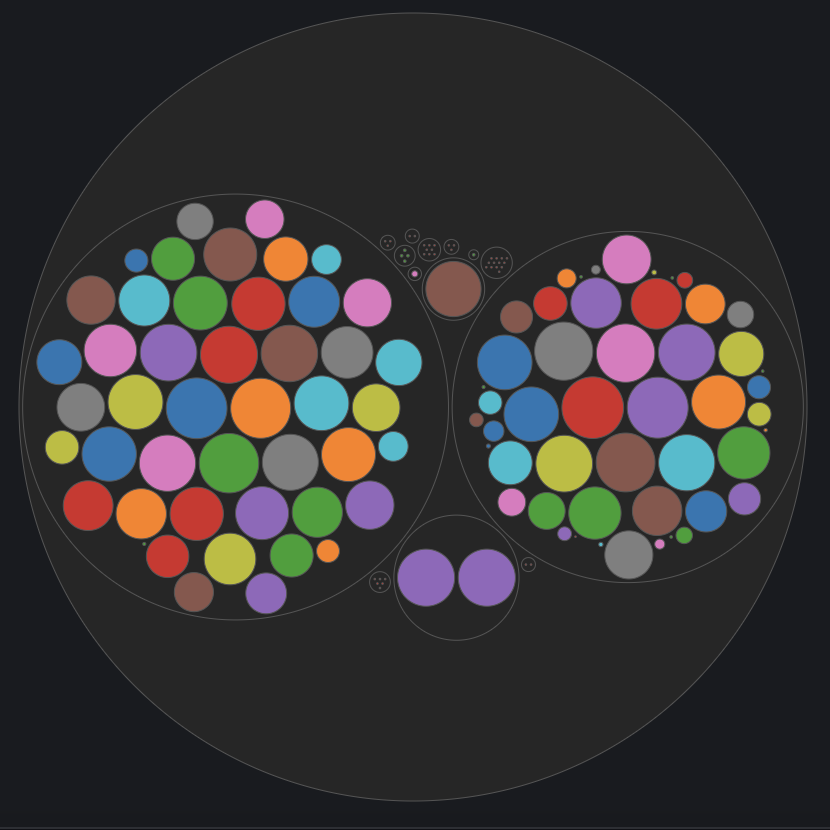
This panel is designed to provide a centralized view of any component in the form of a bubble chart. Circles are grouped together into clusters based on tag values, and the size and color of each circle represent the aggregated value of time series data.
This plugin uses a D3-based library to create a bubble chart. It supports autoscaling to readjust its size according to the panel size. If the labels are too long, they will be disabled, and only a tooltip will be shown.
The plugin is compatible with Grafana 10 and above.
 |
 |
 |
|---|---|---|
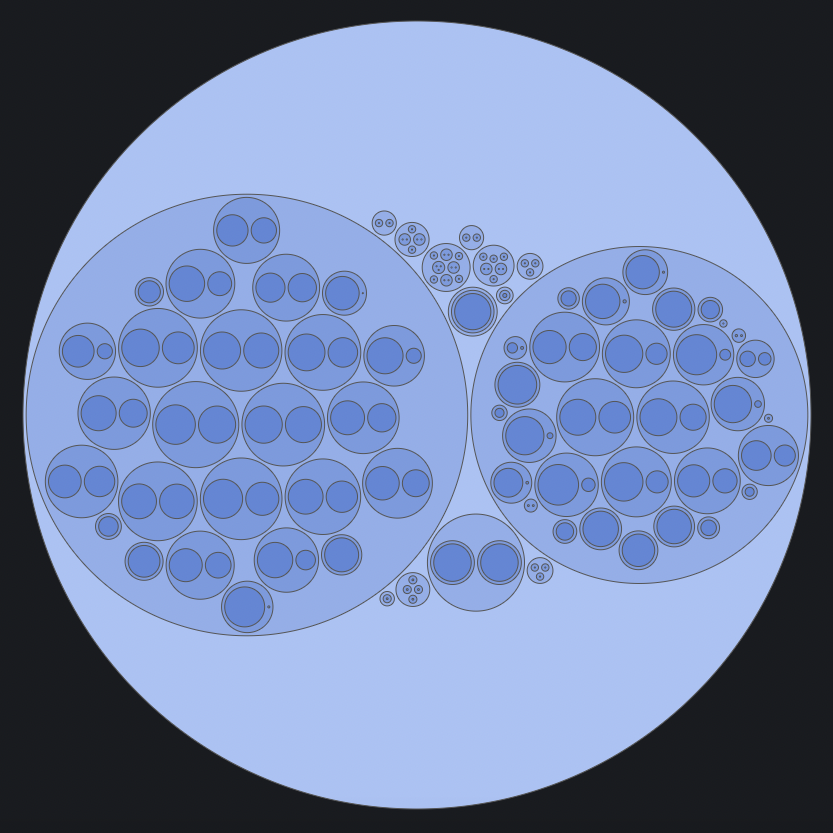
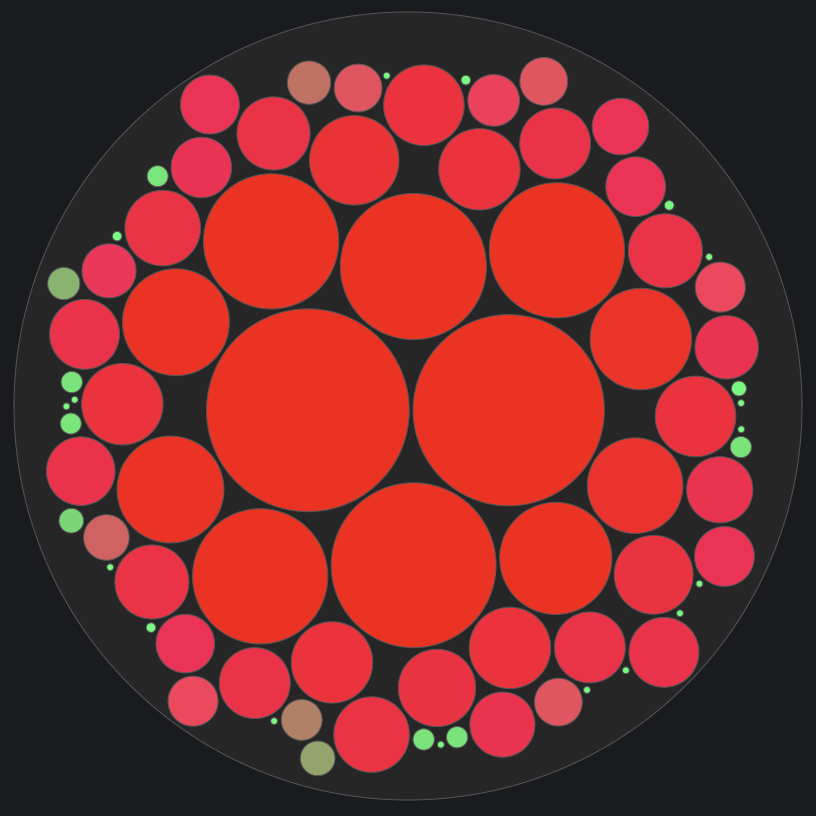
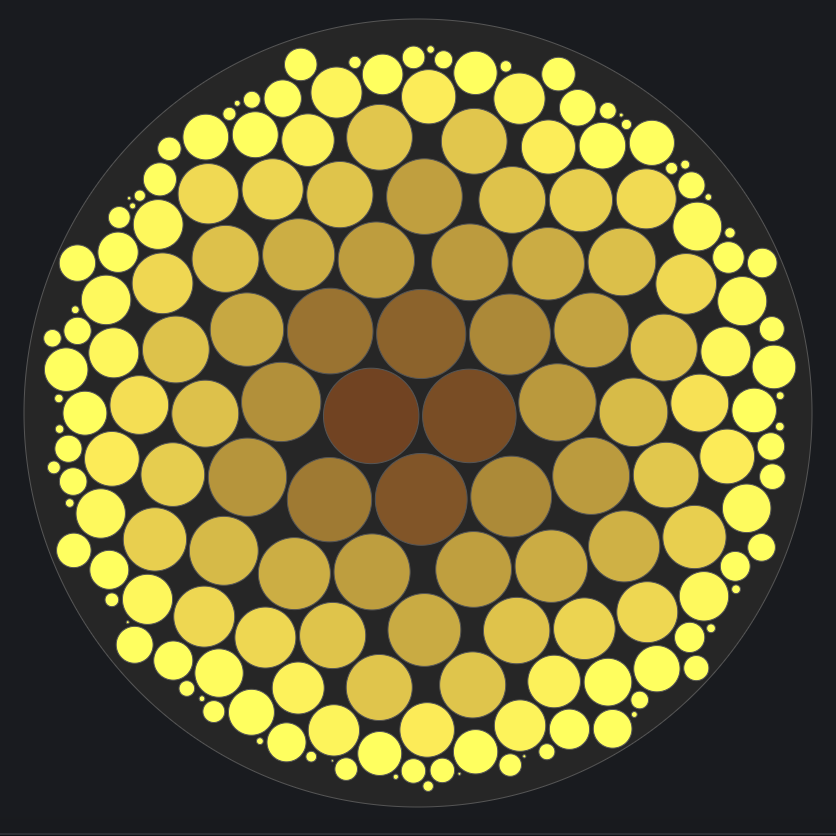
| Group color scheme | Gradient color scheme | Unique color scheme |
 |
 |
 |
|---|---|---|
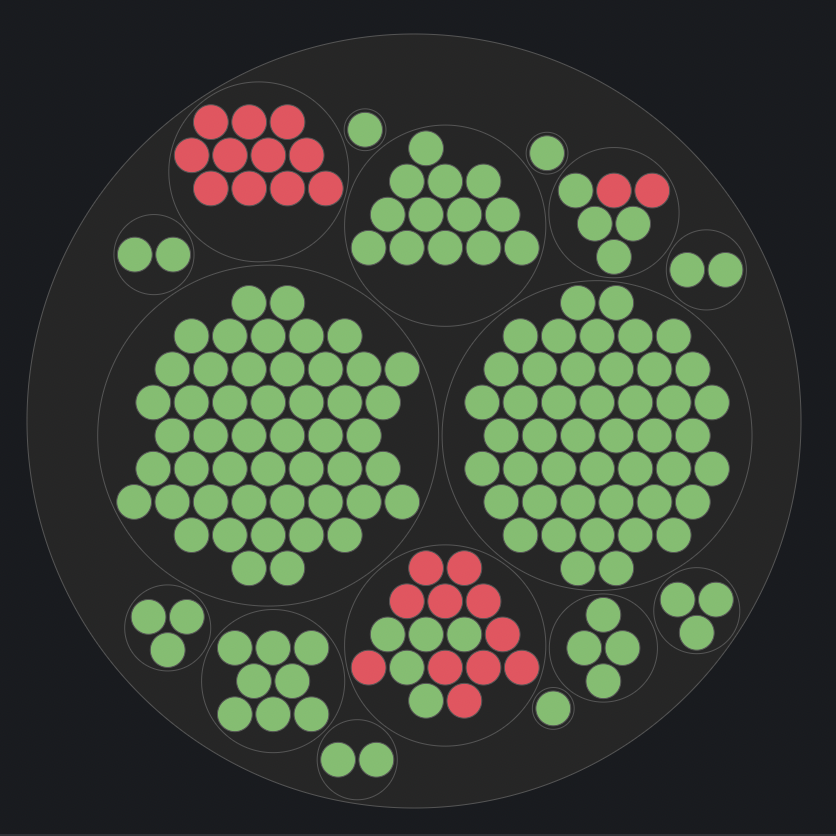
| Gradient color scheme | Threshold color scheme | Gradient color scheme |
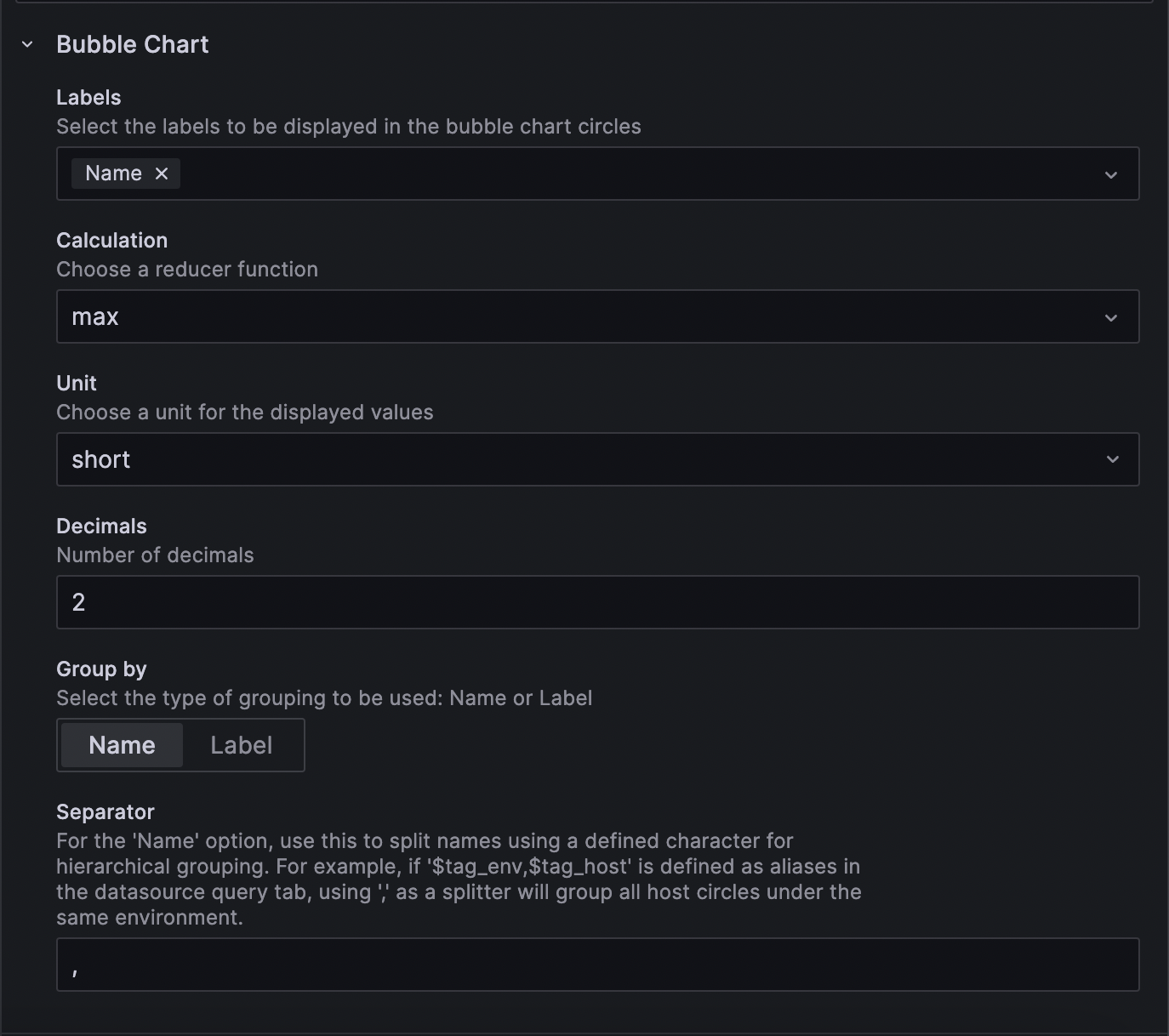
This panel provides two options for grouping circles: 'Name' and 'Label.' When selecting the 'Name' option, utilize the group separator (default: comma) to split names and establish hierarchical grouping based on data naming conventions. In the datasource query, use aliases with different tag names separated by the configurable group separator to determine the hierarchy order. This dynamic feature allows you to control the organization of circles on the chart by adjusting the order of tag names in the alias. For instance, if your data involves both data centers and hosts, and your alias is structured as $tag_dc,$tag_host, the chart will automatically group all host circles under the data center circle.
Alternatively, when the 'Label' option is selected, use the dropdown menu to select labels and customize the grouping order. This flexibility is particularly useful when dealing with series that do not have a name or alias defined properly, providing better control over circle organization on the chart.
To handle non-time series formatted data, first, convert it to a multiple series format using Grafana's 'Partition by values' transformation. In the chart options, select the 'Group by' option as 'Label' and choose appropriate labels; it will parse the data properly.
- Labels - Select the labels to be displayed in the bubble chart circles.
- Calculation - Reducer functions to aggregtaed the data.
- Unit - Unit to be displayed.
- Decimals - Number of decimals to be displayed.
- Group Separator - Tag values separator in Alias for grouping.
- Multiple color schemes.
- Group - In the grouping scheme, circles are colored according to their group hierarchy.
- Colors - The start and end range of colors for the group hierarchy.
- Threshold - In the threshold scheme, circles are colored based on threshold values.
- Thresholds - Threshold values.
- Colors - Colors are applied for different threshold values.
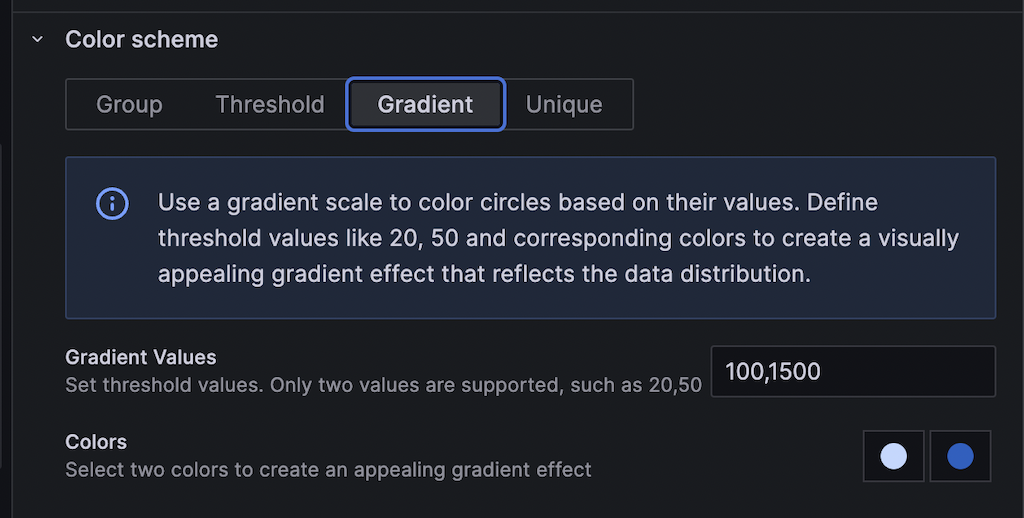
- Gradient - In the gradient scheme, circles are colored based on component values.
- Thresholds - Threshold values.
- Colors - The start and end range of colors for the gradient scale.
- Unique - In the unique scheme, different colors are applied to individual circles.
- Group - In the grouping scheme, circles are colored according to their group hierarchy.
Tested against the following databases:
- InfluxDB
- OpenTSDB
- Bosun
- MySQL
- For MySQL, utilize the CONCAT function in the SQL expression for the metric field to achieve multiple group hierarchies. Example SQL expression:
SELECT UNIX_TIMESTAMP(date) as time_sec, amt as value, CONCAT(server, ',', org) as metric FROM trade WHERE $__timeFilter(date) ORDER BY date ASC
This approach is expected to be working to other databases as well.
This plugin relies on Plugin Tools. The typical build sequence is as follows:
npm install
npm run buildFor development, you can run:
npm run devFor convenient development and testing, you can simply execute the following command using the included docker-compose.yml file:
docker-compose upThen browse to http://localhost:3000
In the latest version of D3, the pack layout symmetry has been updated to accommodate a greater number of circles. Users migrating from the Angular version (v1..) of this plugin may observe differences in their layout. Previously, D3 organized circles in a spiral form, but now it packs circles more densely, enhancing the overall arrangement.