This is a solution to the Room homepage challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
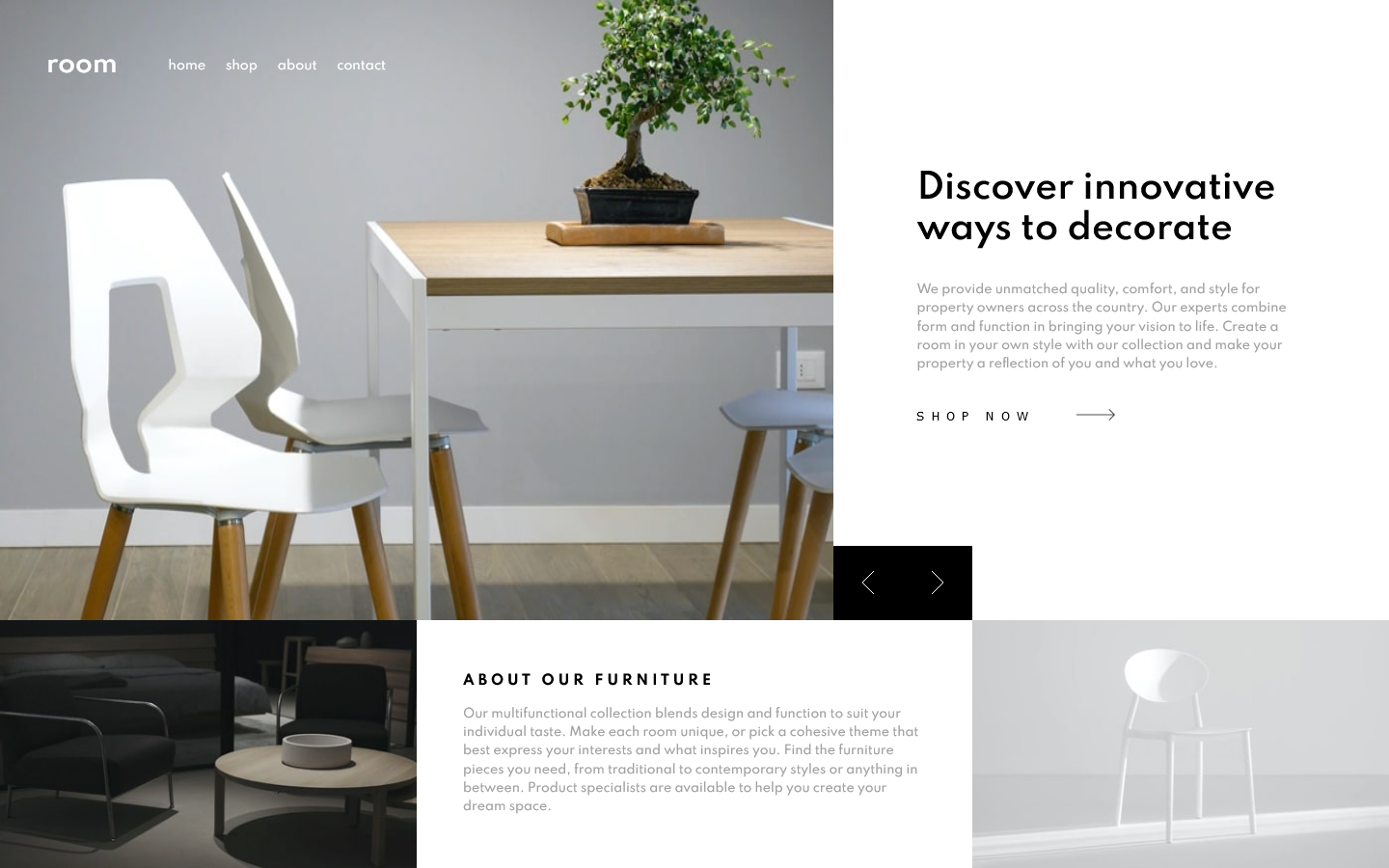
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Navigate the slider using either their mouse/trackpad or keyboard
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Semantic HTML5 markup
- CSS custom properties
- CSS Grid
- SASS
- Javascript
It seemed an easy project at first, but then I realized that the best way to achieve the challenge was to use CSS Grid, which I didn't know. So I decided to study is watching the tutorial from Wes Bos and reading the "Definitive CSS Guide" from CSS tricks. I learned also how to choose the perfect img source depending on display size with the srcset attribute. And lastly, I coded a simple but effective slider with Javascript.
I know this project it's far from perfect, but I put a lot of effort on It and I'm really proud of it, in particular for:
- Using for first time CSS Grid
- Using for first time SASS with modularity logic
- Creating by my hand a simple slider with JS
For the next project I want to practice with API data fetching and JS. More over, I will try to be more readable in writing my code, for example by writing HTML and CSS using BEM logic.
- Frontend Mentor - @dimolf345
- LinkedIn - @LucaDiMolfetta
- Facebook - @LucaDIMolfetta