Welcome to Social Sphere, a web application that allows users to create their own personal page to share their social media links and other personalized links.
Table of Contents:
- Tech Stack
- Architecture Explanation
- Quick Start
- Features
- Contributing
- License
- Forking This Repo
- Reference Links
| Frontend | Backend |
|---|---|
| React.js | Node.js |
| TypeScript | TypeScript |
| Tailwind CSS | Express.js |
| React Router DOM | MongoDB |
| Axios | JsonWebToken |
| React Hot Toast | Bcrypt.js |
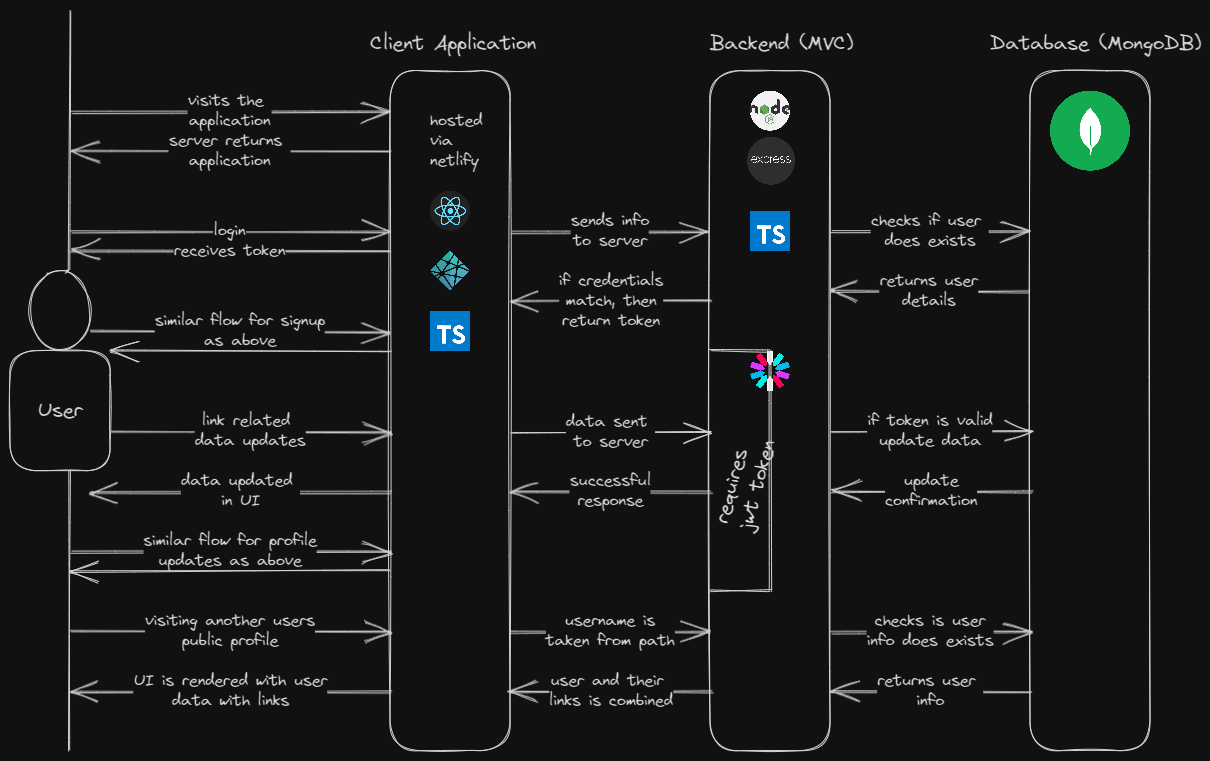
The application follows a Model-View-Controller (MVC) architecture. The backend handles the data storage and retrieval using MongoDB, while the frontend is responsible for rendering the user interface and making API calls to the backend.
The authentication process is token-based, where JSON Web Tokens (JWT) are generated for authenticated users. The tokens are then checked for requests that require user authentication. The passwords are hashed using bcrypt for secure storage.
To get started with Social Sphere locally, follow these steps:
- Fork and clone the repository.
- Install all dependencies for both the frontend and backend by running
npm installoryarnorpnpm installin the root directory and the client directory. - Create an environment file (
.env) based on the provided sample file in the root directory. - Start the backend server by running npm start in the root directory.
- Start the frontend development server by running
npm startin the client directory. - Access the application in your browser at http://localhost:3000 the client application.
- Access the server at http://localhost:5000.
Backend Endpoint Testing and Documentation was done using Postman, check the collection here: https://documenter.getpostman.com/view/16698636/2s93mATzaQ.
- User authentication and authorization
- User-friendly page editor for customization
- Adding and editing social media links and personalized links
- Preview feature for viewing the page before publishing
- Publishing and sharing the page with others
- Responsive design for all screen sizes and devices
Contributions to Social Sphere are welcome! If you have any ideas or improvements, feel free to submit a pull request or open an issue. Refer to the CONTRIBUTING.md guide for more information.
This project is licensed under the MPL-v2.0 License.
Many people have contacted us asking if they can use this code for their own websites. The answer to that question is usually "yes", with attribution. There are some cases, such as using this code for a business or something that is greater than a personal project, that we may be less comfortable saying yes to. If in doubt, please don't hesitate to ask us.
We value keeping this project open source, but as you all know, plagiarism is bad. We actively spend a non-negligible amount of effort developing, designing, and trying to perfect this iteration of our project, and we are proud of it! All we ask is to not claim this effort as your own.
So, feel free to fork this repo. If you do, please just give us proper credit by linking back to this repo, https://github.com/kunalkeshan/Social-Sphere. Refer to this handy quora post if you're not sure what to do. Thanks!