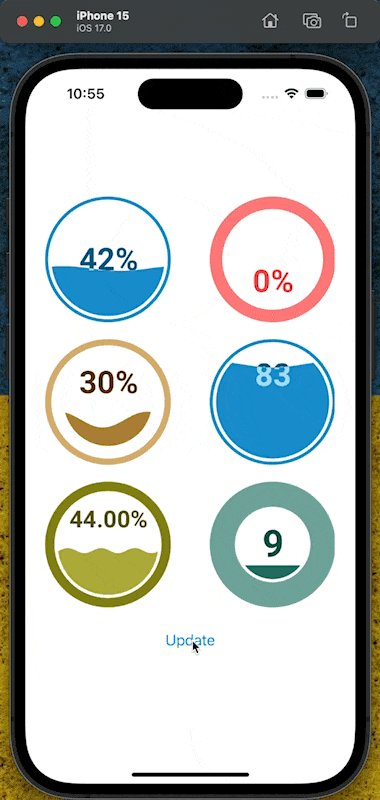
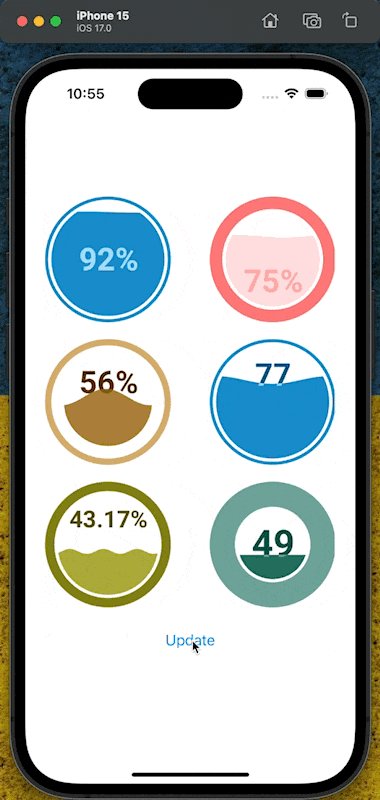
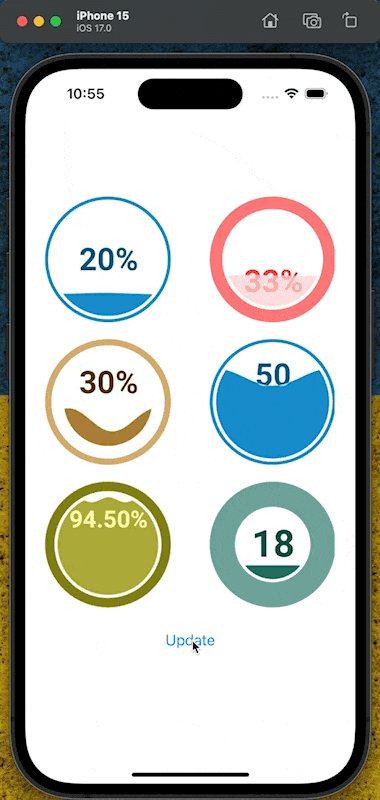
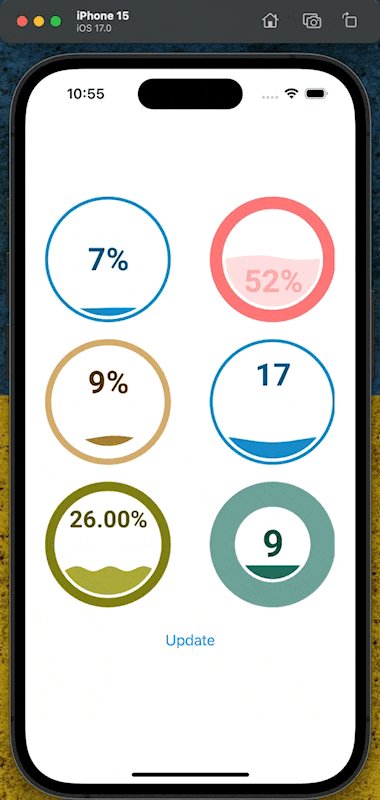
Unveiling the React Native Liquid Gauge, a charming and highly customizable UI component engineered to represent progress in a visually intuitive manner. This library is built on top of react-native-skia, ensuring smooth rendering and high performance across different platforms while making it easier to integrate within your React Native projects.
This library has peer dependencies on react-native-skia, react-native-reanimated, d3 and for typescript @types/d3
npx expo install react-native-liquid-gauge @shopify/react-native-skia react-native-reanimated d3
npx expo install --save-dev @types/d3npm install react-native-liquid-gauge @shopify/react-native-skia react-native-reanimated d3
npm install --save-dev @types/d3Follow additional steps on the libraries documentaiton page react-native-skia, react-native-reanimated.
Take a look example directory
import { LiquidGauge } from 'react-native-liquid-gauge';
// with default config
<LiquidGauge value={60} />
// or with custom config
<LiquidGauge
config={{
circleColor: '#FF7777',
textColor: '#FF4444',
waveTextColor: '#FFAAAA',
waveColor: '#FFDDDD',
circleThickness: 0.2,
textVertPosition: 0.2,
waveAnimateTime: 1000,
}}
value={30}
width={200}
height={200}
/>The LiquidGauge component accepts the following props:
A configuration object that can override the default settings of the gauge. It is a partial type of GaugeConfig and can include any of the following properties:
{
minValue: number; // Default: 0 - The gauge minimum value.
maxValue: number; // Default: 100 - The gauge maximum value.
circleThickness: number; // Default: 0.05 - The outer circle thickness as a percentage of its radius.
circleFillGap: number; // Default: 0.05 - The size of the gap between the outer circle and wave circle as a percentage of the outer circles radius.
circleColor: string; // Default: '#178BCA' - The color of the outer circle.
waveHeight: number; // Default: 0.05 - The wave height as a percentage of the radius of the wave circle.
waveCount: number; // Default: 1 - The number of full waves per width of the wave circle.
waveRiseTime: number; // Default: 1000 - The amount of time in milliseconds for the wave to rise from 0 to its final height.
waveAnimateTime: number; // Default: 18000 - The amount of time in milliseconds for a full wave to enter the wave circle.
waveRise: boolean; // Default: true - Control if the wave should rise from 0 to its full height, or start at its full height.
waveHeightScaling: boolean; // Default: true - Controls wave size scaling at low and high fill percentages.
waveAnimate: boolean; // Default: true - Controls if the wave scrolls or is static.
waveColor: string; // Default: '#178BCA' - The color of the fill wave.
waveOffset: number; // Default: 0 - The amount to initially offset the wave. 0 = no offset. 1 = offset of one full wave.
textVertPosition: number; // Default: 0.5 - The height at which to display the percentage text within the wave circle. 0 = bottom, 1 = top.
textSize: number; // Default: 1 - The relative height of the text to display in the wave circle. 1 = 50%
valueCountUp: boolean; // Default: true - If true, the displayed value counts up from 0 to its final value upon loading. If false, the final value is displayed.
textSuffix: string; // Default: '%' - The text suffix to display after the value.
textColor: string; // Default: '#045681' - The color of the value text when the wave does not overlap it.
waveTextColor: string; // Default: '#A4DBf8' - The color of the value text when the wave overlaps it.
toFixed: number; // Default: 0 - Round value to this many decimal places.
}The width of the gauge component. Default is 150.
The height of the gauge component. Default is 150.
The current value of the gauge. Default is 50.
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library
- publish to npm
- test install as npm package
- add github action to publish to npm
- add readme
- add to directory