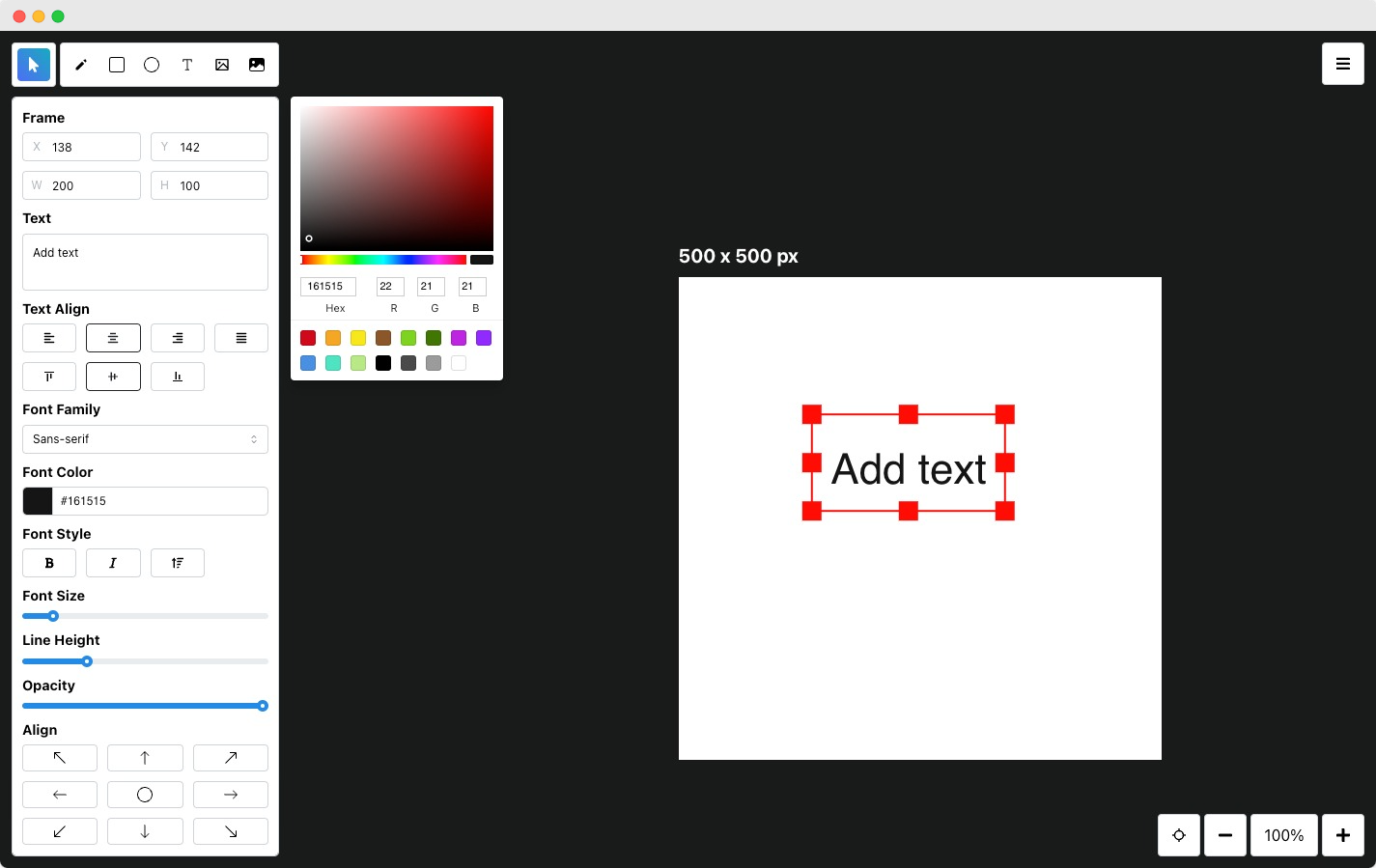
A simple canvas drawing web application with responsive UI. Built using TypeScript, React, and Next.js.
Live demo: flatdraw.pages.dev
Copy the content of .env.example to a new .env file and fill in the required environment variables. You can get your Unsplash API keys here.
cp .env.example .envInstall all the dependencies.
npm installRun the development server.
npm run devOpen http://localhost:3000 with your browser to see the result.
Open source under the terms of the MIT License.