Please use the original extension that implements new features and resolve the problems with auto add colon and semicolon.
I am very grateful to all yours!
Forked from styled-components
All features until the version 0.0.31(925c9b5)
-
typescript-styled-plugin removed -
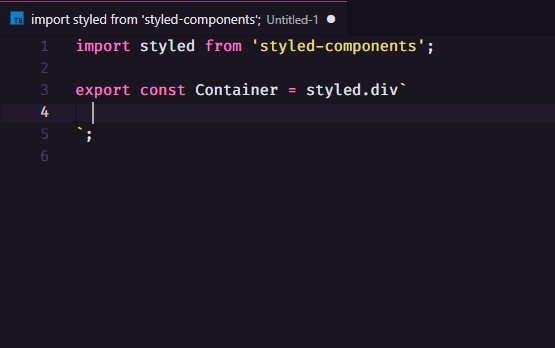
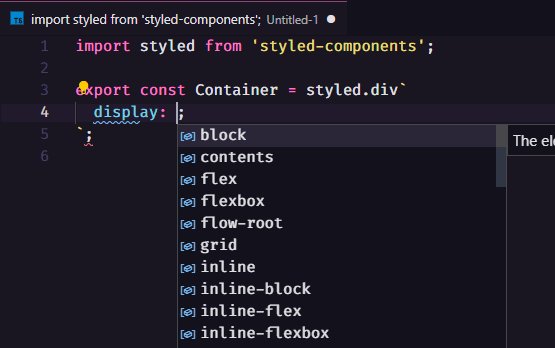
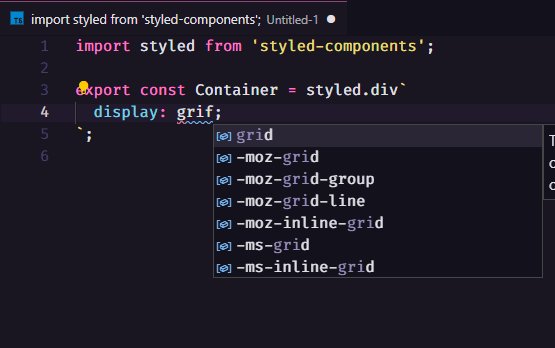
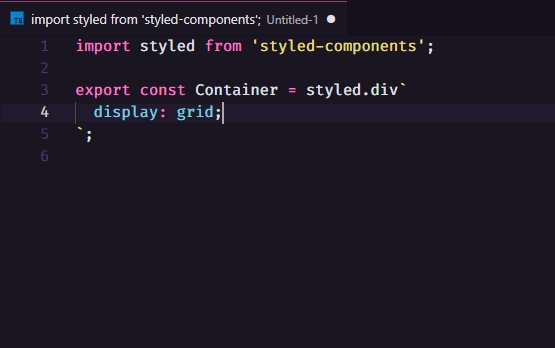
CSS autocompletion(snippets) with colon and semicolon added -
typescript-styled-plugin support
-
auto add colon and semicolon improved
If you have any corrections or suggestions, open an issue.
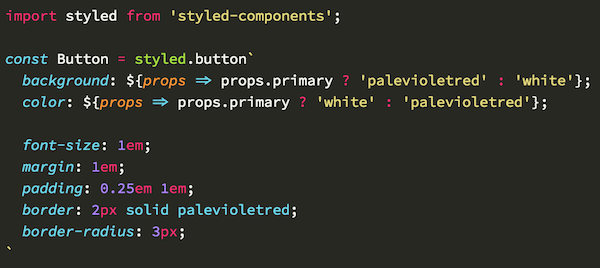
Syntax highlighting and IntelliSense for styled-components.
Uses a CSS grammar built on top of language-sass and language-css.
Inside VSCode, press Ctrl+P, and enter:
ext install diegolincoln.vscode-styled-components
It should be the top result.
[Source]
- Syntax highlighting for styled components in JavaScript and TypeScript.
- Detailed CSS IntelliSense while working in styled strings.
- Syntax error reporting.
The styled-components extension adds highlighting and IntelliSense for styled-component template strings in JavaScript and TypeScript. See plugin configuration for information on configuring the linter and other language features.