Create a custom chart using Chart.JS and then export its object or its animation
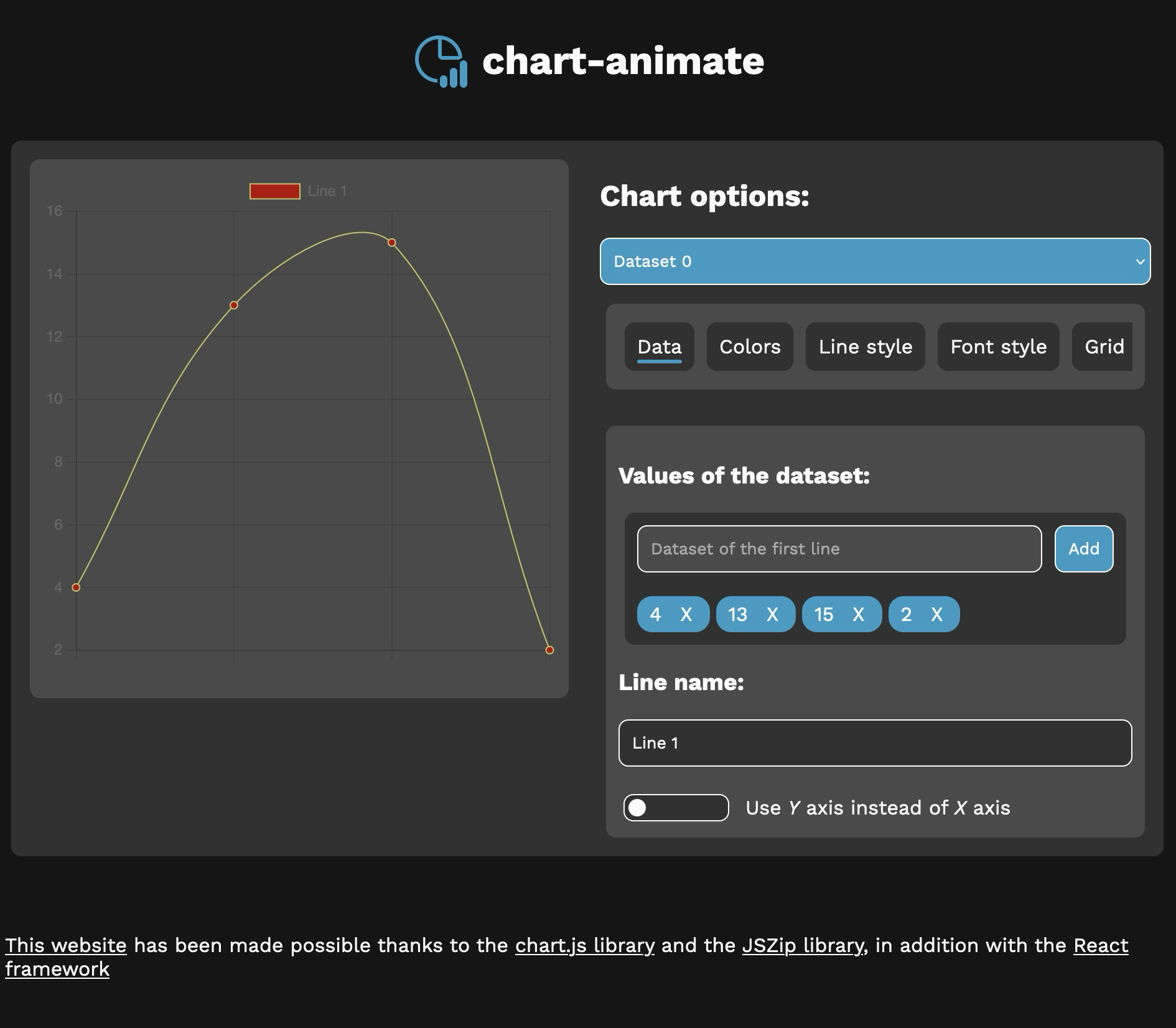
Try it: https://dinoosauro.github.io/chart-animate/
- Export the chart as a Chart.JS object
- Export the chart animation as a series of PNG image
You can edit:
- Dataset Values
- Dataset Name
- Line/border colors
- Line width
- Line dashes
- Gaps between nullish values
- Fill color
- Font family
- Font color
- Invert Y and X axis
- Grid color
- Loading animation
- Tension animation
- Names of the X axis
- Minimum/Maximum value of the Y axis
- Aspect ratio
- Chart type