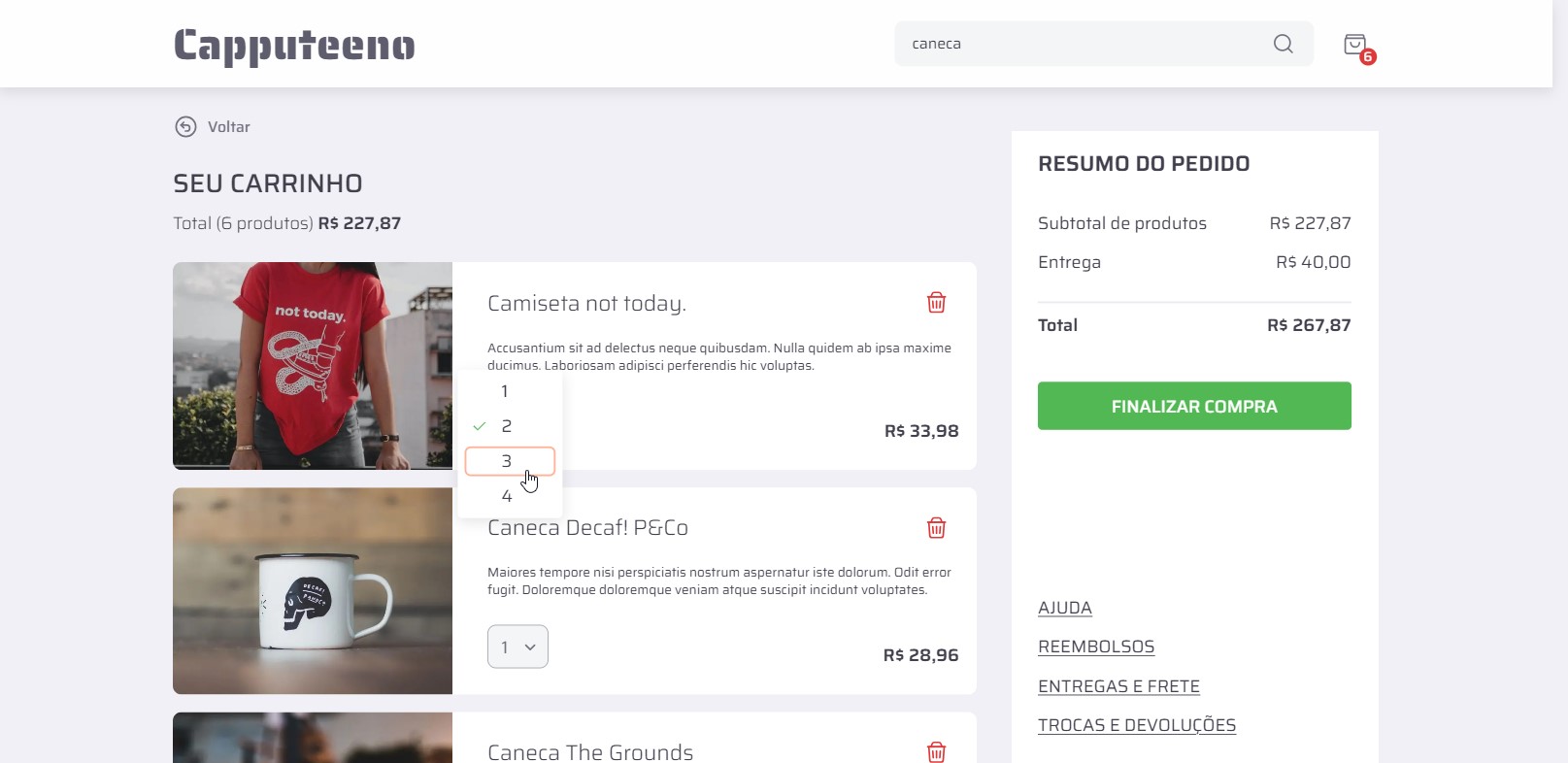
- Adicionar e remover produtos do carrinho
- Finalizar compra
- É necessário possuir o Git instalado e configurado no computador.
- É necessário ter um gerenciador de pacotes seja o NPM ou Yarn.
-
Faça um clone deste repositório:
git clone https://github.com/die-goncalves/challenge-capputeeno
-
Instale as depêndencias:
# Entre no diretório do repositório clonado $ cd challenge-capputeeno
# Entre no diretório do projeto frontend $ cd capputeeno # Instale as dependências. $ yarn #ou $ npm install
# Volte para o diretório raiz $ cd .. # Entre no diretório da api $ cd api # Instale as dependências. $ yarn #ou $ npm install
-
No diretório capputeeno crie o arquivo .env.local.
# .env.local # API NEXT_PUBLIC_API_URL=http://localhost:3333
-
Execute a aplicação
# Em um terminal executar a api # Partindo do diretório raiz /challenge-capputeeno # Entrar na api $ cd api $ yarn start #ou $ npm run start # A api inciará na porta:3333 - acesse <http://localhost:3333>
# Em outro executar o frontend # Partindo do diretório raiz /challenge-capputeeno # ntrar no projeto frontend $ cd capputeeno $ yarn dev #ou $ npm run dev # A aplicação inciará na porta:3000 - acesse <http://localhost:3000>
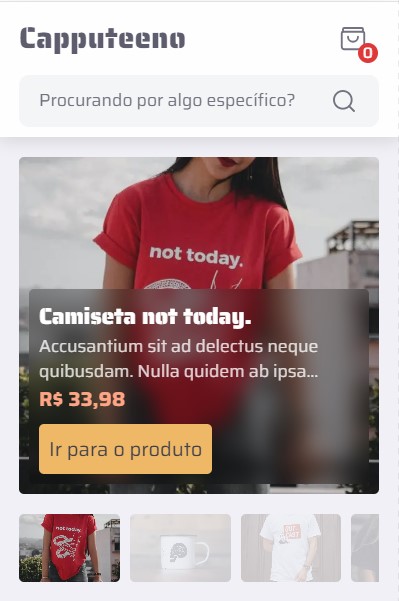
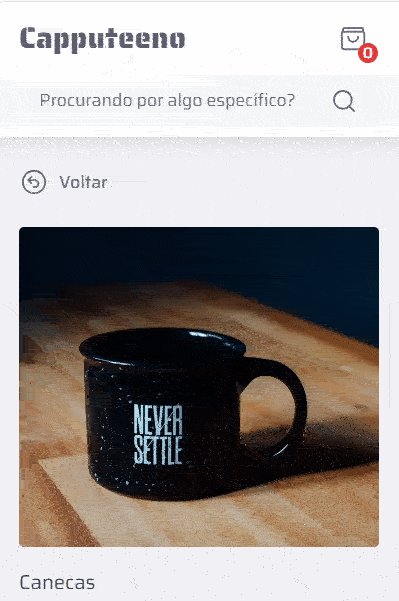
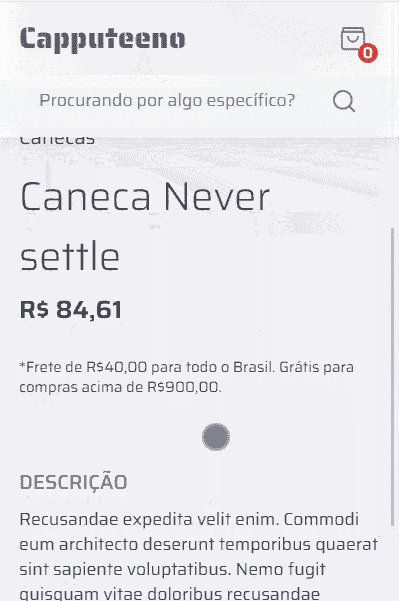
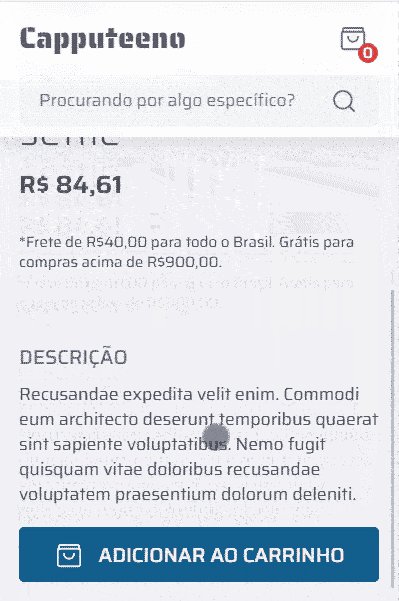
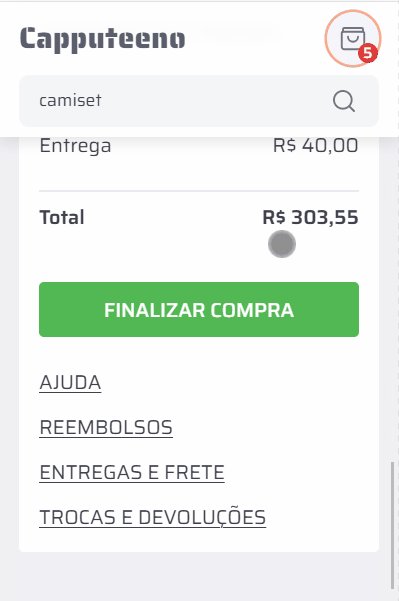
📽️ Se os vídeos não funcionarem há imagens de alguns quadros dos vídeos logo abaixo.
capputeeno-320px.mp4
capputeeno-1440px.mp4
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito por Diego Gonçalves, contato: