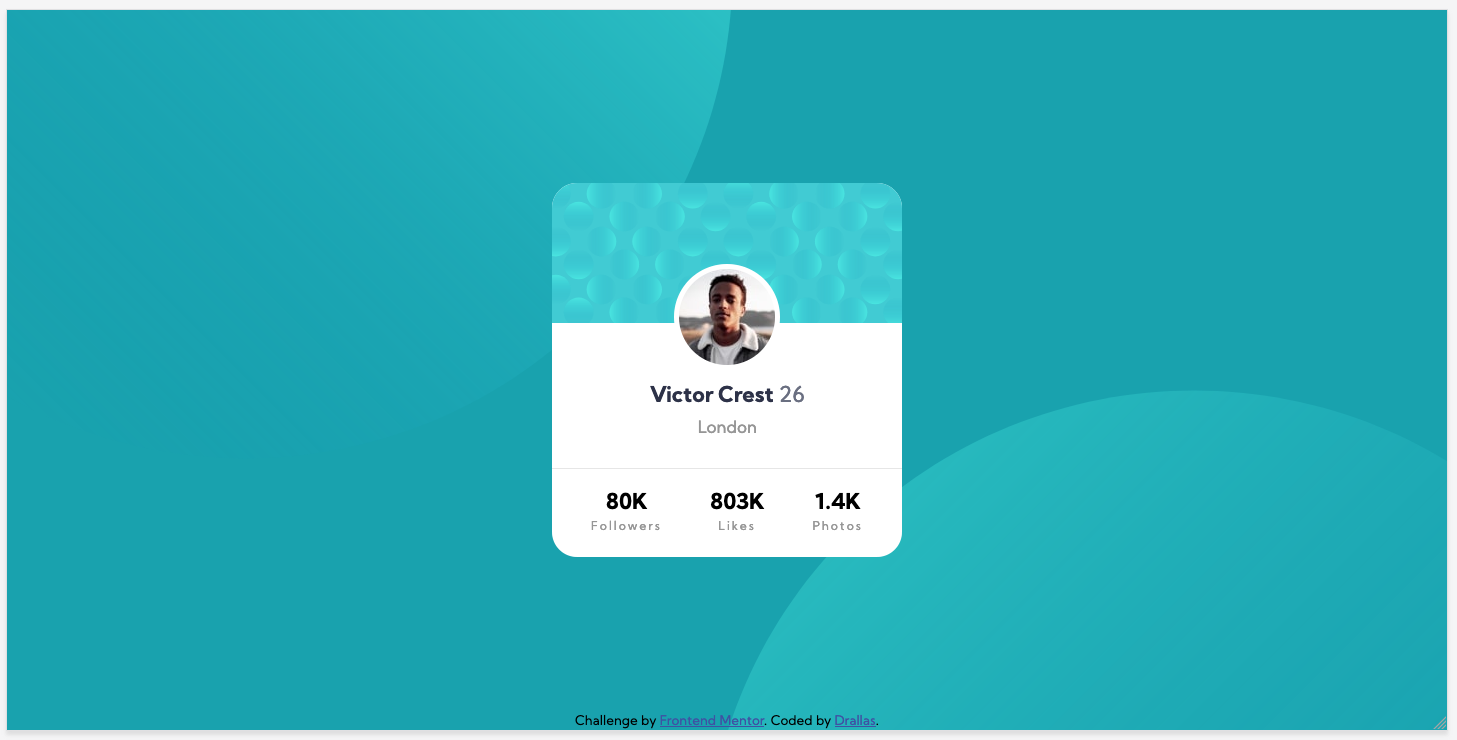
This is a solution to the Profile card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
- Build out the project to the designs provided
- Solution URL: GitHub
- Live Site URL: GitHub Pages
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- BEM CSS
- Mobile-first workflow
Lesson to take away; even a 'simple card' component is constructed out of many sub elements and needs to be thought trough before coded.
Dual Background
I never used it, so i had to research it a bit. Main question marks, "should i set dual background image and how do i position them"? It's Possible and not that hard.
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, no-repeat;
}Background Position Setting the background-position was more tricky, but with some trial and error i ended up with this code.
background-position: left -40rem top -30rem, right -40rem bottom -30rem;Card Picture
Had to figure out how to place picture and make it overflow the card background.
box-sizing: content-box; # To exclude the 5px border box size.
position: absolute; # To give the initial postion.
transform: translate(-50%, -100%); # To move it over to the correct spot.I still struggle a bit with the many options to layout and position divs, other point of improvement are that i struggle a bit with correct BEM class naming; i'm going to ask some advice. For the card rem value's didn't work so good and px seemed to be better to recreate the card exact (almost pixel perfect).
- Resources to solve this challenge where searching the web, my Notion notes library and a bit code from previous challenges.