In this Shiny app we use the default Bootstrap css provided with Shiny, and we use Firebase's email/password authentication.
- download or clone this repository
- Create a Firebase account, and in your new account create a project
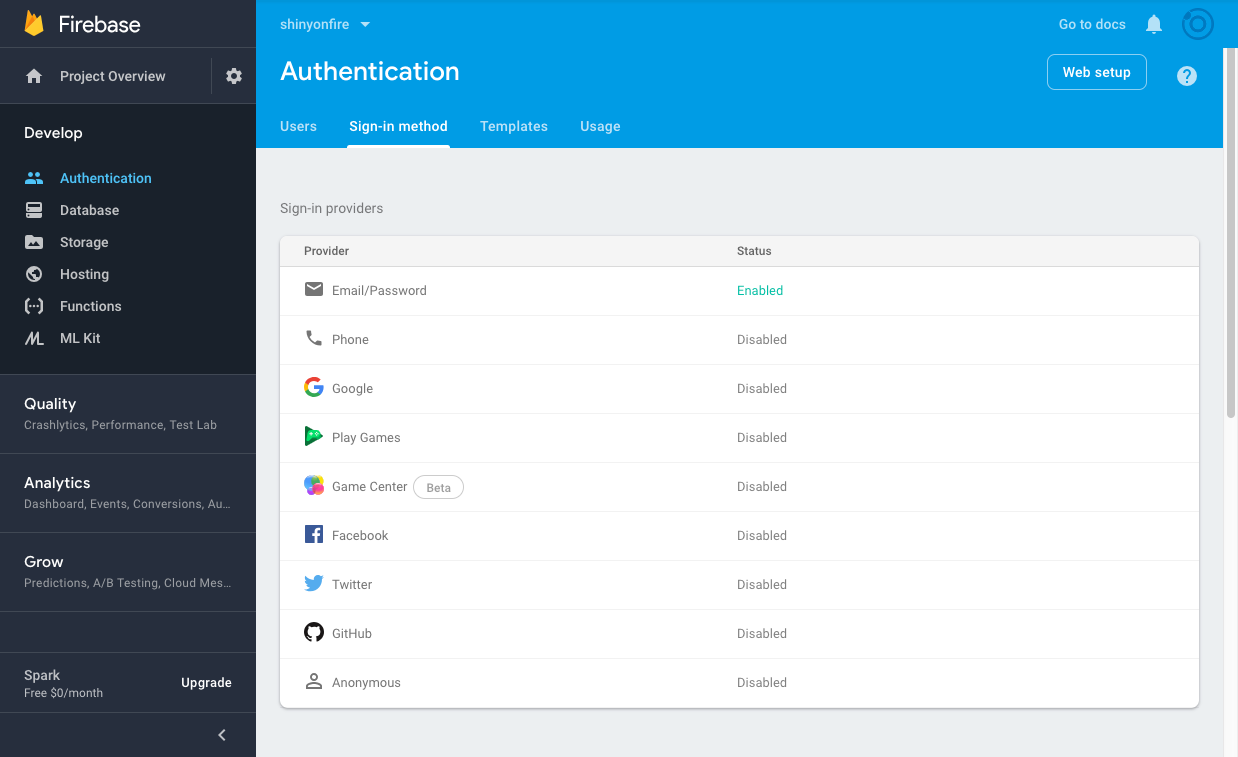
- In your new Firebase project enable the email password authentication provider. This is the screen where you enable authentiation:
- Click the "Web Setup" button (top right in above screenshot) and copy your project's "apiKey", "authDomain", and "projectId" into the object defined in line 3 of the file "www/sof-auth.js"
- Run the Shiny app