PruneCluster is a fast and realtime marker clustering library.
It's working with Leaflet as an alternative to Leaflet.markercluster.
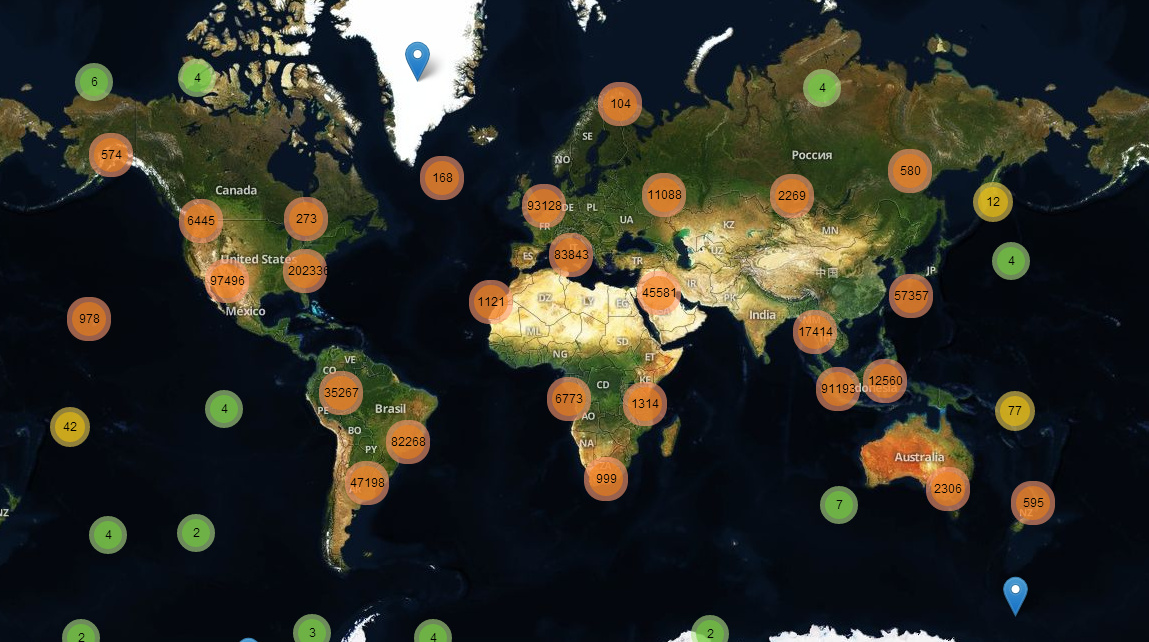
The library is designed for large datasets or live situations. The memory consumption is kept low and the library is fast on mobile devices, thanks to a new algorithm inspired by collision detection in physical engines.

The clusters can be updated in realtime. It's perfect for live situations.
| Number of markers | First step | Update (low zoom level) | Update (high zoom level) |
|---|---|---|---|
| 100 | instant | instant | instant |
| 1 000 | instant | instant | instant |
| 10 000 | 14ms | 3ms | 2ms |
| 60 000 | 70ms | 23ms | 9ms |
| 150 000 | 220ms | 60ms | 20ms |
| 1 000 000 | 1.9s | 400ms | 135ms |
These values are tested with random positions, on a recent laptop, using Chrome 38. One half of markers is moving randomly and the other half is static. It is also fast enough for mobile devices.
If you prefer real world data, the 50k Leaflet.markercluster example is computed in 60ms (original).
You can specify the weight of each marker.
For example, you may want to add more importance to a marker representing an incident, than a marker representing a tweet.
You can specify a category for the markers. Then a small object representing the number of markers for each category is attached to the clusters. This way, you can create cluster icons adapted to their content.
The size of a cluster can be adjusted on the fly (Example)
The markers can be filtered easily with no performance cost.
<!-- In <head> -->
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<!-- In <head> or before </body> -->
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
<script src="PruneCluster/dist/PruneCluster.js"></script>var pruneCluster = new PruneClusterForLeaflet();
...
var marker = new PruneCluster.Marker(latitude, longitude);
pruneCluster.RegisterMarker(marker);
...
leafletMap.addLayer(pruneCluster);PruneClusterForLeaflet(size, margin)
You can specify the size and margin which affect when your clusters and markers will be merged.
size defaults to 120 and margin to 20.
marker.Move(lat, lng);// Remove all the markers
pruneCluster.RemoveMarkers();
// Remove a list of markers
pruneCluster.RemoveMarkers([markerA,markerB,...]);The category can be a number or a string, but in order to minimize the performance cost, it is recommended to use numbers between 0 and 7.
marker.category = 5;marker.weight = 4;marker.filtered = true|false;You can specify a number indicating the area of the cluster. Higher number means more markers "merged". (Example)
pruneCluster.Cluster.Size = 87;Must be called when ANY changes are made.
pruneCluster.ProcessView();Each marker has a data object where you can specify your data.
marker.data.name = 'Roger';
marker.data.ID = '76ez';You can attach to the markers an icon object and a popup content
marker.data.icon = L.icon(...); // See http://leafletjs.com/reference.html#icon
marker.data.popup = 'Popup content';If you have a lot of markers, you can create the icons and popups on the fly in order to improve their performance.
function createIcon(data, category) {
return L.icon(...);
}
...
marker.data.icon = createIcon;You can also override the PreapareLeafletMarker method. You can apply listeners to the markers here.
pruneCluster.PrepareLeafletMarker = function(leafletMarker, data) {
leafletMarker.setIcon(/*... */); // See http://leafletjs.com/reference.html#icon
//listeners can be applied to markers in this function
leafletMarker.on('click', function(){
//do click event logic here
});
// A popup can already be attached to the marker
// bindPopup can override it, but it's faster to update the content instead
if (leafletMarker.getPopup()) {
leafletMarker.setPopupContent(data.name);
} else {
leafletMarker.bindPopup(data.name);
}
};pruneCluster.BuildLeafletClusterIcon = function(cluster) {
var population = cluster.population, // the number of markers inside the cluster
stats = cluster.stats; // if you have categories on your markers
// If you want list of markers inside the cluster
// (you must enable the option using PruneCluster.Cluster.ENABLE_MARKERS_LIST = true)
var markers = cluster.GetClusterMarkers()
...
return icon; // L.Icon object (See http://leafletjs.com/reference.html#icon);
};To listen to events on the cluster, you will need to override the BuildLeafletCluster method. A click event is already specified on m, but you can add other events like mouseover, mouseout, etc. Any events that a Leaflet marker supports, the cluster also supports, since it is just a modified marker. A full list of events can be found here.
Below is an example of how to implement mouseover and mousedown for the cluster, but any events can be used in place of those.
pruneCluster.BuildLeafletCluster = function(cluster, position) {
var m = new L.Marker(position, {
icon: pruneCluster.BuildLeafletClusterIcon(cluster)
});
m.on('click', function() {
// Compute the cluster bounds (it's slow : O(n))
var markersArea = pruneCluster.Cluster.FindMarkersInArea(cluster.bounds);
var b = pruneCluster.Cluster.ComputeBounds(markersArea);
if (b) {
var bounds = new L.LatLngBounds(
new L.LatLng(b.minLat, b.maxLng),
new L.LatLng(b.maxLat, b.minLng));
var zoomLevelBefore = pruneCluster._map.getZoom();
var zoomLevelAfter = pruneCluster._map.getBoundsZoom(bounds, false, new L.Point(20, 20, null));
// If the zoom level doesn't change
if (zoomLevelAfter === zoomLevelBefore) {
// Send an event for the LeafletSpiderfier
pruneCluster._map.fire('overlappingmarkers', {
cluster: pruneCluster,
markers: markersArea,
center: m.getLatLng(),
marker: m
});
pruneCluster._map.setView(position, zoomLevelAfter);
}
else {
pruneCluster._map.fitBounds(bounds);
}
}
});
m.on('mouseover', function() {
//do mouseover stuff here
});
m.on('mouseout', function() {
//do mouseout stuff here
});
return m;
};
};Marker icon redrawing with a flag:
marker.data.forceIconRedraw = true;
...
pruneCluster.ProcessView();Redraw all the icons:
pruneCluster.RedrawIcons();This library was developed in context of the BRIDGE project. It is now supported by the community and we thank the contributors.
The source code of this library is licensed under the MIT License.