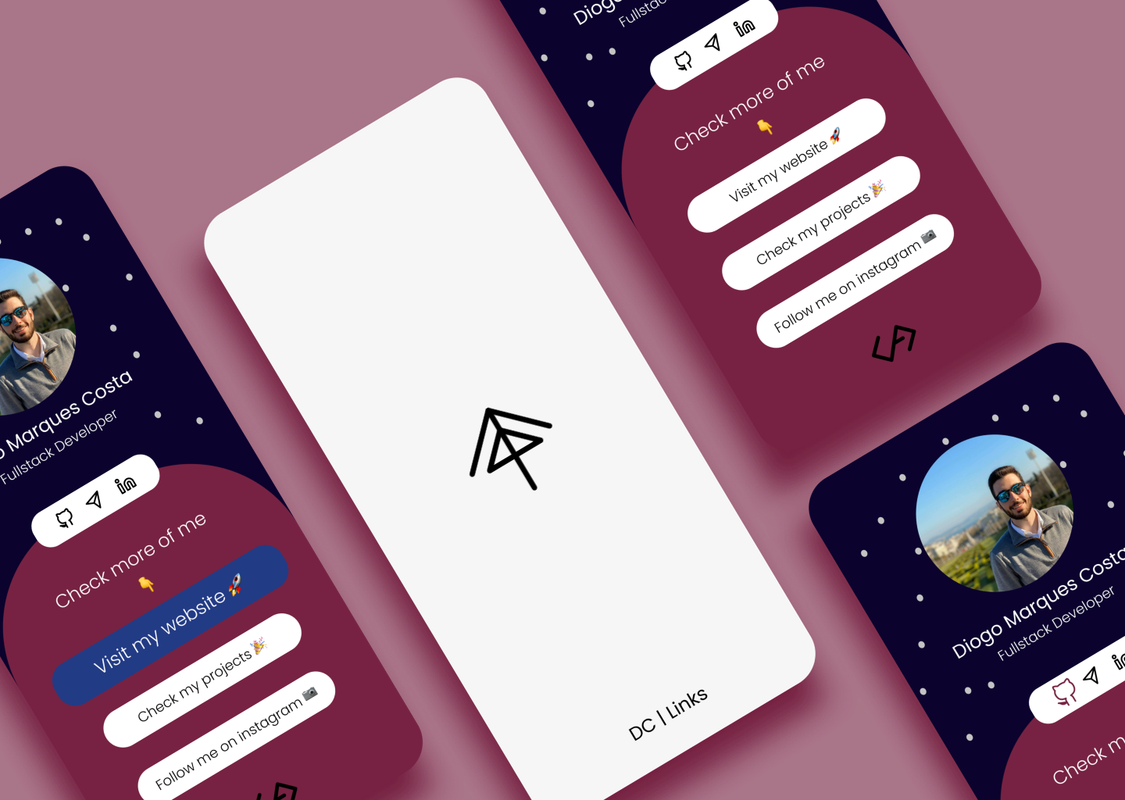
This is my personal links. Here you can get all my useful links in my own custom version of Linktree.
-
This was part of the CSS challenge #2 contest by @papodedev. I wanted to use TailwindCSS so it was the perfect challenge, after making the design of the app and the logo I started the implementation. In the end, I decided to turn this app in a PWA so I could install it on my phone.
-
You can acess the live version here.
- TailwindCSS - Rapidly build modern websites without ever leaving your HTML.
- Vite-PWA - Zero-config PWA for Vite.
- Particles.js - A lightweight JavaScript library for creating particles.
- Feather Icons - Simply beautiful open source icons.
This project is licensed under the MIT License - see the LICENSE.md file for details.