We show how to use OAuth 2.0 securely when using a Classic Web Application, a Single Page Application, and a Mobile Application as clients. For each of these clients, we elaborate on the overall design, implement that design, and touch upon common security mistakes. You can exploit these mistakes by deploying the damn vulnerable OAuth 2.0 applications.
- OAuth 2.0: Security Considerations
In this article, we elaborate on common security mistakes that architects and developers make when designing or implementing OAuth 2.0-enabled applications. The article not only describes these mistakes from a theoretical perspective, but also provides a set of working sample applications that contain those mistakes. This serves three purposes:
- developers are able to identify a missing security control and learn how to implement it securely.
- architects and developers are able to assess the impact of not implementing a security control.
- Testers are able to identify the mistakes in a running application.
The article is structured as follows. Section Background introduces the OAuth 2.0 Protocol using a running example. The subsequent sections show how to use OAuth 2.0 when using a Classic Web Application, a Single Page Application, and Mobile Application as clients. For each of these sections, we elaborate on the overall design, implement that design using the MEAN stack, and touch upon common security mistakes. Section Checklists summarizes this article in the form of checklists for architects, developers, and testers. Finally, Section Conclusion concludes.
Note: the mistakes are common across technology stacks; we use the MEAN stack for illustration purposes only.
Our canonical running example consists of a web site that enables users to manage pictures, named gallery. This gallery application is similar to flickr.com in the sense that users can upload pictures, share them with friends, and organize those pictures in different albums.
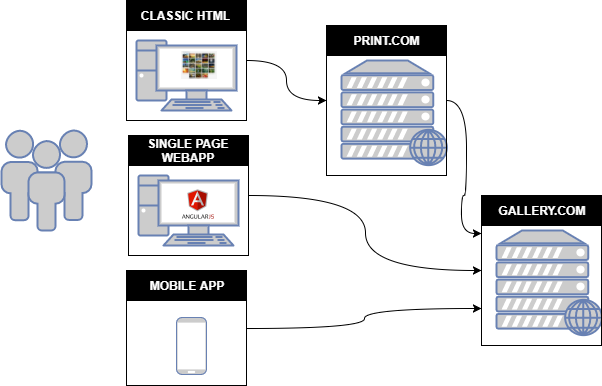
As our gallery application became quite popular, we got requests from various companies to integrate with our gallery application. To that end, we decided to open up the REST API that forms the foundation of our application towards those companies. These companies use the following types of clients:
- a third-party website that allows users to print the pictures hosted at our gallery site, named
photoprint. - a third-party mobile application that enables users to upload pictures, named
mypics. - a first-party mobile application that enables gallery users to upload pictures and change their profile, named
mobilegallery. - a single-page application displaying a live feed of a posted pictures, named
livepics.
As we are concerned about security, users should be able to give those third-party applications permission to access their pictures without providing their username and password to those applications. It seems that the OAuth 2.0 protocol might help achieve our goals.
OAuth 2.0 is a standard that enables users to give websites access to their data/services at other websites. For instance, a user gives a photo printing website access to her pictures on Flickr. Before performing a deep-dive into the specifics of OAuth 2.0, we introduce some definitions (taken from auth0):
- Resource Owner: the entity that can grant access to a protected resource. Typically this is the end-user.
- Client: an application requesting access to a protected resource on behalf of the Resource Owner. This is also called a Relying Party.
- Resource Server: the server hosting the protected resources. This is the API you want to access, in our case
gallery. - Authorization Server: the server that authenticates the Resource Owner, and issues access tokens after getting proper authorization. This is also called an identity provider (IdP).
- User Agent: the agent used by the Resource Owner to interact with the Client, for example a browser or a mobile application.
In OAuth 2.0, the interactions between the user and her browser, the Authorization Server, and the Resource Server can be performed in four different flows.
- the authorization code grant: the Client redirects the user (Resource Owner) to an Authorization Server to ask the user whether the Client can access her Resources. After the user confirms, the Client obtains an Authorization Code that the Client can exchange for an Access Token. This Access Token enables the Client to access the Resources of the Resource Owner.
- the implicit grant is a simplification of the authorization code grant. The Client obtains the Access Token directly rather than being issued an Authorization Code.
- the resource owner password credentials grant enables the Client to obtain an Access Token by using the username and password of the Resource Owner.
- the client credentials grant enables the Client to obtain an Access Token by using its own credentials.
Do not worry if you do not understand the flows right away. They are elaborated upon in detail in subsequent sections. What you should remember is that:
- Clients can obtain Access Tokens via four different flows.
- Clients use these access tokens to access an API.
An OAuth 2.0 Enabled Application: Architecture, Design, Implementation, and Testing: Common Mistakes
You make many design decisions when architecting an OAuth 2.0 enabled application. Read Architect: Major Design Decisions to understand the security impact of major design decisions, such as the selected OAuth 2.0 grant, the use of refresh tokens, and integrating with third parties.
Once you selected the grants, you need to make various local design decisions as well as implementation decisions.
- Read Authorization Code Grant to understand how to use this grant for a classic web application.
- Read Developer: Minor Design Decisions and Insecure Implementation to understand the common security pitfals and how to avoid them.
- Read Tester: Exploit Mistakes to understand how you can detect and exploit those common mistakes.
- Read Implicit Grant to understand how to use this grant for a Single-Page web application.
- Read Resource Owner Password Credentials Grant to understand how to use this flow with a first party mobile application.
- Read Client Credentials Grant to understand how to use this flow in a B2B scenario.
- Read Authorization Code Grant with PKCE to understand how to use this grant for a third-party mobile application.
In this article, we showed how to use OAuth 2.0 securely when using
- a Classic Web Application,
- a Single Page Application, and
- a Mobile Application as clients. For each of these clients, we elaborated on the overall design, implemented that design using the MEAN stack, and touched upon common security mistakes.
Partially taken from https://oauth.net/2/.
- OAuth 2.0 Framework - RFC 6749
- OAuth 2.0 Grant Types
- OAuth 2.0 Bearer Tokens - RFC 6750
- Threat Model and Security Considerations - RFC 6819
- Native Apps - Recommendations for using OAuth 2.0 with native apps - RFC 8252
- PKCE - Proof Key for Code Exchange, better security for native apps - RFC 7636
- OAuth 2.0 Device Flow - RFC draft
- OAuth 2.0 Token Introspection - RFC 7662, to determine the active state and meta-information of a token
- OAuth 2.0 Token Revocation - RFC 7009, to signal that a previously obtained token is no longer needed
- JSON Web Token - RFC 7519
- OAuth Assertions Framework - RFC 7521
- SAML2 Bearer Assertion - RFC 7522, for integrating with existing identity systems
- JWT Bearer Assertion - RFC 7523, for integrating with existing identity systems
- OAuth WG Status Pages
- oauth.net
- OAuth 2.0 Simplified
- Books about OAuth
- OAuth articles by Alex Bilbie
- Photoprint: implement obtaining a profile, authenticating, and storing orders (to illustrate OpenId connect).
- Gallery: refresh token, support for other grants.
- Classic Web App: remaining security considerations.
- Mobile Application: all
- SPA: all