This project was generated with Angular CLI version 8.0.3.
npm i swagger-editor-dist --save
angular.json
"styles": [
"node_modules/swagger-editor-dist/swagger-editor.css",
"src/styles.css"
],
"scripts": [
"node_modules/swagger-editor-dist/swagger-editor-bundle.js",
"node_modules/swagger-editor-dist/swagger-editor-standalone-preset.js"
]
component.ts
declare const SwaggerEditorBundle: any;
declare const SwaggerEditorStandalonePreset: any;
....
....
ngOnInit(): void {
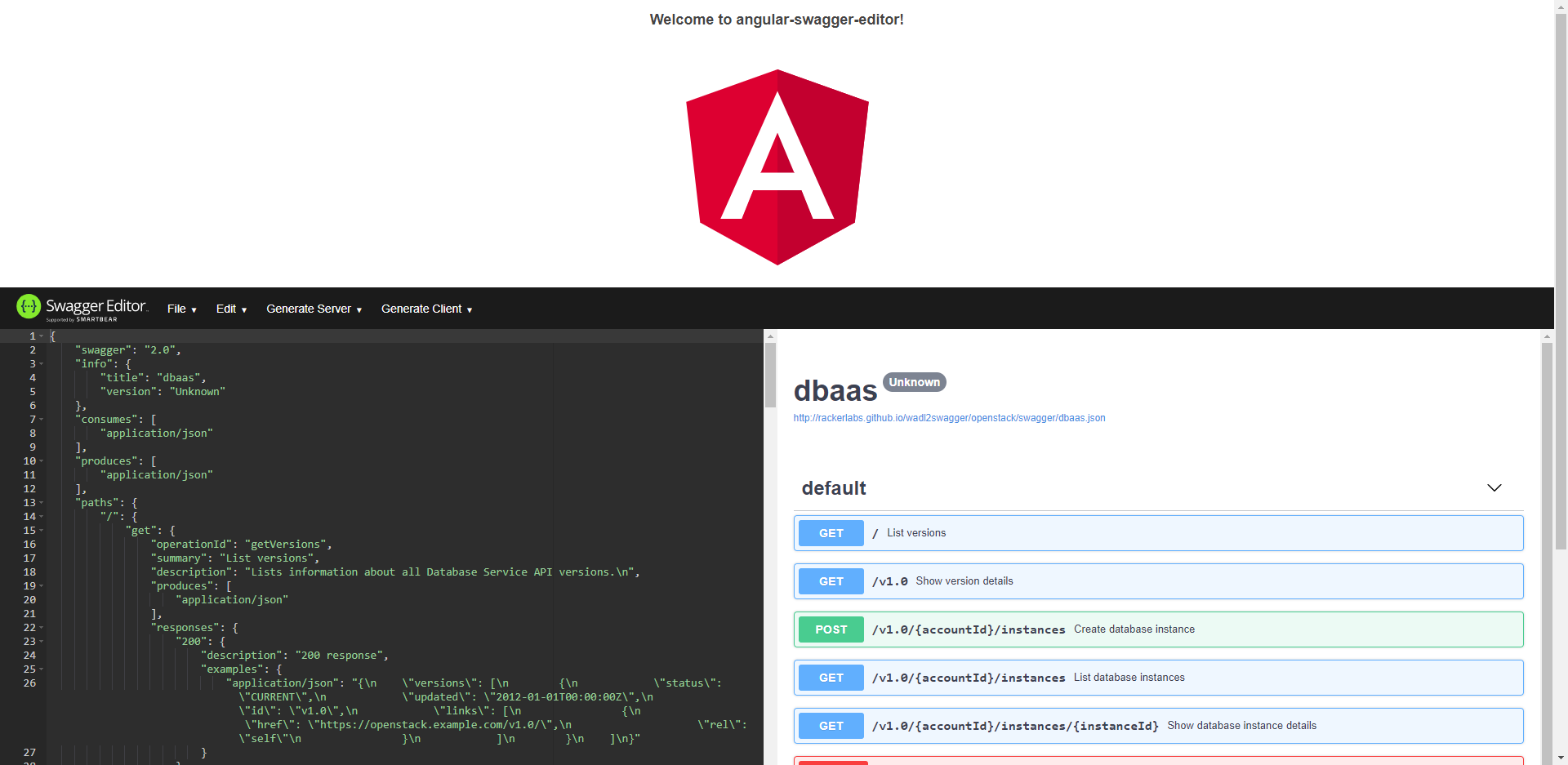
const editor = SwaggerEditorBundle({
dom_id: '#swagger-editor',
layout: 'StandaloneLayout',
presets: [
SwaggerEditorStandalonePreset
],
url: 'http://rackerlabs.github.io/wadl2swagger/openstack/swagger/dbaas.json'
});
}
component.html
<div id="swagger-editor"></div>