Foi um formato da rede de marketing de afiliados Lomadee que se ajustava ao espaço disponível da página do publicador ou do dispositivo do visitante.
Após experiências com a Interface de Programação de Aplicativos (API) da Buscapé na criação de uma extensão para navegadores, o projeto da ferramenta "Vitrine Para Design Responsivo" começou a ser desenvolvido pelo designer Mikael Carrara e pelo programador Dirceu Jr. em Fevereiro de 2011 com o nome de "Widget Busca Ofertas".
Inicialmente foram disponibilizados formatos pré-desenhados: alert, widget e mobile.
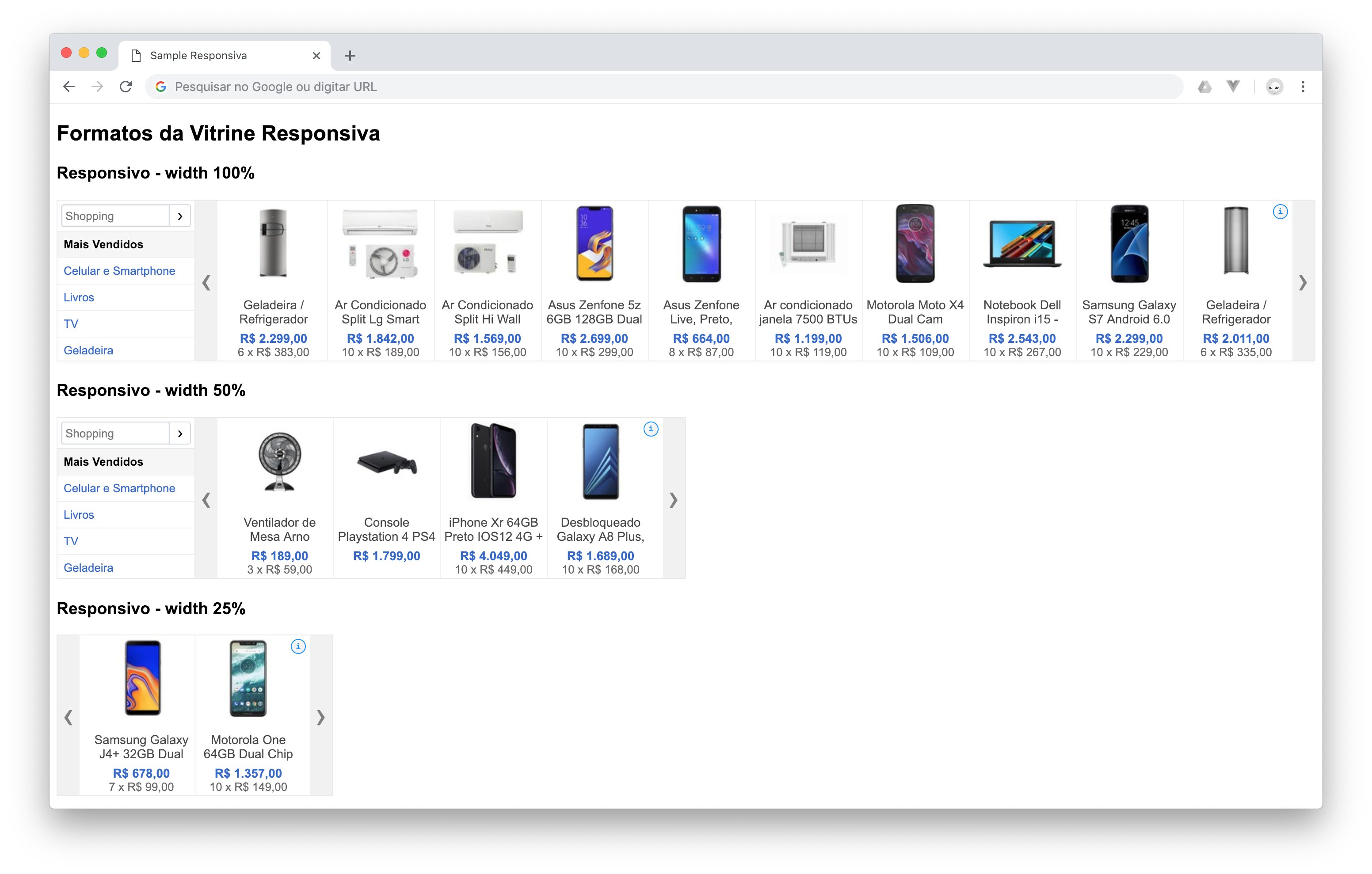
No primeiro semestre de 2013 a ferramenta foi redesenhada para um formato único que se ajustava ao espaço disponível da página do publicador ou do dispositivo do visitante, e renomeada para "Vitrine Responsiva" por causa do seu design responsivo. Em 2018 a funcionalidade design responsivo foi simplificada e o nome alterado para "Vitrine Para Design Responsivo". No início de 2021 pedimos a remoção da distribuição pelo Lomadee devido a baixa relevância dos produtos exibidos.
Era hospedado e distribuido pela rede de marketing de afiliados Lomadee na aba "Formatos", enfrentou a concorrência de produtos de empresas como a Criteo, Google Ads, Outbrain e outras. Foi usado por sites como o Catraca Livre, BandaB, Paiquere, Bem Paraná entre outros.
Com foco em dispositivos móveis, foi otimizada para consumir poucos recursos de rede. De forma a evitar código-fonte desnecessário, foi desenvolvido sem o uso de frameworks tal como jQuery, React ou Angular. O HTML + CSS + JS pesa "minificado" 11,7 KB.
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 iOS Safari |
|---|---|---|---|---|
| IE10, IE11, Edge | ✔ | ✔ | ✔ | ✔ |
Usamos o serviço BrowserStack para gerar captura de tela da Vitrine rodando em diversos sistemas operacionais e navegadores diferentes. Ver página "BrowserStack".
O formato possui um modelo de desenvolvimento colaborativo, baseado em código livre. Os arquivos de desenvolvimento são Responsive_Assets/vitrine_responsiva.js (JavaScript) e Responsive_Assets/style.css (CSS).
Executando o comando python build.py dentro da pasta Responsive_Assets/, os arquivos de produção são gerados na pasta public/.
Existem testes unitários e de integração. Os unitários podem ser rodados abrindo o arquivo Responsive_Assets/SpecRunner.html e os de integração usam a gem watir e ficam na pasta Responsive_Assets/utils/.
Alguns dados de uso são disponibilizados na página Analytics.