Flood Element combines the familiar power of traditional browser scripting tools with the proven performance of Flood to create an easy to use and maintainable performance testing tool.
Flood Element works by spinning up hundreds or even thousands of instances of Google Chrome, and running the scripts you write using @flood/element to drive a load test. We call this Browser Level Load Testing.
This project is currently in beta and APIs are subject to change.
Install using NPM:
First, make sure you have installed the latest version of NodeJS for your platform.
# Using yarn
yarn global add @flood/element-cli
# Using npm
npm install -g @flood/element-cli
# Verify install
element --versionOn macOS:
If you are on macOS and don't already have NodeJS installed, consider installing element using homebrew.
brew install flood-io/taps/elementThis will install element along with anything else it needs to run, such as NodeJS.
Using the element command, you can generate a new project or generate a test within your existing project.
Generate a new project
element init ./my-element-projectThis will create a new project an test.ts file with a single step stubbed out for you.
Or, generate a new file
element generate load-test-dashboardThis will create a new file with a single step stubbed out for you.
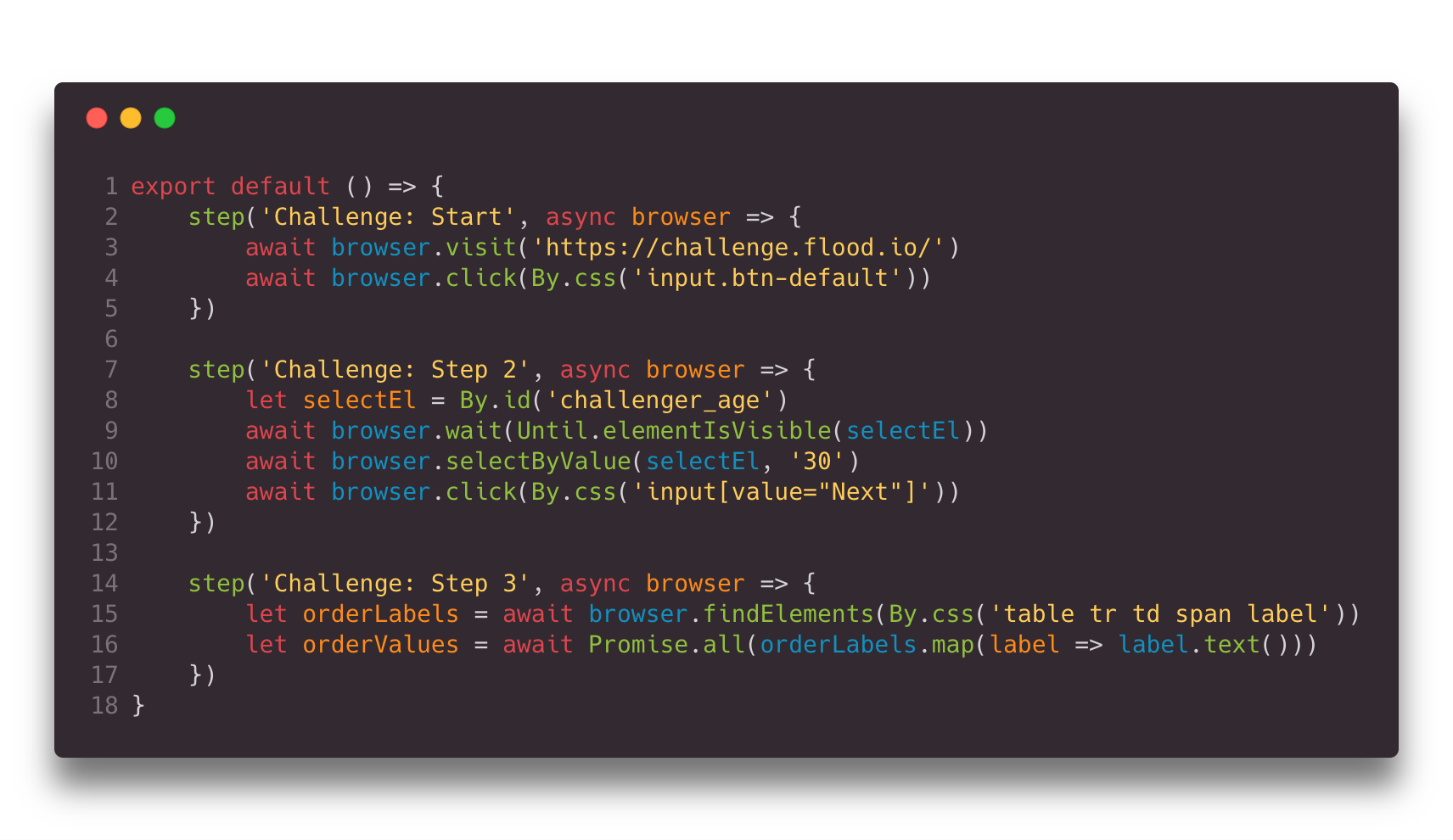
Edit test.ts in your editor of choice. To learn more about the scripting capabilities we've put together a detailed tutorial on testing the "Flood Merchandise Store".
As you're writing your script, you can validate it by running it locally using element run:
element run test.tsThis will run the script in an instance of Chrome and output the results locally.
For details of the available options see the element run guide.
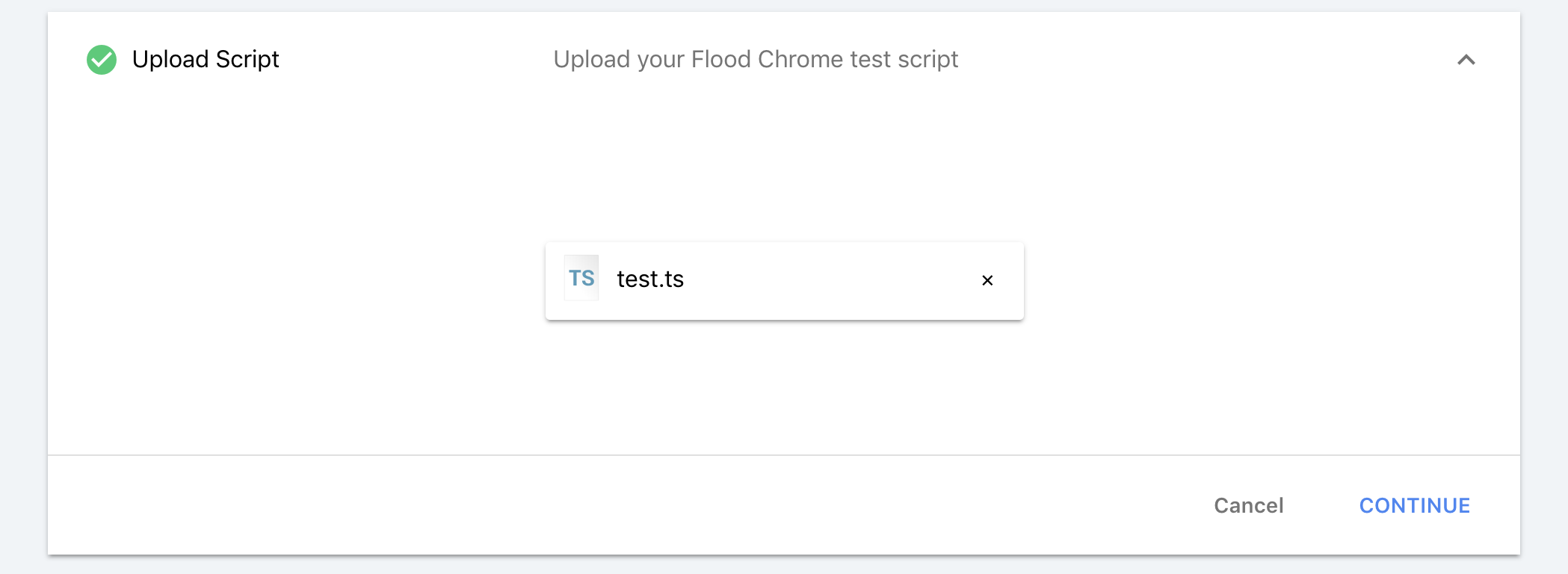
4. Run a real Load Test on Flood
Now that you have a test script, upload it to Flood as a new Stream and launch a Flood (a test).
Continue learning more Flood Element techniques by starting with our API documentation. The main entry point to all tests is the Browser class and a great place to get a feel for the capabilities of each test.
Over the years, countless customers have mentioned that getting started with Load Testing is a daunting task. That's why it's often left until the last minute before launch. At Flood, it's our mission to make Load Testing less daunting and accessible to everyone. We want to give developers and testers an easy way to ensure that whatever part of the system they're responsible for meets expectations for both functionality and performance.
- Flood Element can be used to apply load to any web accessible application and measure how it performs as the load is ramped up.
- Measure performance regressions after deploys by integrating it with your CI/CD pipeline.
- Measure your application's response time from different regions as experienced by your customers.
- Create realistic load scenarios which stress test your network infrastructure without developing complex protocol level load test scripts.
Flood Element is developed as a monorepo and comprises two packages:
@flood/elementis the library implementing the Element API.@flood/element-cliwraps up the library for you to use from the CLI to develop and debug test scripts.
When you run your script as a load test on Flood, this same @flood/element package is used to execute the test.
If you encounter any issues with the @flood/element project or Flood Element product, please open an issue on the GitHub project.
If you're encountering issues with Flood itself, please contact Flood Support from within the Flood Dashboard.