shadcn/ui
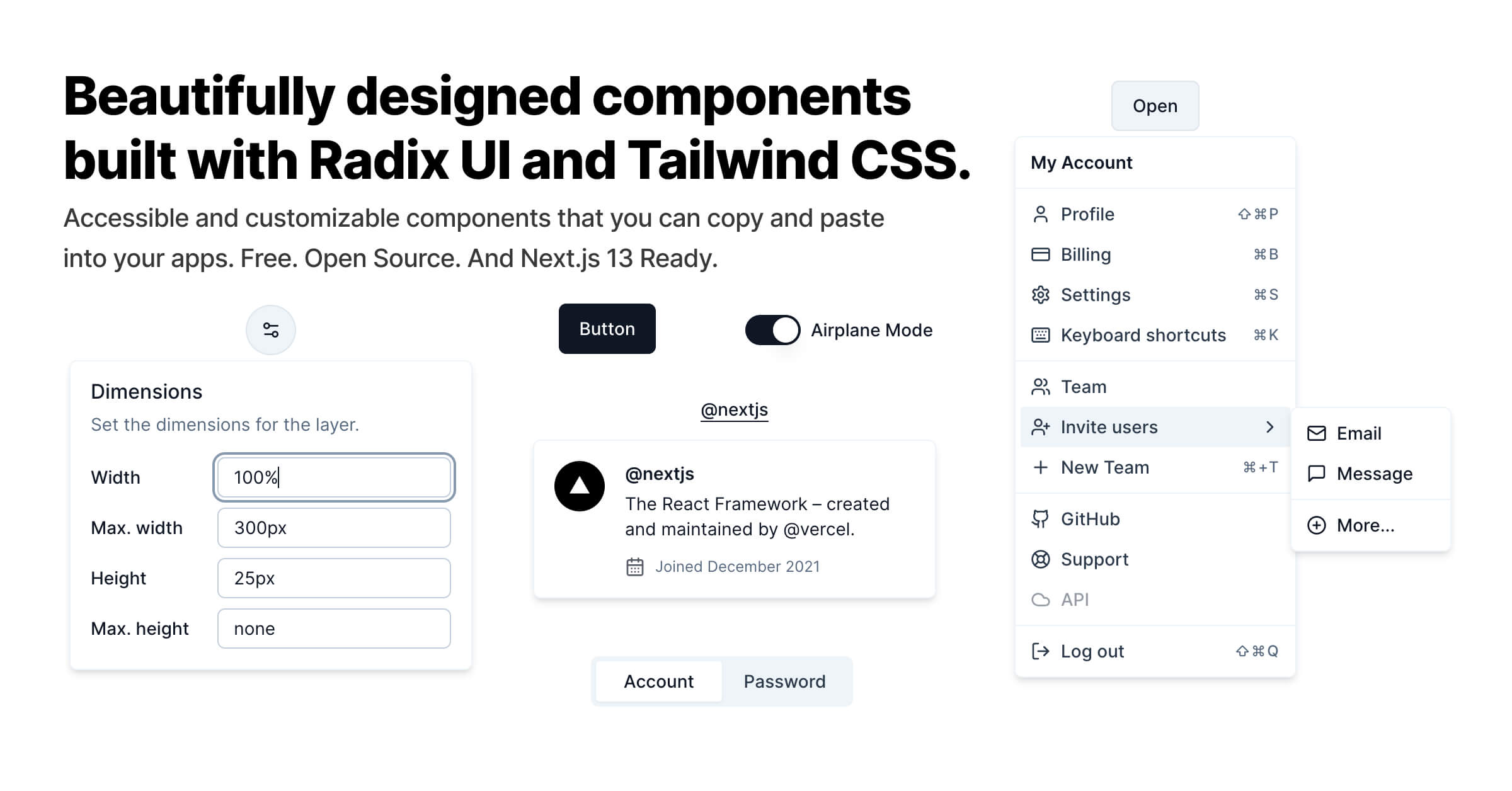
Accessible and customizable components that you can copy and paste into your apps. Free. Open Source. Use this to build your own component library.
Roadmap
Warning This is work in progress. I'm building this in public. You can follow the progress on Twitter @shadcn.
- Toggle Group
- Toolbar
-
Toast -
Toggle -
Navigation Menu -
Figma
Get Started
Starting a new project? Check out the Next.js template.
npx create-next-app -e https://github.com/shadcn/next-templateFeatures
- Radix UI Primitives
- Tailwind CSS
- Fonts with
@next/font - Icons from Lucide
- Dark mode with
next-themes - Automatic import sorting with
@ianvs/prettier-plugin-sort-imports
Tailwind CSS Features
- Class merging with
tailwind-merge - Animation with
tailwindcss-animate - Conditional classes with
clsx - Variants with
class-variance-authority - Automatic class sorting with
eslint-plugin-tailwindcss
License
Licensed under the MIT license.