Opinionated strapi configuration with enhanced typing, linters & releases process
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
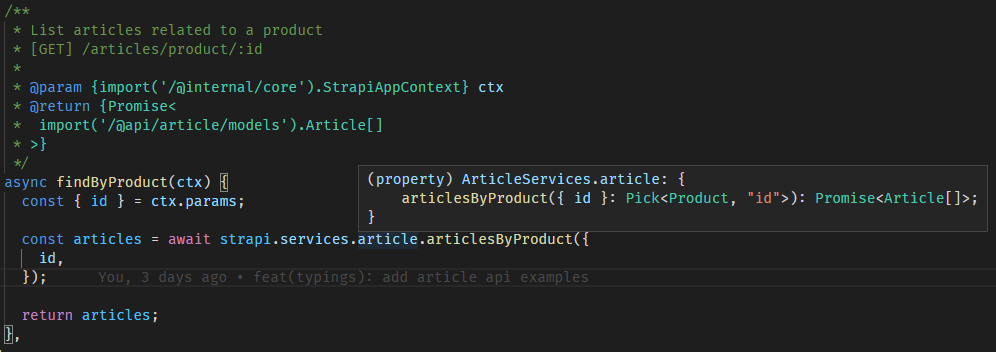
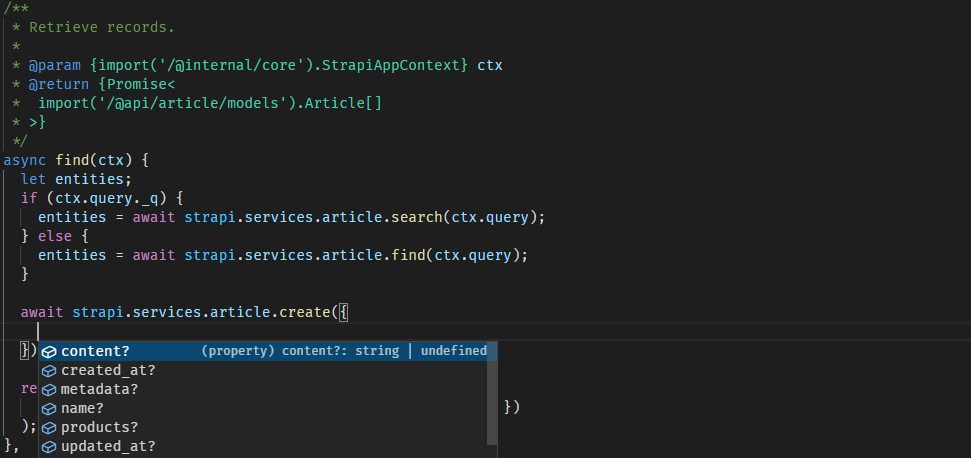
Use all power of Typescript directly into your Javascript
VSCode auto-completion preview
Advanced linter configuration
Default services & controllers typing
- Cover API, Plugins and all Internal Strapi typing
- Ahead-Of-Time compilation errors with Typescript
- Highly extensible definitions
- Linters with all recommendation enabled (eslint+prettier)
- React linters for admin customization
- Follows standard conventional-commits and releases process
To get a local copy up and running follow these simple steps.
@todo
- Clone the repo
git clone https://github.com/digisquad-io/strapi-supercharged-template.git
- Install NPM packages
npm install # yarn - Run the tests
npm test # yarn test
@todo
For complete examples, please refer to the Article API model typing or the Product model typing from sample plugin
@todo
For a complete example, please refer to the ArticleAPI typing
@todo
For a complete example, please refer to the SamplePlugin typing
@todo
For a complete example, please refer to the Article controller
@todo
For a complete example, please refer to the Article service
@todo
For a complete example, please refer to the Sample middleware (from sample plugin)
@todo
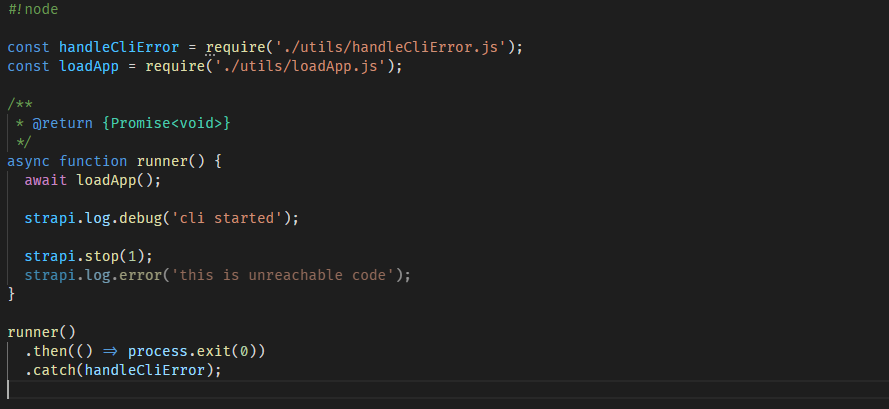
For a complete example, please refer to the scripts/initData.js demo script
| command | description |
|---|---|
| Linters | |
yarn lint |
Run all linter in sequence |
yarn lint:eslint |
Try to fix eslint errors |
yarn lint:prettier |
Try to fix prettier errors |
| Tests | |
yarn test |
Run all tests in parallel |
yarn test:tsc |
Run Typescript compiler (only output errors) |
yarn test:eslint |
Run eslint in check mode |
yarn test:prettier |
Run prettier in check mode |
| Git & Releases utils | |
yarn commit |
Git commit with prompt |
yarn release |
Run release creation if test pass |
yarn release:standard-version |
Create release from git commit history |
| Others | |
./scripts/empty-script.js |
Demo script |
@todo
For a complete example, please refer to the Dockerfile and .docker folder
See the roadmap project board for a list of proposed features (and known issues). Feel free to open a new discussion, this project aims to be collaborative!
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/amazing-feature) - Commit your Changes (
git commit -m 'feat(amazing-feature): add something amazing') - Push to the Branch (
git push origin feature/amazing-feature) - Open a Pull Request
tip: try to use . keyboard shortcut on this repository (or shift+;)
Distributed under the MIT License. See LICENSE.md for more information.
digisquad.io - contact@digisquad.io