This open source app is continuously being deployed on every master commit to:
- https://json-compare.online
- https://json-compare.com
- https://json-compare.info
- https://json-comparison.online
- https://json-comparison.com
- https://json-comparison.info
- https://json-similarity-score.vercel.app
You can freely use it there, download and use it by yourself, or make a pull request to improve the app and its correposnding live server(s).
Note: these are all subject to consideration if you find anything better.
-
Used
npm, though would be ok to useyarn, just because I'm used to and the things that were awful to me ofnpmin comparison withyarnhave been resolved. -
Used
material-uifor stying as the project doesn't require any special styling so any decent UI styling library would suffice. -
In other circumstances, I'd rather use either
emotionjsorstyled-components, but with the css-in-js solution frommaterial-uiI'm so far comfortable. -
Used
useContextinstead ofreduxfor application state as it has quite simple state management needs. -
Used Ace Editor for the inline edition of JSONs (thanks to @jchonde for the issue comment that helped on nextjs integration).
-
semantic-releaseto automatically generate releases in GitHub, CHANGELOGs and bumppackage.jsonand related files versions. -
commitlint -
eslint -
husky(to automatelint-stagedandcommit-lintin each commit -
Code climate, to assess duplication and low-level good practices.
-
Testing: Jest for unit tests, as the logic on the comparison function could be quite complex, and to do TDD, and cypress as an e2e test where the acceptance examples are automatically checked to as an acceptance criteria.
At first, one would think comparing JSONs is quite trivial, moreover in JavaScript, but there are some quirks that needed either to use common sense or to provide with some configuration options to the end users.
These are the ones I've discovered so far:
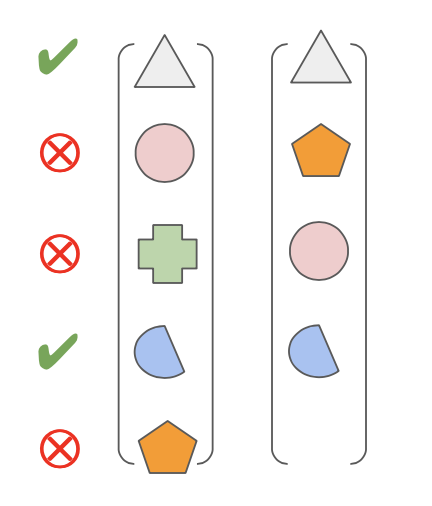
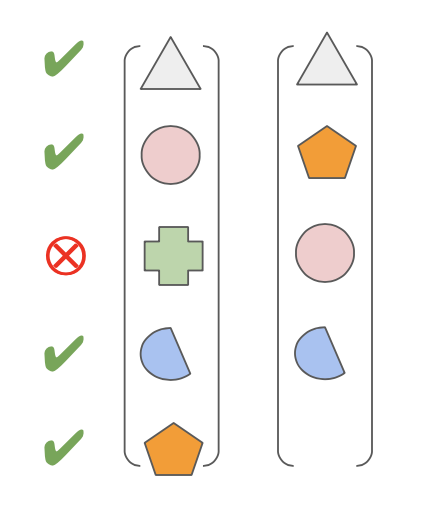
Arrays are naturally unsorted, so in order to compare them, you can choose to:
- Compare one by one enforcing the need for them to have the same index in order to be considered equal.
- Making a permutation of each possible position and matching between the elements of each one of the arrays and keeping the best one as the overall score.
Option 1 is faster, option 2 is more aligned with the spirit of arrays. In the app, there is an option setting to decide which one to use.
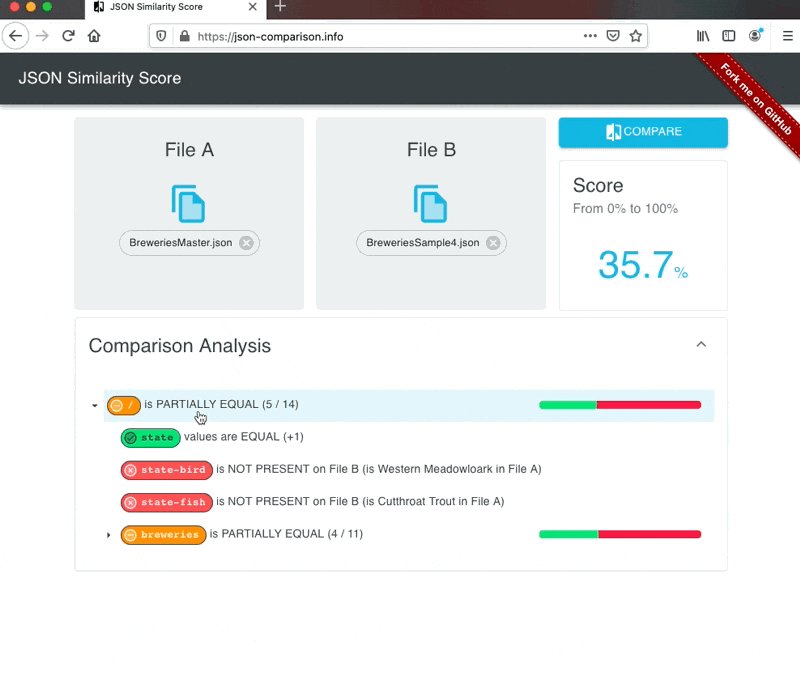
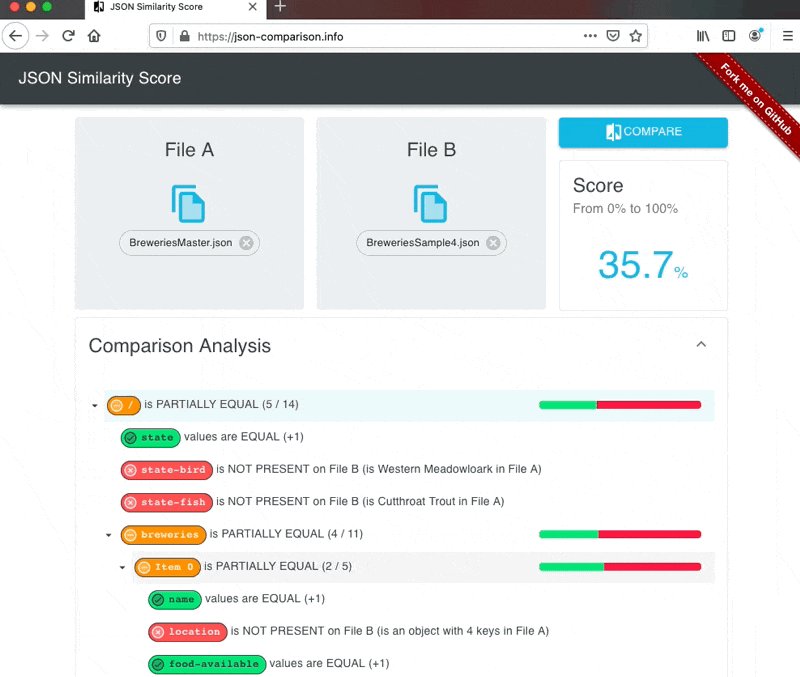
If two JSONs has only two keys, and one of them is in both JSON a single number, let's say 3, but in the other key, they both have a four-level nested json with thousands of arrays, sub-objects, sub-arrays and text and numbers, for which they are only completely different, would you say they are 50% equal (1 out of 2 keys) or almost completely different?
Options are:
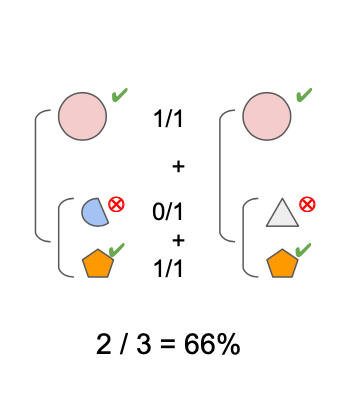
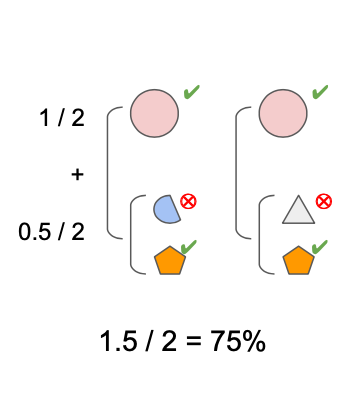
- All the nodes weigh the same, so a root node with several nested nodes would weigh more than the other siblings.
- Each node at a given level have a weight in the total equal to 1 / the number of siblings. And its sub-tree nodes add to that fraction only.
If some element is missing in one of the JSON but present in the other, you could choose to count that as:
- 1 in one side, and 0 in the other.
- number of root nodes in one side, and 0 in the other.
- number of all the nested nodes in one side, and 0 in the other.
(Picture and option setting for this one comming in future releases)
- i18n
- Three or n-way comparison
- CMS for page content/strings
- Things that are in the roadmap
- Integration with third-party tools:
- Sentry (for error logging).
-
Heap (for analytics). -
FullStory (to analyze user’s behavior). -
Crisp (as the only support I’ll offer to end users).
- Algorithm options:
-
Weighed by level vs weighed by sub-tree size scoring. -
Order-Forced vs Any-to-any array subtree comparison - Counting 0/1 or 0/ when some ket is present in only one of the sides
-
- UI/Features:
-
Able to edit JSON files inline in the app. - Able to have different comparisons at once with “tabs”.
- Save comparison analysis
- Algorithm options guidance and explanation.
- Example comparisons.
- Client-side calculation option (for privacy concerns)
-
- Monetization:
-
BuyMeACoffee integration. - AdSense integration.
- Publicity
- AdWords
- Organic (kekyword, meta, Google Web Tools)
- Quora Question / Answers
- Stackoverflow / Answers
-
- Other:
-
Do a proper README.md beyond the badges galore. - Make it a PWA.
- Attain 100% code coverage.
-
- more things to come...
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.