Rowdy Taters is a site featuring information about various movies, including their release year, runtime, synopsis, genres, ratings and trailers.
Visit the deployed site here
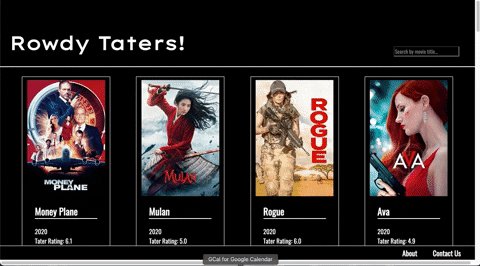
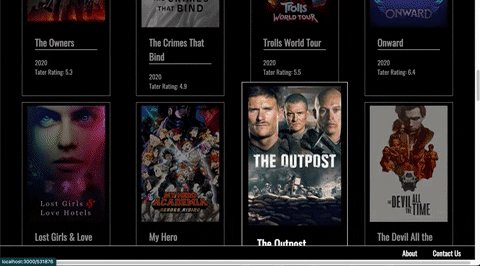
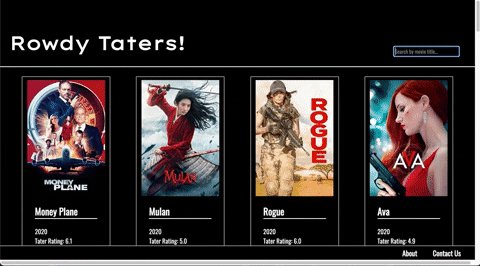
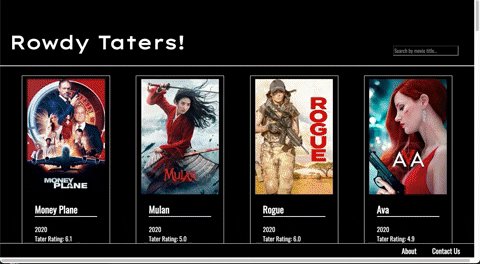
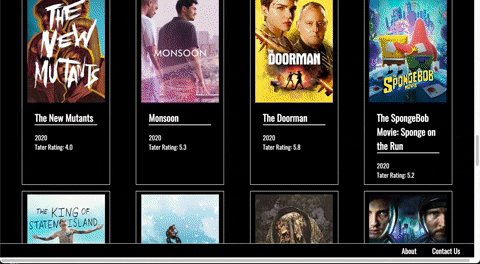
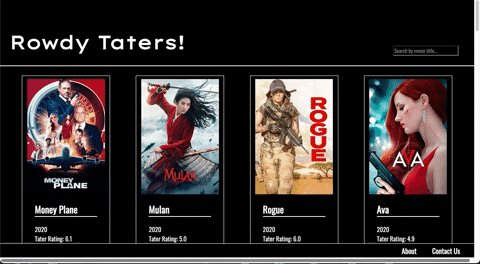
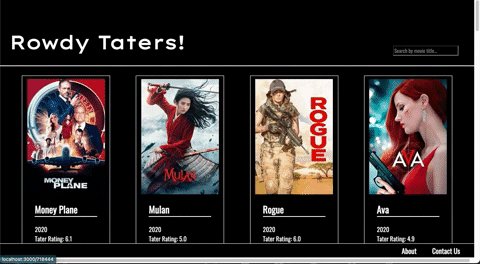
Users can visit the site and view the movie database for the site. Users can use the search bar to look for movies by keywords included in the title, or simply scroll through the movies to find one they want to learn more about.
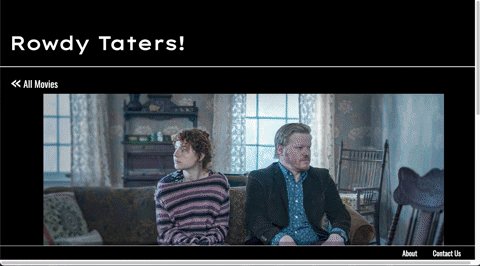
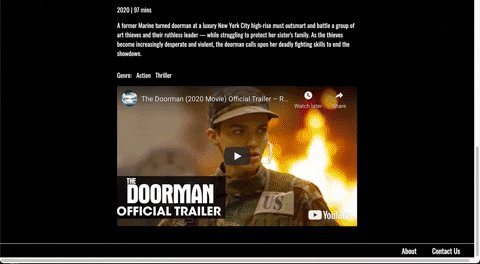
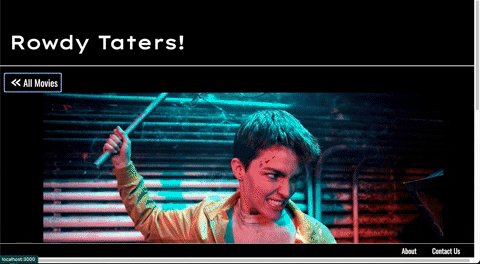
Users can click on a movie to see further details. A new page should load with specific information about that movie, as well as a trailer or featurette. After viewing movie details, the user can navigate back to the main page via the All Movies button.
Users can also navigate to an About page describing the inspiration for site’s whimsical name, as well as a Contact Us page with links to the creators GitHub profiles.
forkthis repositorygit cloneit down to your command line- Navigate into the repository on your machine
- Run
npm install - Run
npm start
Testing can be accessed by running npm start cypress
We utilized GitHub Pages for project management, that board can be found here
The detailed spec for this project can be found here
- This entire project required the team to implement new technologies for the first time, and we felt the learning curve for the first week. After getting a handle on React and utilizing conditional rendering for the various component displays, we refactored the site using Router to replace the conditional rendering of components. After finalizing our displays and UI, we implemented Cypress, which was initially a challenge to implement effectively, but after some deeper research the team was proud to be able to create a robust testing suite.
- Because the data used for this project was fetched from an API, some information was missing for certain movies. The team had to utilize conditional rendering for the data to account for instances of missing data points.
- Learning & implementing several new technologies within the two week duration of the project.
- Taking the time to fully understand and grasp new concepts before jumping in to implement them.
- Solid teamwork.
- Clear and direct communication.
- Accessiblity - Reaching 100% on lighthouse audit on every page view.
- Responsive Design.
- React
- React Router
- Cypress
- FetchAPI
- CSS
- Additional search functionality by genre
- Trailer carousel
- Ability for user to add their own rating to movies
- Favoriting/Watch later functionality
- 'I’ve seen this movie' functionality
This project was designed and implemented by Allison Dietz and Kristen Bair