如果有问题请到我的博客下留言,博客链接为:https://blog.zoutl.cn/208.html ,如果本项目对你有帮助,就请你Star一下吧!!
前端代码地址:https://github.com/a6678696/ExamSystem2
后端代码地址:https://github.com/a6678696/ExamSystem
演示地址:http://exam.zoutl.cn,用户名和密码如下:
| id | userName | password | type |
|---|---|---|---|
| 1 | 111 | 111 | 学生 |
| 2 | 222 | 222 | 教师 |
| 3 | 333 | 333 | 管理员 |
| 4 | 444 | 444 | 教师 |
| 6 | 123 | 123 | 学生 |
| 7 | 321 | 321 | 学生 |
| 8 | 888 | 888 | 学生 |
本项目为前后端分离项目,使用的技术有:Spring Boot、Mybatis、MySQL5.6、Vue.js、Element UI
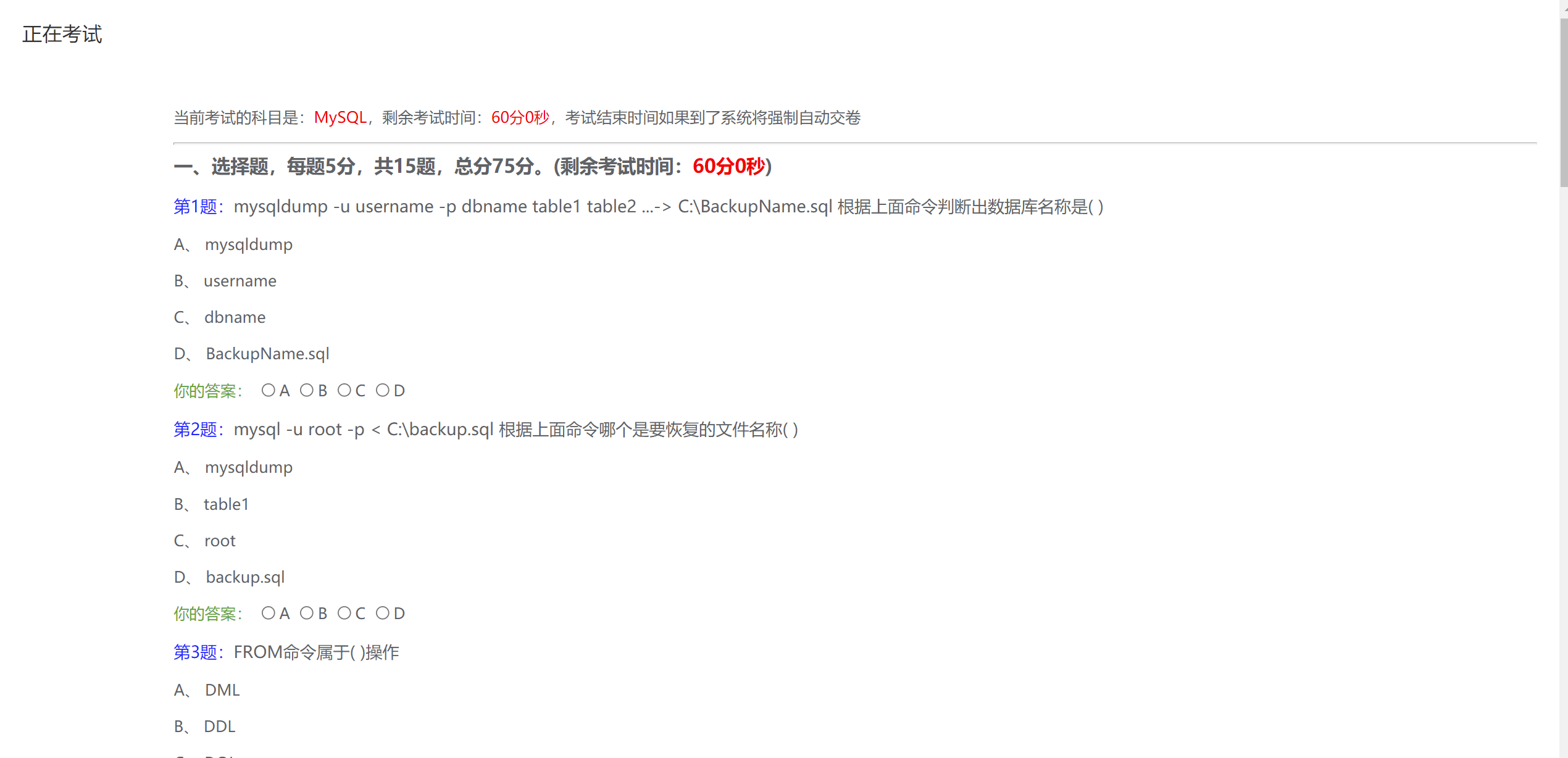
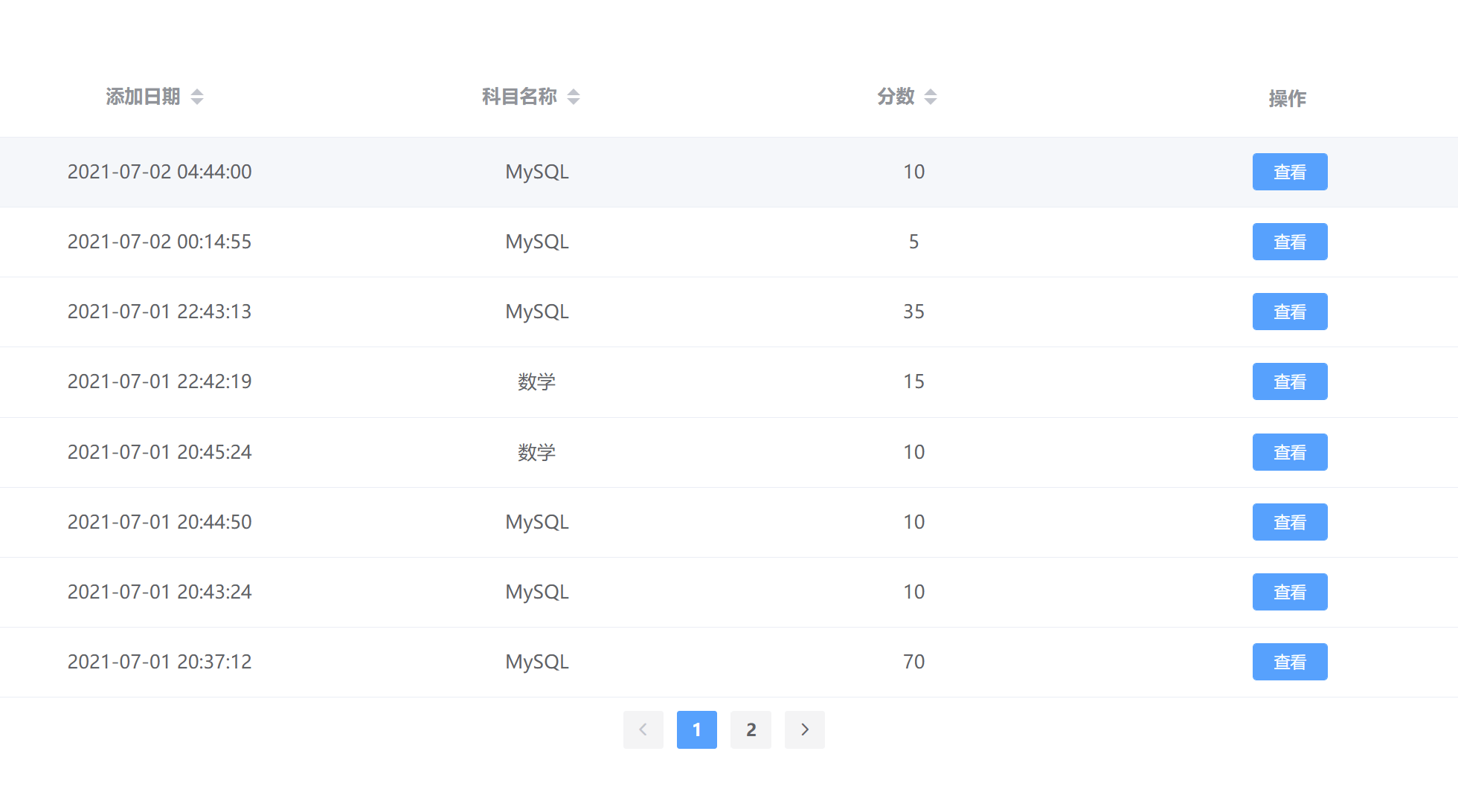
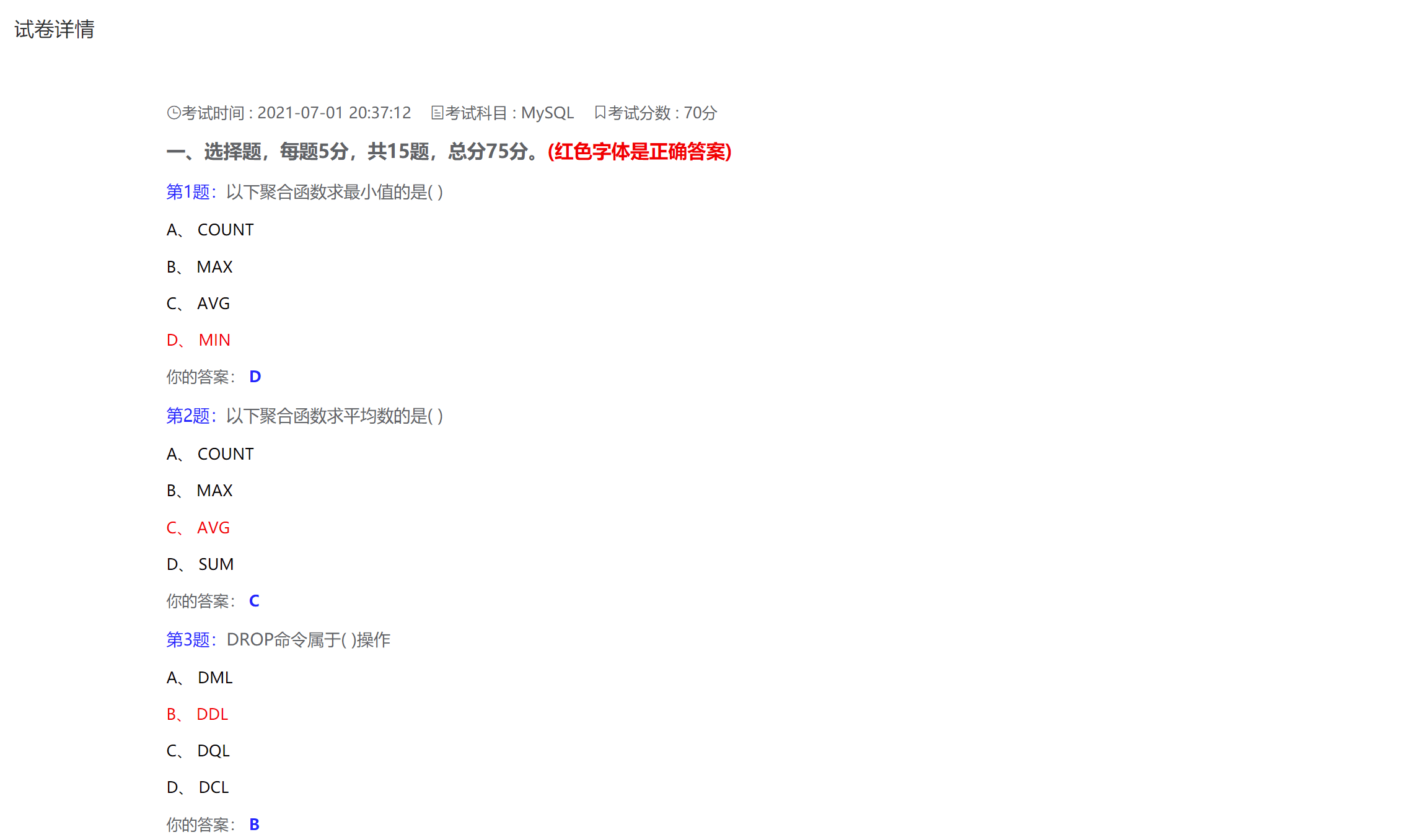
注册、登录、在线考试(交卷、强制交卷、自动交卷)、查看成绩以及试卷详情、修改密码、注销登录
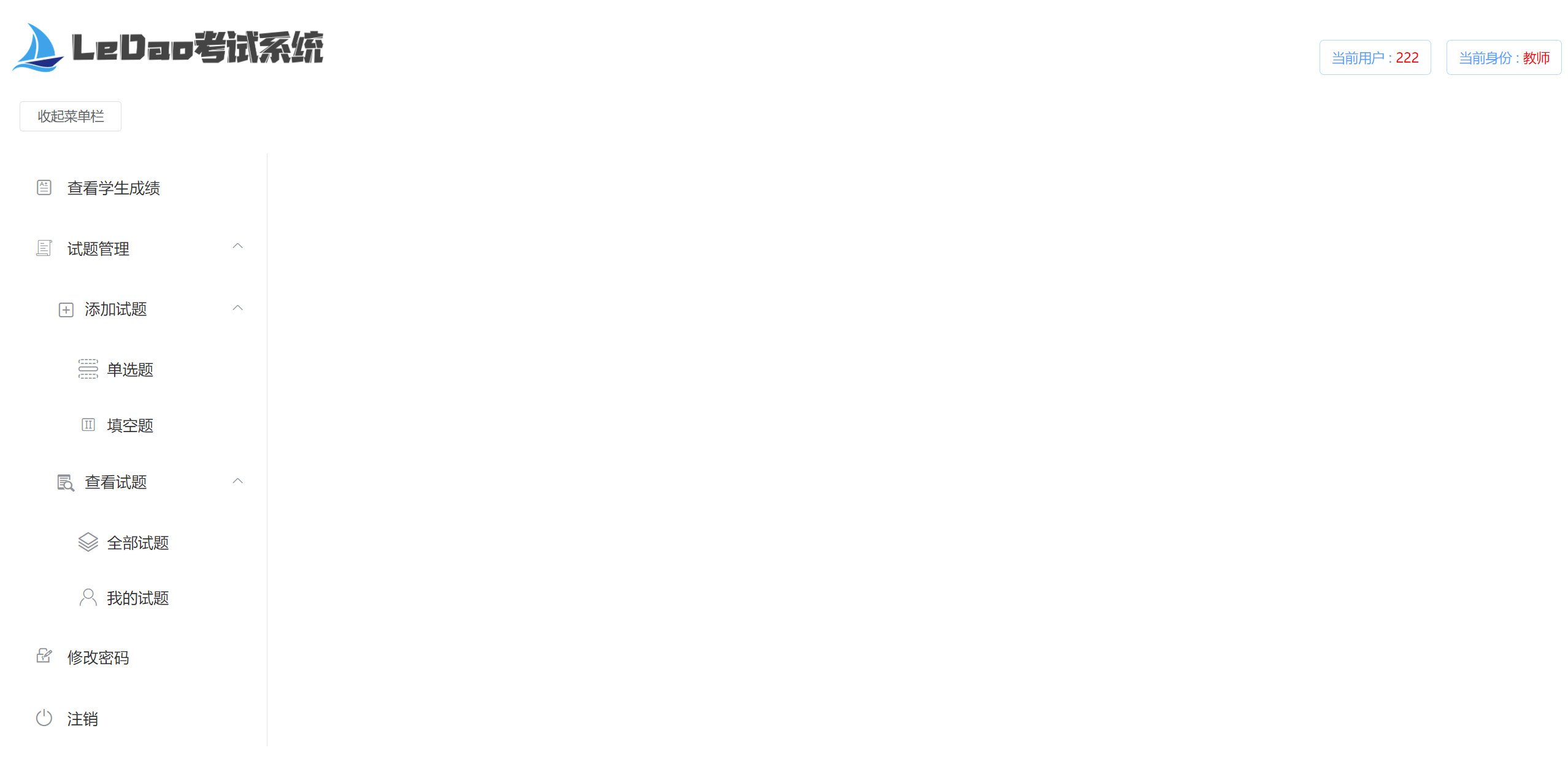
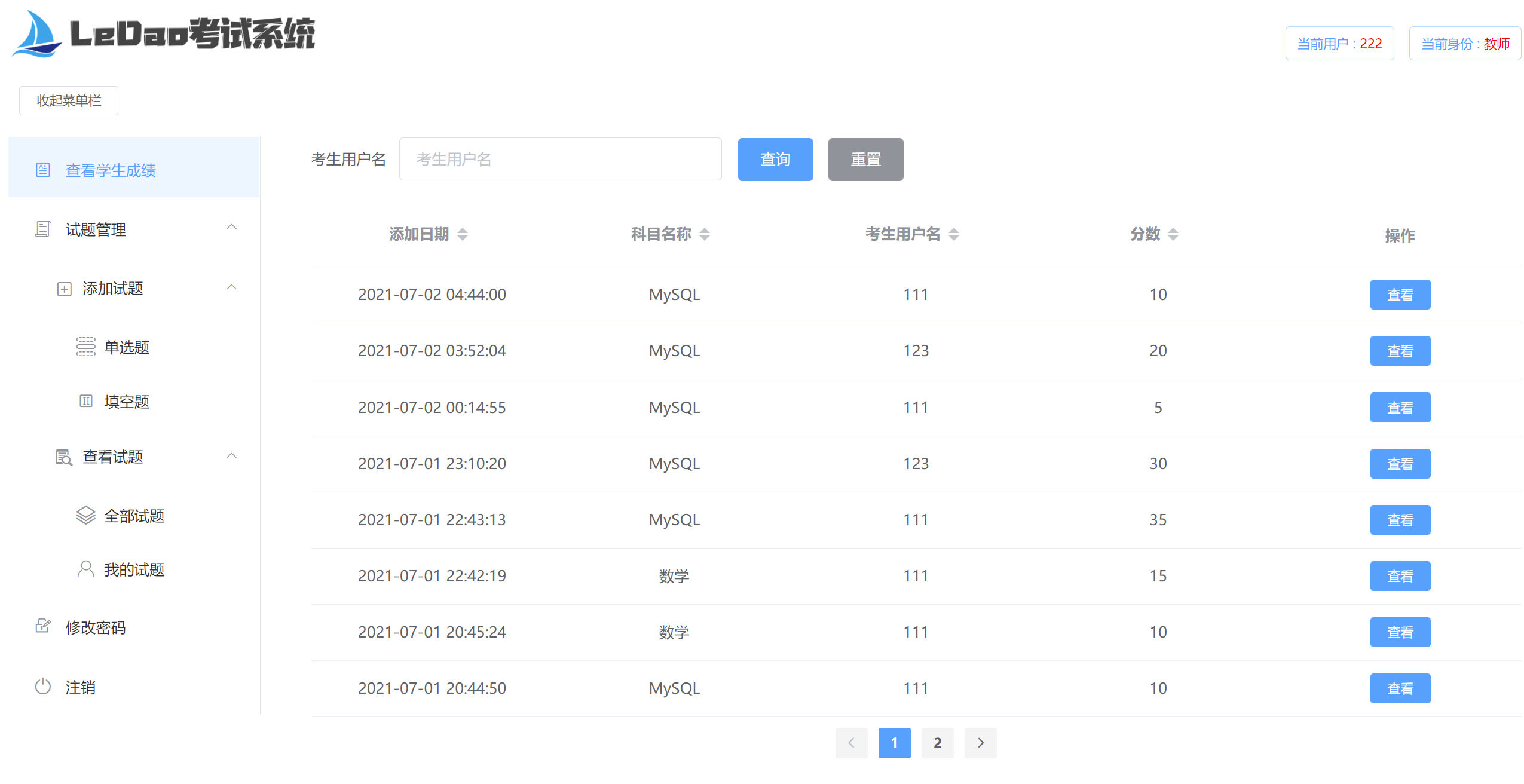
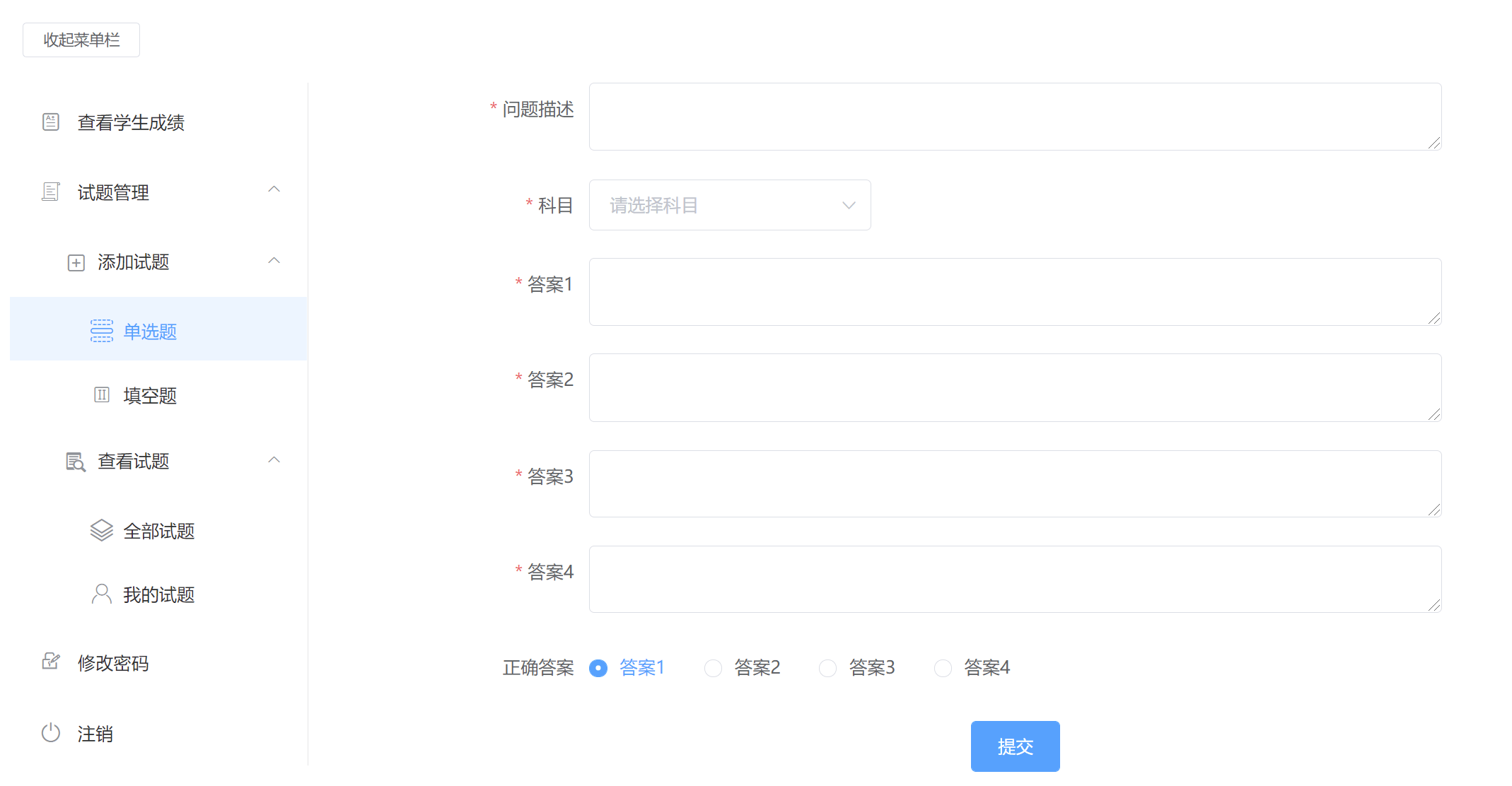
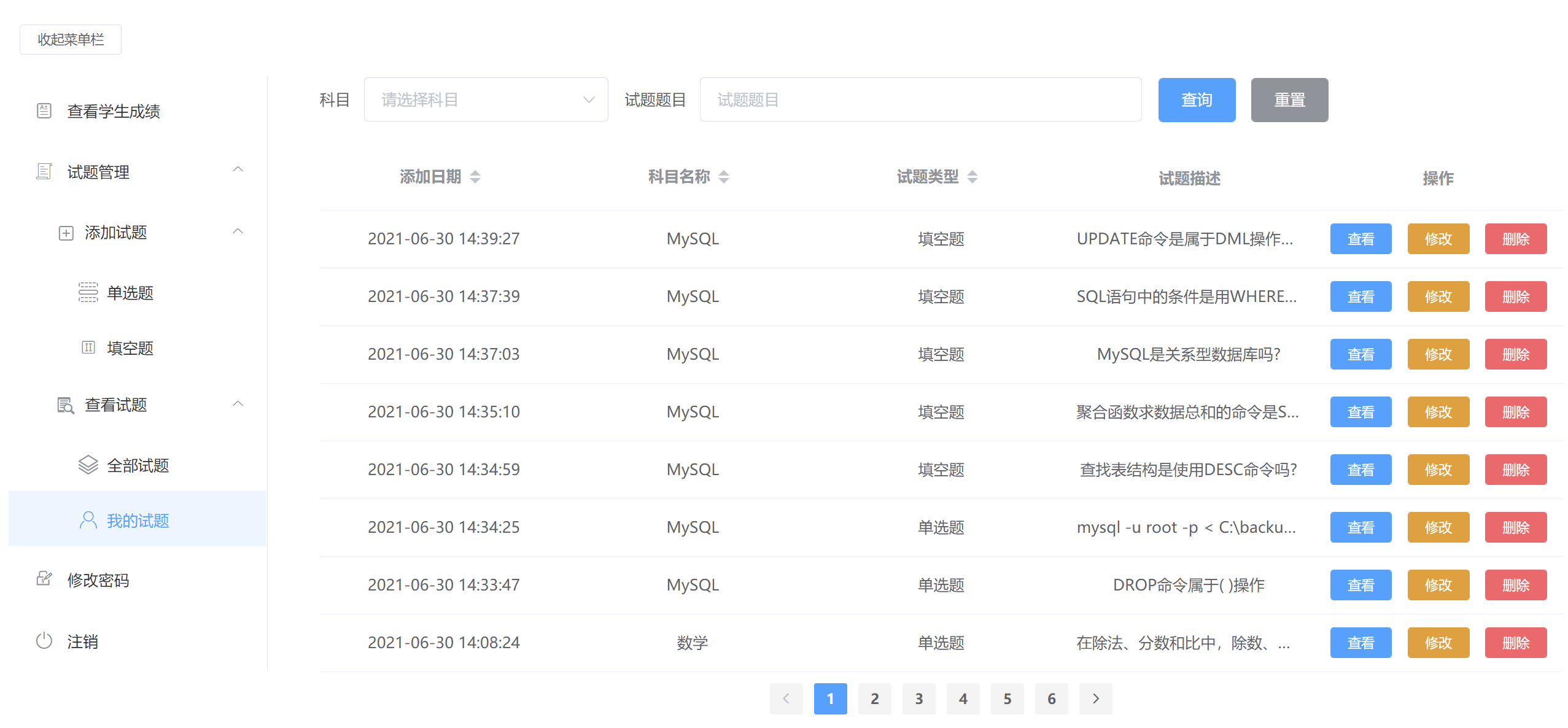
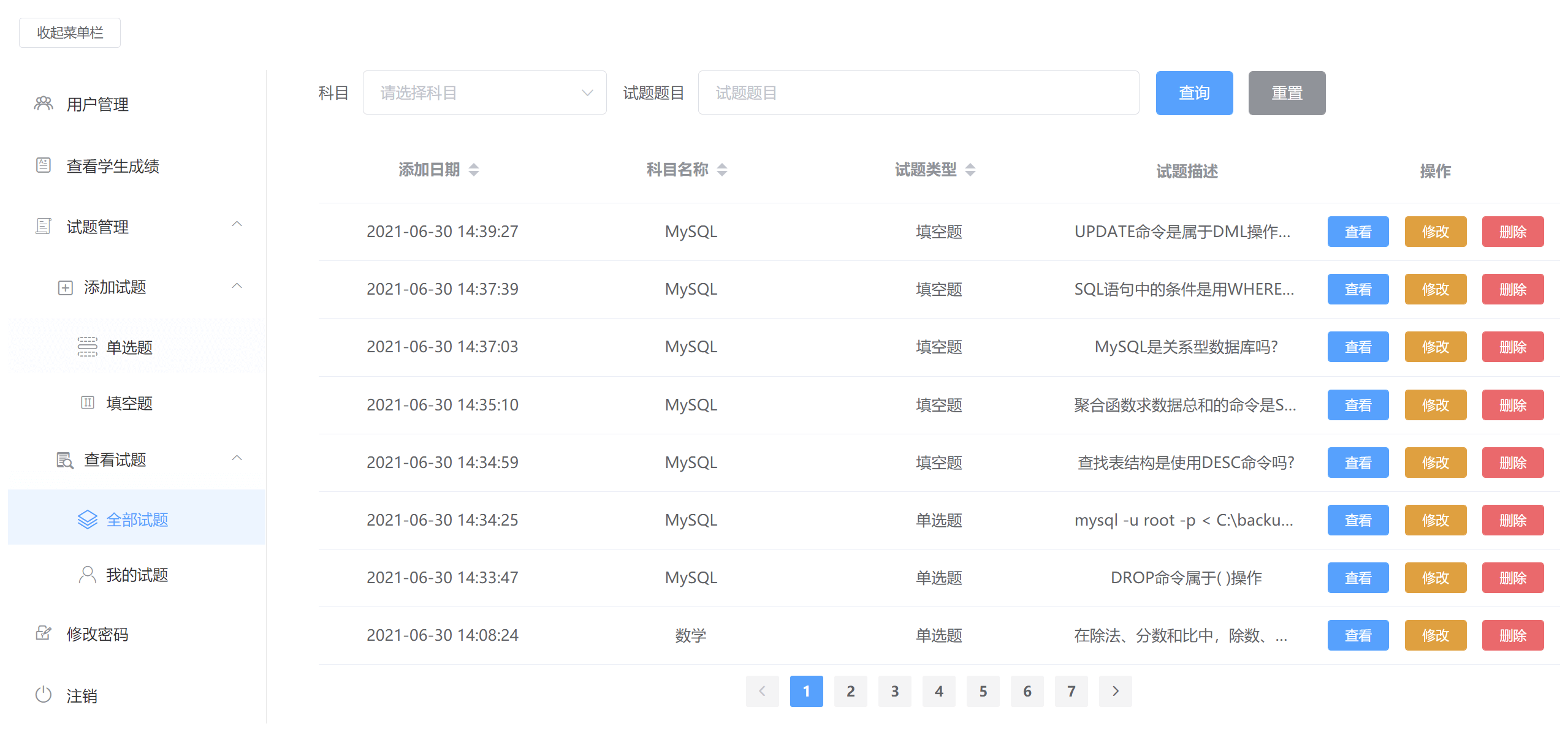
登录、发布试题(单选题和填空题)、查看全部试题(包括其他教师发布的试题)、我的试题管理(增删改查)、查看全部学生成绩、修改密码、注销登录
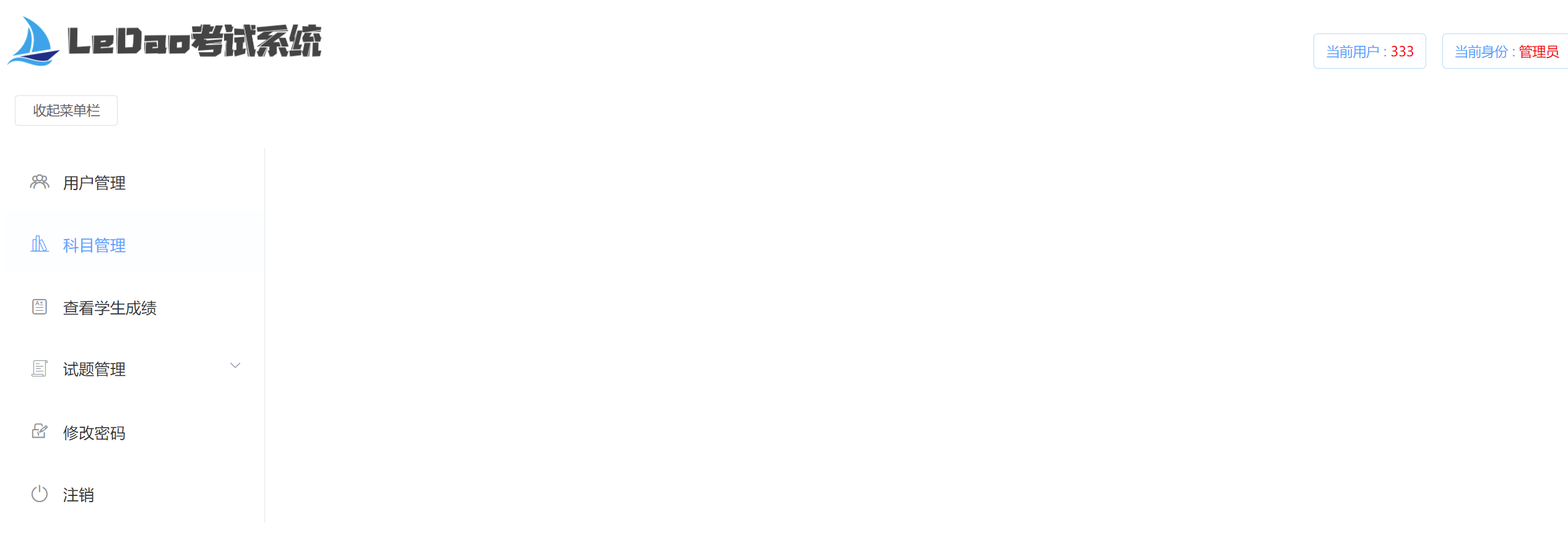
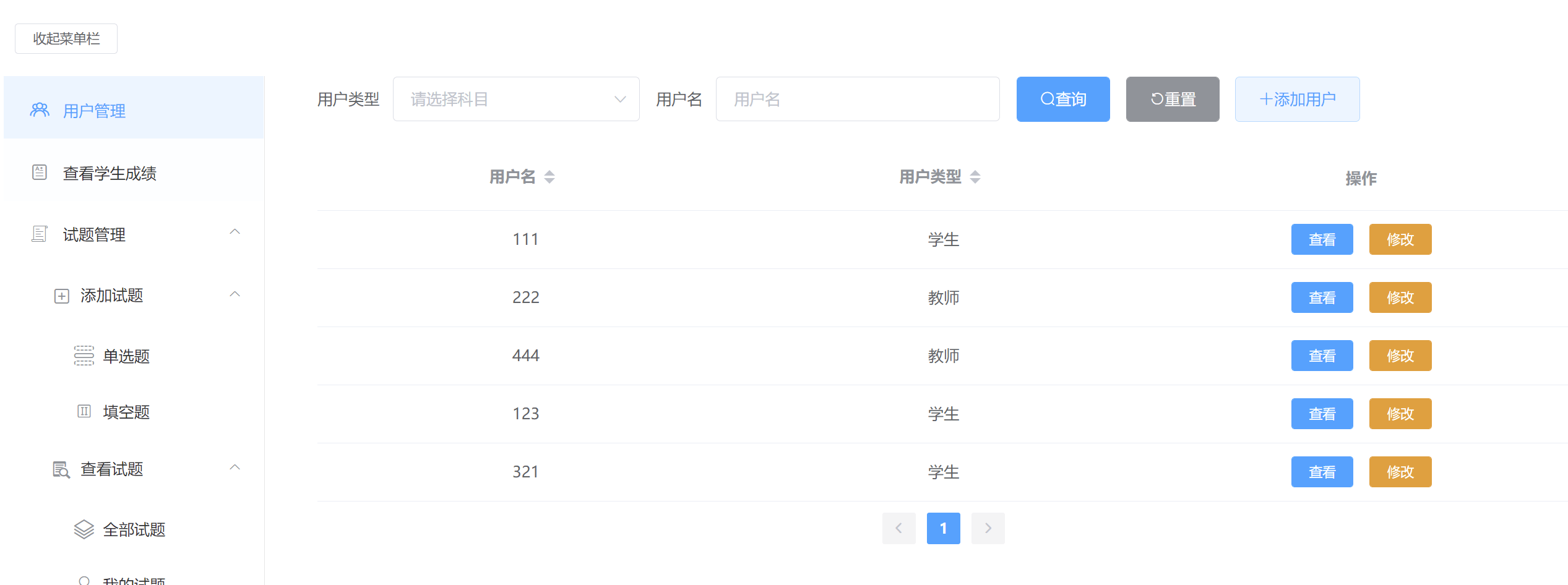
和教师的功能一样,但是多了用户管理(添加、修改、查看用户信息)、全部试题管理、科目管理