The project aims to provide E-Commerce solution to local shopkeeprs. It has features to create, update, and delete products and categories. It also has feature for admin to manage users and orders. The application also has Razorpay payment gateway integration in demo mode. The application also has Dark Mode 😌
1. Frontend (Frontend Repository)
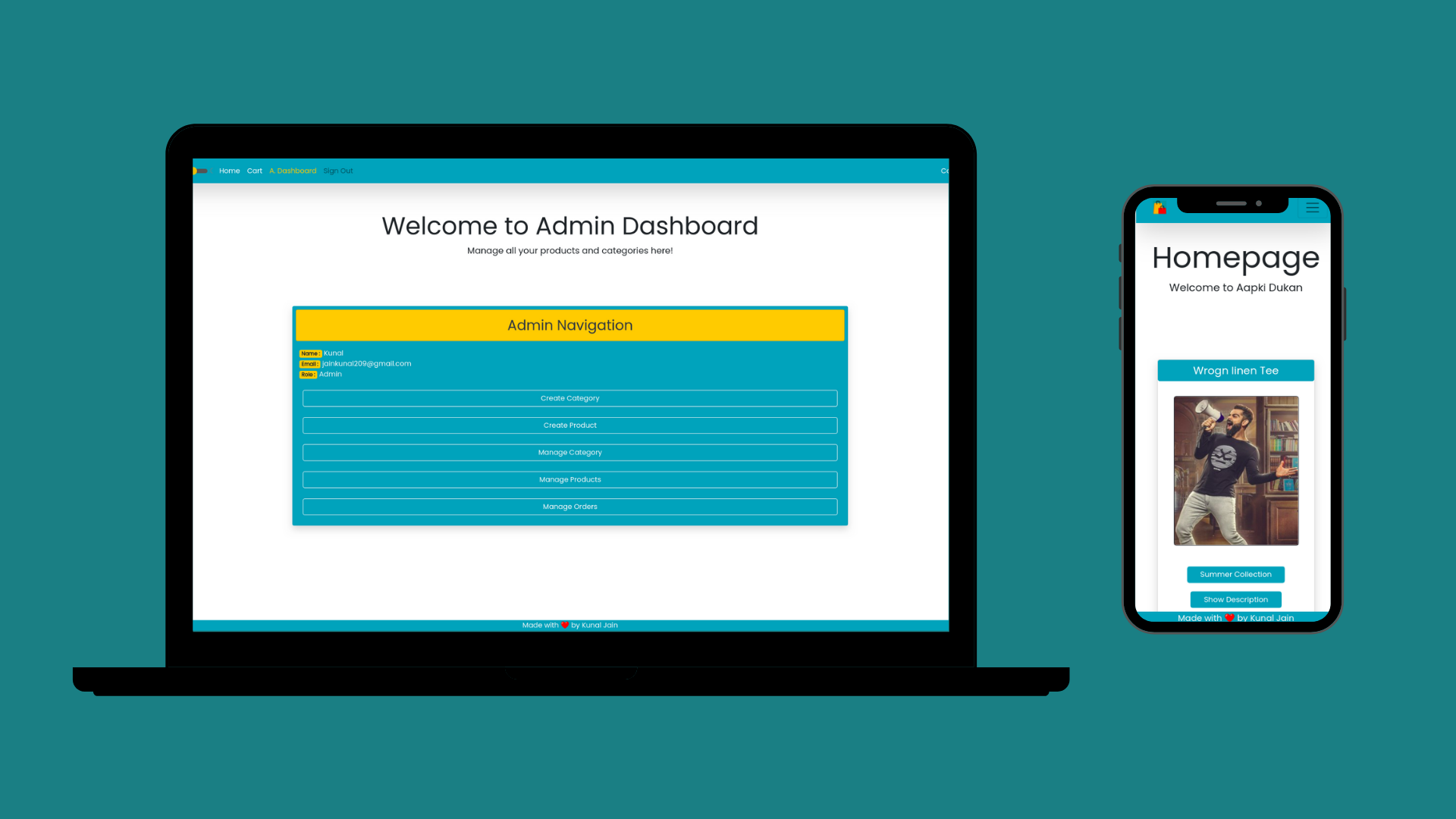
- Home page for users to see all products.
- Carts page to view and manage products added to the cart and to process payment.
- Login - SignUp pages for auth.
- Admin pages:
- Admin Dashboard page
- Create product page
- Create categories page
- Manage products page
- Manage categories page
- Update products page
- Update categories page
- Contact us page for getting in touch with the developer.
- Auth Routes:
- SignUp
- Login
- Authorization (JWT Verification)
- User Routes:
- Get user details
- Update user
- Get all orders
- Admin Routes:
- Products Specific:
- Get a specific product
- Get all products
- Get all products of a specific category
- Get photo of a specific product
- Create Product
- Update Product
- Delete Product
- Categories Specific:
- Get a specific category
- Get all categories
- Create Category
- Update Category
- Delete Category
- Order Specific:
- Get a specific order detail
- Get all orders
- Create Order
- Get order status
- Update order status
- Products Specific:
- Payment Routes
- User:
- Profile page
- Add and update profile image page
- View orders page
- Admin:
- Mange orders page
- Manage users page
More features to be listed in future.
- Add upload, edit and remove profile picture functionality.
More features to be listed in future.
- React
- React-router
- Bootstrap
- Node
- Express
- MongoDB
- Mongoose
- Razorpay
- JWT
- Bcryptjs
Clone the frontend and backend repositories, cd into them individually, and then follow the below mentioned steps for setting up backend and frontend seprately.
- Fork the repository.
- Clone the repository (
git clone URL). - Open the folder in which you cloned the repository.
- Run
npm install. - Create a .env file same as the given env file (.example.env).
- Setup your backend using the below mentioned steps. Now you can either deploy your backend separately and use the hosted link or run localy and use that respective link.
- If you want to use Razorpay payments gateway as well generate your REACT_APP_KEY_ID using this link and then substitute it in the .env file.
- After you successfully add the backend url to your .env file you can run
npm startand start working localy.
- Fork the repository.
- Clone the repository (
git clone URL). - Open the folder in which you cloned the repository.
- Run
npm install. - Create a .env file same as the given env file (.example.env).
- Create a local MongoDB database using mongo shell or you can use hosted MongoDB database as well using MongoDB Atlas. Once any one of them is setup you can substitute their URI in the .env file.
- Add a secret value to .env file.
- For windows users, additional packages need to be installed common-js and win-node-env globally
npm i -g common-js win-node-env
- If you want to use Razorpay payments gateway as well generate your KEY_ID and KEY_SECRET using this link else you can use random strings for KEY_ID and KEY_SECRET and then substitute it in the .env file.
- Now you can run
npm startand start working localy.
Run npm start in the Backend repo first and then in Frontend .