This repo is work in progress
Main emphasis of this project is to provide recommendations on how to design software applications. In this readme are presented some of the techniques, tools, best practices, architectural patterns and guidelines gathered from different sources.
Everything below should be seen as a recommendation. Keep in mind that different projects have different requirements, so any pattern mentioned in this readme can be replaced or skipped if needed.
Code examples are written using NodeJS, TypeScript, NestJS framework and Typeorm for the database access.
Though patterns and principles presented here are framework/language agnostic, so above technologies can be easily replaced with any alternative. No matter what language or framework is used, any application can benefit from principles described below.
Note: code examples are adapted to TypeScript and mentioned above frameworks so may not fit well for other languages. Also remember that code examples presented here are just examples and must be changed according to project's needs or personal preference.
-
Other recommendations and best practices
- Error Handling
- Testing
- Configuration
- Logging
- Folder/File Structure
- File names
- Static Code Analysis
- Code formatting
- Documentation
- Make application easy to setup
- Seeds
- Migrations
- Rate Limiting
- Code Generation
- Custom utility types
- Pre-push/pre-commit hooks
- Prevent massive inheritance chains
- Conventional commits
Mainly based on:
- Domain-Driven Design (DDD)
- Hexagonal (Ports and Adapters) Architecture
- Secure by Design
- Clean Architecture
- Onion Architecture
- SOLID Principles
- Software Design Patterns
And many other sources (more links below in every chapter).
Before we begin, here are the PROS and CONS of using a complete architecture like this:
- Independent of external frameworks, technologies, databases, etc. Frameworks and external resources can be plugged/unplugged with much less effort.
- Easily testable and scalable.
- More secure. Some security principles are baked in design itself.
- The solution can be worked on and maintained by different teams, without stepping on each other's toes.
- Easier to add new features. As the system grows over time, the difficulty in adding new features remains constant and relatively small.
- If the solution is properly broken apart along bounded context lines, it becomes easy to convert pieces of it into microservices if needed.
-
This is a sophisticated architecture which requires a firm understanding of quality software principles, such as SOLID, Clean/Hexagonal Architecture, Domain-Driven Design, etc. Any team implementing such a solution will almost certainly require an expert to drive the solution and keep it from evolving the wrong way and accumulating technical debt.
-
Some of the practices presented here are not recommended for small-medium sized applications with not a lot of business logic. There is added up-front complexity to support all those building blocks and layers, boilerplate code, abstractions, data mapping etc. thus implementing a complete architecture like this is generally ill-suited to simple CRUD applications and could over-complicate such solutions. Some of the described below principles can be used in a smaller sized applications but must be implemented only after analyzing and understanding all pros and cons.
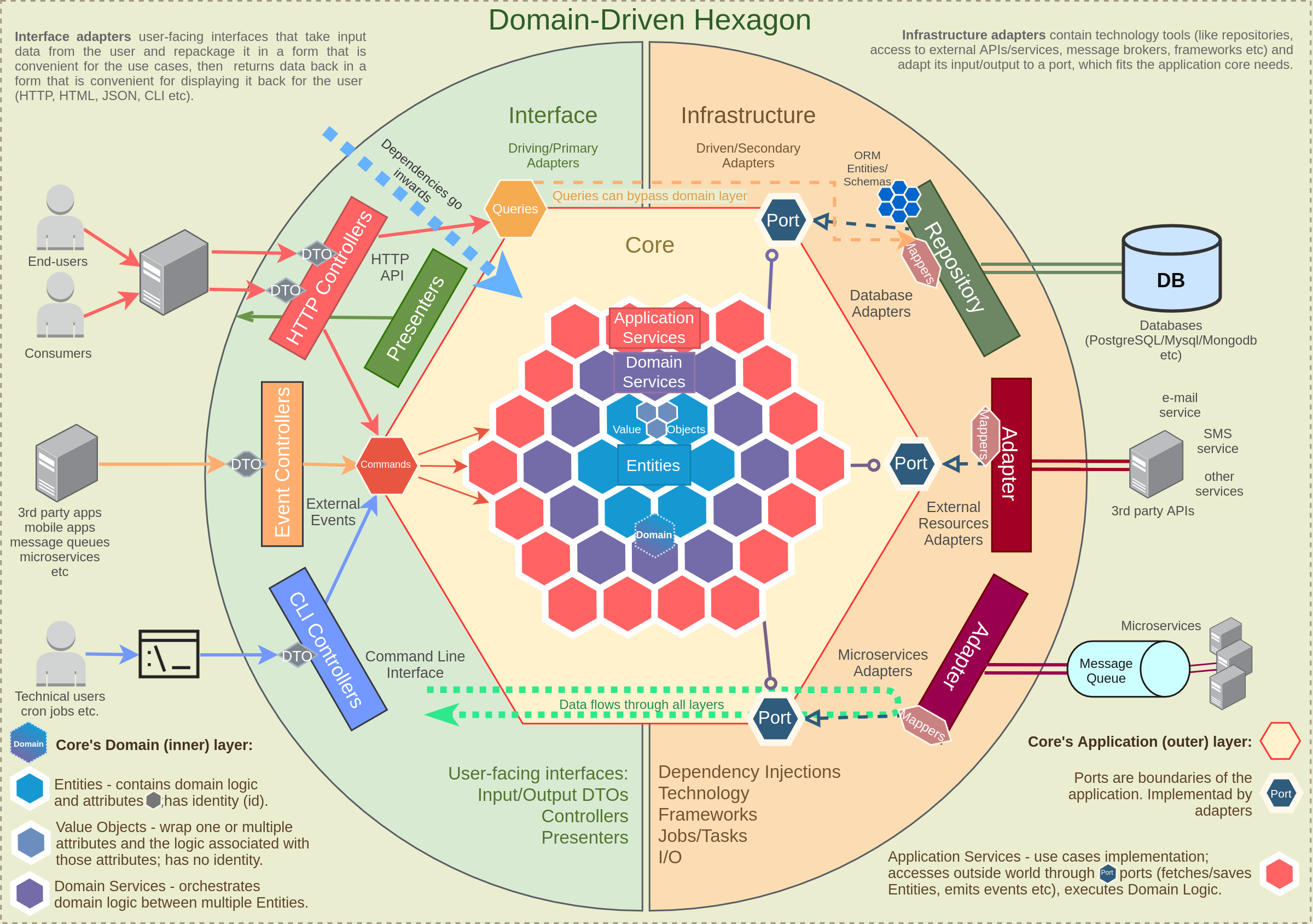
 Diagram is mostly based on this one + others found online
Diagram is mostly based on this one + others found online
In short, data flow looks like this (from left to right):
- Request/CLI command/event is sent to the controller using plain DTO;
- Controller parses this DTO, maps it to a Command/Query object format and passes it to a Application service;
- Application service handles this Command/Query; it executes business logic using domain services and/or entities and uses the infrastructure layer through ports;
- Infrastructure layer maps data to format that it needs, uses repositories to fetch/persist data and adapters to send events or do other I/O communications, maps data back to domain format and returns it back to Application service;
- After application service finishes doing it's job, it returns data/confirmation back to Controllers;
- Controllers return data back to the user (if application has presenters/views, those are returned instead).
Keep in mind that different projects can have more or less steps/layers/building blocks than described here. Add more if application requires it, and skip some if application is not that complex and doesn't need all that abstraction.
General recommendation for any project: analyze how big/complex the application will be, find a compromise and use as many layers/building blocks as needed for the project and skip ones that may over-complicate things.
More in details on each step below.
This project's code examples use separation by modules (also called components). Each module gets its own folder with a dedicated codebase, and each use case inside that module gets it's own folder to store most of the things it needs (this is also called Vertical Slicing).
It is easier to work on things that change together if those things are gathered relatively close to each other. Try not to create dependencies between modules or use cases, move shared logic into a separate files and make both depend on that instead of depending on each other.
Try to make every module independent and keep interactions between modules minimal. Think of each module as a mini application bounded by a single context. Try to avoid direct imports between modules (like importing a service from other domain) since this creates tight coupling. Communication between modules can be done using events, public interfaces or through a port/adapter (more on that topic below).
This approach ensures loose coupling, and, if bounded contexts are defined and designed properly, each module can be easily separated into a microservice if needed without touching any domain logic.
A lof of people tend to create one module per entity, but this approach is not very good. Each module may have multiple entities. One thing to keep in mind is that putting entities in a single module requires those entities to have related business logic, don't group unrelated entities in one module.
Read more about modular programming benefits:
Each module is separated in layers described below.
This is the core of the system which is built using DDD building blocks.
Dependencies point inwards. Outer layers can depend on inner layers, but inner layers never depend on outer layers.
Core layers shouldn't depend on frameworks or access external resources. Any external calls to out-of-process resources/retrieval of data from remote processes should be done through ports (interfaces), with class implementations created somewhere in infrastructure layer and injected into application's core (Dependency Injection and Dependency Inversion).
- Entities
- Domain Services
- Value Objects
- Application Services
- Commands and Queries
- Ports
This is just a short list the main things that may reside in here. More building blocks may be added if needed.
Are also called "Workflow Services", "User Cases", "Interactors" etc. These services orchestrate the steps required to fulfill the commands imposed by the client.
- Typically used to orchestrate how the outside world interacts with your application and performs tasks required by the end users.
- Contain no domain-specific business logic;
- Operate on scalar types, transforming them into Domain types. A scalar type can be considered any type that's unknown to the Domain Model. This includes primitive types and types that don't belong to the Domain.
- Application services declare dependencies on infrastructural services required to execute domain logic (by using ports).
- Are used in order to fetch domain
Entities(or anything else) from database/outside world through ports; - Execute other out-of-process communications through
Ports(like event emits, sending emails etc); - In case of interacting with one Entity/Aggregate, executes its methods directly;
- In case of working with multiple Entities/Aggregates, uses a
Domain Serviceto orchestrate them; - Are basically a
Command/Queryhandlers; - Should not depend on other application services since it may cause problems (like cyclic dependencies);
One service per use case is considered a good practice.
What are "Use Cases"?
wiki:
In software and systems engineering, a use case is a list of actions or event steps typically defining the interactions between a role (known in the Unified Modeling Language as an actor) and a system to achieve a goal.
Use cases are, simply said, list of actions required from an application.
Example file: create-user.service.ts
More about services:
Notes: Interfaces for each Use Case and Local DTOs
Some people prefer having an interface for each use case (Driving Port), which Application Service implements and a Controller depends on. This is a viable option, but this project doesn't use interfaces for every use case for simplicity: it makes sense using interfaces when there are multiple implementations of a workflow, but use cases are too specific and should not have multiple implementations of the same workflow (one service per use case rule mentioned above). Controllers naturally depend on a concrete implementation thus making interfaces redundant. More on this topic here.
Another thing that can be seen in some projects is local DTOs. Some people prefer never use domain objects (like entities) outside of core (in controllers, for example), and are using DTOs instead. This project doesn't use this technique to avoid extra interfaces and data mapping. Either to use local DTOs or not is a matter of taste.
Here are Martin Fowler's thoughts on local DTOs, in short (quote):
Some people argue for them(DTOs) as part of a Service Layer API because they ensure that service layer clients aren't dependent upon an underlying Domain Model. While that may be handy, I don't think it's worth the cost of all of that data mapping.
This principle is called Command–Query Separation(CQS). When possible, methods should be separated into Commands (state-changing operations) and Queries (data-retrieval operations). To make a clear distinction between those two types of operations, input objects can be represented as Commands and Queries. Before DTO reaches the domain, it is converted into a Command/Query object.
Commandsare used for state-changing actions, like creating new user and saving it to the database. Create, Update and Delete operations are considered as state-changing.
Data retrieval is responsibility of Queries, so Command methods should not return anything. Though, if needed, returning a bare minimum (like ID of a created item or a confirmation message) may not be a bad idea.
Note: Command has nothing to do with Command Pattern, it is just a convenient name to represent that this object invokes a CQS Command. Both Commands and Queries in this example are just simple objects with data.
Example of command object: create-user.command.ts
Queryis used for retrieving data and should not make any state changes (like writes to the database, files etc).
Queries are usually just a data retrieval operation and have no business logic involved; so, if needed, application and domain layers can be bypassed completely. Though, if some additional non-state changing logic has to be applied before returning a query response (like calculating something), it should be done in a corresponding application service.
Validation also can be skipped, since no input is persisted in query operations. But, if needed, it can be validated to tell the user that query format is incorrect (when using enums for example).
Example of query bypassing application/domain layers completely: find-user-by-email.http.controller.ts
Note: Some simple cases may not need a Command/Query object, like find query or delete command may only need an ID so there is no point in creating an object for that.
Read more about CQS:
Ports (for Driven Adapters) are interfaces that define contracts which must be implemented by infrastructure adapters in order to execute some action more related to technology details rather than business logic. Ports act like abstractions for technology details that business logic does not care about.
- Ports are basically just interfaces that define what has to be done and don't care about how it is done.
- Ports should be created to fit the Domain needs, not simply mimic the tools APIs.
- Mock implementations can be passed to ports while testing. Mocking makes your tests faster and independent from the environment.
Note: since most ports implementations are injected and executed in application service, Application Layer can be a good place to keep those ports. But there are times when Domain Layer's business logic depends on executing some external resource, in that case those ports can be put in a Domain Layer.
Example file: repository.ports.ts
This layer contains application's business rules.
Domain should only operate using domain objects, most important ones are described below.
Entities are the core of the domain. They encapsulate Enterprise wide business rules and attributes. An entity can be an object with properties and methods, or it can be a set of data structures and functions.
Domain business logic goes here. Avoid having business logic in your services when possible, this leads to Anemic Domain Model (domain services are exception for business logic that can't be put in a single entity).
Domain entities should always be valid entities. There are a certain number of invariants for an object that should always be true. For example, an order item object always has to have a quantity that must be a positive integer, plus an article name and price. Therefore, invariants enforcement is the responsibility of the domain entities (especially of the aggregate root) and an entity object should not be able to exist without being valid.
Entities:
- Have an identity that defines it and makes it distinguishable from others. It's identity is consistent during its life cycle.
- Equality between two entities is determined by comparing their identificators (usually its
idfield). - Can contain other objects, such as other entities or value objects.
- Are responsible for collecting all the understanding of state and how it changes in the same place.
- Responsible for the coordination of operations on the objects it owns.
- Know nothing about upper layers (services, controllers etc).
- Domain entities data should be modelled to accommodate business logic, not some database schema.
- Entities must protect their invariants, try to avoid public setters and update state using methods.
- Must be consistent on creation. Validate Entities and other domain objects on creation and throw an error on first failure. Fail Fast.
- Avoid no-arg (empty) constructors, accept and validate all required fields through a constructor. For optional fields that require some complex setting up, Fluent interface and Builder Pattern can be used.
Example files:
Read more:
Aggregate is a cluster of domain objects that can be treated as a single unit. It encapsulates entities and value objects which conceptually belong together. It also contains a set of operations which those domain objects can be operated on.
- Aggregates help to simplify the domain model by gathering multiple domain objects under a single abstraction.
- Aggregates should not be influenced by data model. Associations between domain objects are not the same as database relationships.
- Aggregate root is an entity that contains other entities/value objects and all logic to operate them.
- Aggregate root is a gateway to entire aggregate. Any references from outside the aggregate should only go to the aggregate root.
- Saving an aggregate must be a transactional operation. Either everything gets saved or nothing.
- Aggregates can publish
Domain Events(more on that below).
Example files: aggregate-root.base.ts
Read more:
- Understanding Aggregates in Domain-Driven Design
- What Are Aggregates In Domain-Driven Design? <- this is a series of multiple articles, don't forget to click "Next article" at the end.
Domain event indicates that something happened in a domain that you want other parts of the same domain (in-process) to be aware of.
For example, if a user buys something, you may want to:
- Send confirmation email to that user;
- Send notification to a corporate slack channel;
- Notify shipping department;
- Perform other side effects that are not concern of an original buy operation domain.
Typical approach that is usually used involves executing all this logic in a service that performs a buy operation. But this creates coupling between different subdomains.
A better approach would be publishing a Domain Event. Any side effect operations can be performed just by subscribing to a concrete Domain Event and creating as many event handlers as needed, without glueing any unrelated code to original domain's service that sends an event.
Domain events are just messages pushed to a domain event dispatcher in the same process. Out-of-process communications (like microservices) are called Integration Events. If sending a Domain Event to external process is needed then domain event handler should send an Integration Event.
Domain Events may be useful for creating an audit log to track all changes to important entities by saving each event to the database. Read more on why audit logs may be useful: Why soft deletes are evil and what to do instead.
There may be different ways on implementing Domain Events, for example using some kind of internal event bus/emitter, like Event Emitter, or using patterns like Mediator or slightly modified Observer.
Examples:
- domain-events.ts - this class is responsible for providing publish/subscribe functionality for anyone who needs to emit or listen to events.
- user-created.domain-event.ts - simple object that holds data related to published event.
- user-created.event-handler.ts - this is an example of Event Handler that executes side-effects when user is created.
- typeorm.repository.base.ts - repository publishes all events for execution right before or right after persisting transaction.
Events can be published right before or right after insert/update/delete transaction, chose any option that is better for a particular project:
- Before: to make side-effects part of that transaction. If any event fails all changes should be reverted.
- After: to persist transaction even if some event fails. This makes side-effects independent, but in that case eventual consistency should be implemented.
Both options have pros and cons.
Note: this project uses custom implementation for Domain Events. Reason for not using Node Event Emitter is that event emitter executes events immediately when called instead of when we want it (before/after transaction), and also has no option to await for all events to finish, which might be useful when making those events a part of transaction.
To have a better understanding on domain events and implementation read this:
For integration events in distributed systems here are some useful patterns:
Eric Evans, Domain-Driven Design:
Domain services are used for "a significant process or transformation in the domain that is not a natural responsibility of an ENTITY or VALUE OBJECT"
- Domain Service is a specific type of domain layer class that is used to execute domain logic that relies on two or more
Entities. - Domain Services are used when putting the logic on a particular
Entitywould break encapsulation and require theEntityto know about things it really shouldn't be concerned with. - Domain services are very granular where as application services are a facade purposed with providing an API.
- Domain services operate only on types belonging to the Domain. They contain meaningful concepts that can be found within the Ubiquitous Language. They hold operations that don't fit well into Value Objects or Entities.
Some Attributes and behaviors can be moved out of the entity itself and put into Value Objects.
Value Objects:
- Have no identity. Equality is determined through structural property.
- Are immutable.
- Can be used as an attribute of
entitiesand othervalue objects. - Explicitly defines and enforces important constraints (invariants).
Value object shouldn’t be just a convenient grouping of attributes but should form a well-defined concept in the domain model. This is true even if it contains only one attribute. When modeled as a conceptual whole, it carries meaning when passed around, and it can uphold its constraints.
Imagine you have a User entity which needs to have an address of a user. Usually an address is simply a complex value that has no identity in the domain and is composed of multiple other values, like country, street, postalCode etc; so it can be modeled and treated as a Value Object with it's own business logic.
Value object isn’t just a data structure that holds values. It can also encapsulate logic associated with the concept it represents.
Example files:
Read more about Value Objects:
Most of the code bases operate on primitive types – strings, numbers etc. In the Domain Model, this level of abstraction may be too low.
Significant business concepts can be expressed using specific types and classes. Value Objects can be used instead primitives to avoid primitives obsession.
So, for example, email of type string:
email: string;could be represented as a Value Object instead:
email: Email;Now the only way to make an email is to create a new instance of Email class first, this ensures it will be validated on creation and a wrong value won't get into Entities.
Also an important behavior of the domain primitive is encapsulated in one place. By having the domain primitive own and control domain operations, you reduce the risk of bugs caused by lack of detailed domain knowledge of the concepts involved in the operation.
Creating an object for primitive values may be cumbersome, but it somewhat forces a developer to study domain more in details instead of just throwing a primitive type without even thinking what that value represents in domain.
Using Value Objects for primitive types is also called a domain primitive. The concept and naming are proposed in the book "Secure by Design".
Using Value Objects instead of primitives:
- Makes code easier to understand by using ubiquitous language instead of just
string. - Improves security by ensuring invariants of every property.
- Encapsulates specific business rules associated with a value.
Also an alternative for creating an object may be a type alias just to give this primitive a semantic meaning.
Example files:
Recommended to read:
- Primitive Obsession — A Code Smell that Hurts People the Most
- Value Objects Like a Pro
- Developing the ubiquitous language
Use Value Objects/Domain Primitives and Types system to make illegal states unrepresentable in your program.
Some people recommend using objects for every value:
Quote from John A De Goes:
Making illegal states unrepresentable is all about statically proving that all runtime values (without exception) correspond to valid objects in the business domain. The effect of this technique on eliminating meaningless runtime states is astounding and cannot be overstated.
Lets distinguish two types of protection from illegal states: at compile time and at runtime.
Types give useful semantic information to a developer. Good code should be easy to use correctly, and hard to use incorrectly. Types system can be a good help for that. It can prevent some nasty errors at a compile time, so IDE will show type errors right away.
The simplest example may be using enums instead of constants, and use those enums as input type for something. When passing anything that is not intended IDE will show a type error.
Or, for example, imagine that business logic requires to have contact info of a person by either having email, or phone, or both. Both email and phone could be represented as optional, for example:
interface ContactInfo {
email?: Email;
phone?: Phone;
}But what happens if both are not provided by a programmer? Business rule violated. Illegal state allowed.
Solution: this could be presented as a union type
type ContactInfo = Email | Phone | [Email, Phone];Now only either Email, or Phone, or both must be provided. If nothing is provided IDE will show a type error right away. This is a business rule validation used at compile time.
This approach can be used to make business logic safer and get an error as fast as possible (at compile time).
Things that can't be validated at compile time (like user input) are validated at runtime.
Domain objects have to protect their invariants. Having some validation rules here will protect their state from corruption.
Value Object can represent a typed value in domain (a domain primitive). The goal here is to encapsulate validations and business logic related only to the represented fields and make it impossible to pass around raw values by forcing a creation of valid Value Objects first. This object only accepts values which make sense in its context.
If every argument and return value of a method is valid by definition, you’ll have input and output validation in every single method in your codebase without any extra effort. This will make application more resilient to errors and will protect it from a whole class of bugs and security vulnerabilities caused by invalid input data.
Data should not be trusted. There are a lot of cases when invalid data may end up in a domain. For example, if data comes from external API, database, or if it's just a programmer error.
Enforcing self-validation will inform immediately when data is corrupted. Not validating domain objects allows them to be in an incorrect state, this leads to problems.
Without domain primitives, the remaining code needs to take care of validation, formatting, comparing, and lots of other details. Entities represent long-lived objects with a distinguished identity, such as articles in a news feed, rooms in a hotel, and shopping carts in online sales. The functionality in a system often centers around changing the state of these objects: hotel rooms are booked, shopping cart contents are paid for, and so on. Sooner or later the flow of control will be guided to some code representing these entities. And if all the data is transmitted as generic types such as int or String , responsibilities fall on the entity code to validate, compare, and format the data, among other tasks. The entity code will be burdened with a lot of tasks, rather than focusing on the central business flow-of-state changes that it models. Using domain primitives can counteract the tendency for entities to grow overly complex.
Quote from: Secure by design: Chapter 5.3 Standing on the shoulders of domain primitives
Note: Though primitive obsession is a code smell, some people consider making a class/object for every primitive may be an overengineering. For less complex and smaller projects it definitely may be. For bigger projects, there are people who advocate for and against this approach. If creating a class for every primitive is not preferred, create classes just for those primitives that have specific rules or behavior, or just validate only outside of domain using some validation framework. Here are some thoughts on this topic: From Primitive Obsession to Domain Modelling - Over-engineering?.
Recommended to read:
- Making illegal states unrepresentable
- Domain Primitives: what they are and how you can use them to make more secure software
- "Secure by Design" Chapter 5: Domain Primitives (a full chapter of the article above)
For simple validation like checking for nulls, empty arrays, input length etc. a library of guards can be created.
Example file: guard.ts
Read more: Refactoring: Guard Clauses
Another solution would be using an external validation library, but it is not a good practice to tie domain to external libraries and is not usually recommended.
Although exceptions can be made if needed, especially for very specific validation libraries that validate only one thing (like specific IDs, for example bitcoin wallet address). Tying only one or just few Value Objects to such a specific library won't cause any harm. Unlike general purpose validation libraries which will be tied to domain everywhere and it will be troublesome to change it in every Value Object in case when old library is no longer maintained, contains critical bugs or is compromised by hackers etc.
Though, it is fine to do full sanity checks using validation framework or library outside of domain (for example class-validator decorators in DTOs), and do only some basic checks inside of Value Objects (besides business rules), like checking for null or undefined, checking length, matching against simple regexp etc. to check if value makes sense and for extra security.
Note about using regexp
Be careful with custom regexp validations for things like validating email, only use custom regexp for some very simple rules and, if possible, let validation library do it's job on more difficult ones to avoid problems in case your regexp is not good enough.
Also, keep in mind that custom regexp that does same type of validation that is already done by validation library outside of domain may create conflicts between your regexp and the one used by a validation library.
For example, value can be accepted as valid by a validation library, but Value Object may throw an error because custom regexp is not good enough (validating email is more complex than just copy - pasting a regular expression found in google. Though, it can be validated by a simple rule that is true all the time and won't cause any conflicts, like every email must contain an @). Try finding and validating only patterns that won't cause conflicts.
Although there are other strategies on how to do validation inside domain, like passing validation schema as a dependency when creating new Value Object, but this creates extra complexity.
Either to use external library/framework for validation inside domain or not is a tradeoff, analyze all the pros and cons and choose what is more appropriate for current application.
For some projects, especially smaller ones, it might be easier and more appropriate to just use validation library/framework.
Keep in mind that not all validations can be done in a single Value Object, it should validate only rules shared by all contexts. There are cases when validation may be different depending on a context, or one field may involve another field, or even a different entity. Handle those cases accordingly.
There are some general recommendations for validation order. Cheap operations like checking for null/undefined and checking length of data come early in the list, and more expensive operations that require calling the database come later.
Preferably in this order:
- Origin - Is the data from a legitimate sender? When possible, accept data only from authorized users / whitelisted IPs etc. depending on the situation.
- Existence - are provided data not empty? Further validations make no sense if data is empty. Check for empty values: null/undefined, empty objects and arrays.
- Size - Is it reasonably big? Before any further steps, check length/size of input data, no matter what type it is. This will prevent validating data that is too big which may block a thread entirely (sending data that is too big may be a DDoS attack).
- Lexical content - Does it contain the right characters and encoding? For example, if we expect data that only contains digits, we scan it to see if there’s anything else. If we find anything else, we draw the conclusion that the data is either broken by mistake or has been maliciously crafted to fool our system.
- Syntax - Is the format right? Check if data format is right. Sometimes checking syntax is as simple as using a regexp, or it may be more complex like parsing a XML or JSON.
- Semantics - Does the data make sense? Check data in connection with the rest of the system (like database, other processes etc). For example, checking in a database if ID of item exists.
Read more about validation types described above:
Whether or not to use libraries in application layer and especially domain layer is a subject of a lot of debates. In real world, injecting every library instead of importing it directly is not always practical, so exceptions can be made for some single responsibility libraries that help to implement domain logic (like number converting libraries etc).
Main recommendations to keep in mind is that libraries imported in application's core/domain shouldn't expose:
- Functionality to access any out-of-process resources (http calls, database access etc);
- Functionality not relevant to domain (frameworks, technology details like ORMs etc).
- Functionality that brings randomness (generating random IDs, timestamps etc) since this makes tests unpredictable (though in TypeScript world it is not that big of a deal since this can be mocked by a test library without using DI);
- If a library changes often or has a lot of dependencies of its own it most likely shouldn't be used in domain layer.
To use such libraries consider creating an anti-corruption layer by using adapter or facade patterns.
Read more:
Be careful with general purpose libraries/frameworks that may scatter across many domain objects. It will be hard to replace those libraries if needed.
Tying only one or just few domain objects to some single-responsibility library should be fine. It is way easier to replace a specific library that is tied to one or few objects than a general purpose library that is everywhere.
Offload as much of irrelevant responsibilities as possible from the core, especially from domain layer.
Read more:
Interface adapters (also called driving/primary adapters) are user-facing interfaces that take input data from the user and repackage it in a form that is convenient for the use cases(services) and entities. Then they take the output from those use cases and entities and repackage it in a form that is convenient for displaying it back for the user. User can be either a person using an application or another server.
Contains Controllers and Request/Response DTOs (can also contain Views, like backend-generated HTML templates, if required).
- Controllers are used for parsing requests, triggering use cases and presenting the result back to the client.
- One controller per use case is considered a good practice.
- In NestJS world controllers may be a good place to use OpenAPI/Swagger decorators for documentation.
One controller per trigger type can be used to have a more clear separation. For example:
- create-user.http.controller.ts for http requests (NestJS Controllers),
- create-user.cli.controller.ts for command line interface access (NestJS Console)
- create-user.event.controller.ts for external events (NetJS Microservices).
- etc.
Data Transfer Object (DTO) is an object that carries data between processes.
Input data sent by a user. May consist of request classes and interfaces.
Examples:
Output data returned to a user. May consist of a Request/Response class, interface and/or mapper.
Examples:
- When returning a
Responseprefer whitelisting properties over blacklisting using mapper (or right in theResponseclass in some cases). This ensures that no sensitive data will leak in case if programmer forgets to blacklist newly added properties that shouldn't be returned to the user. - Interfaces for
Request/Responseobjects should be kept somewhere in shared directory instead of module directory since they may be used by a different application (like front-end page, mobile app or microservice). Consider creating git submodule or a separate package for sharing interfaces. Request/ResponseDTO classes may be a good place to use validation and sanitization decorators like class-validator and class-sanitizer (make sure that all validation errors are gathered first and only then return them to the user, this is called Notification pattern. Class-validator does this by default).Request/ResponseDTO classes may also be a good place to use Swagger/OpenAPI library decorators that NestJS provides.
The Infrastructure is responsible strictly to keep technology. You can find there the implementations of database repositories for business entities, message brokers, I/O components, dependency injection, frameworks and any other thing that represents a detail for the architecture, mostly framework dependent, external dependencies, and so on.
It's the most volatile layer. Since the things in this layer are so likely to change, they are kept as far away as possible from the more stable domain layers. Because they are kept separate, it's relatively easy make changes or swap one component for another.
Infrastructure layer can contain Adapters, database related files like Repositories, ORM entities/Schemas, framework related files etc.
- Infrastructure adapters (also called driven/secondary adapters) enable a software system to interact with external systems by receiving, storing and providing data when requested (like persistence, message brokers, sending emails or messages, requesting 3rd party APIs etc).
- Adapters also can be used to interact with different domains inside single process to avoid coupling between those domains.
- Adapters are essentially an implementation of ports. They are not supposed to be called directly in any point in code, only through ports(interfaces).
- Adapters can be used as Anti-Corruption Layer (ACL) for legacy code.
Read more on ACL: Anti-Corruption Layer: How to Keep Legacy Support from Breaking New Systems
Adapters should have:
- a
portsomewhere in application/domain layer that it implements; - a mapper that maps data from and to domain (if it's needed);
- a DTO/interface for received data;
- a validator to make sure incoming data is not corrupted (validation can reside in DTO class using decorators, or it can be validated by
Value Objects).
Repositories centralize common data access functionality. They encapsulate the logic required to access that data. Entities/aggregates can be put into a repository and then retrieved at a later time without domain even knowing where data is saved, in a database, or a file, or some other source.
We use repositories to decouple the infrastructure or technology used to access databases from the domain model layer.
Martin Fowler describes a repository as follows:
A repository performs the tasks of an intermediary between the domain model layers and data mapping, acting in a similar way to a set of domain objects in memory. Client objects declaratively build queries and send them to the repositories for answers. Conceptually, a repository encapsulates a set of objects stored in the database and operations that can be performed on them, providing a way that is closer to the persistence layer. Repositories, also, support the purpose of separating, clearly and in one direction, the dependency between the work domain and the data allocation or mapping.
The data flow here looks something like this: repository receives a domain Entity from application service, maps it to database schema/ORM format, does required operations and maps it back to domain Entity and returns it back to service.
Keep in mind that application's core is not allowed to depend on repositories directly, instead it depends on abstractions (ports/interfaces). This makes data retrieval technology-agnostic.
This project contains abstract repository class that allows to make basic CRUD operations: typeorm.repository.base.ts. This base class is then extended by a specific repository, and all specific operations that an entity may need is implemented in that specific repo: user.repository.ts.
Using a single entity for domain logic and database concerns leads to a database-centric architecture. In DDD world domain model and persistance model should be separated. If ORM frameworks are used, ORM Entities can be created to represent domain entities in a database.
Since domain Entities have their data modeled so that it best accommodates domain logic, it may be not in the best shape to save in database. For that purpose ORM Entities (or Schemas) are used that have shape that is better represented in a particular database that is used.
This approach can also be useful when amount of data in database grows and there is a need for re-design of tables (or even database change) to improve performance. When ORM Entities/Schemas are separated from Entities you don't need to touch any domain logic if something in database changes, thus avoiding potential bugs.
Note: separating Entities and ORM Entities may be an overkill for smaller applications, consider all pros and cons before making this decision.
Example files:
- user.orm-entity.ts
- user.orm-mapper.ts <-
ORM Entitiesshould also have a corresponding mapper to map from domain to persistence and back.
Read more:
- Stack Overflow question: DDD - Persistence Model and Domain Model
- Just Stop It! The Domain Model Is Not The Persistence Model
- Secure by Design: Chapter 6.2.2 ORM frameworks and no-arg constructors
- Framework related files;
- Application logger implementation;
- Infrastructure related events (Nest-event)
- Periodic cron jobs or tasks launchers (NestJS Schedule);
- Other technology related files.
Be careful when implementing any complex architecture in small-medium sized projects with not a lot of business logic. Some of the building blocks/patterns may fit well, but others may be an overengineering.
For example:
- Separating code into modules/layers/use-cases, using some building blocks like controllers/services/entities, respecting boundaries and dependency injections etc. may be a good idea for any project.
- But practices like creating an object for every primitive, using
Value Objectsto separate business logic into smaller classes, dividingEntitiesandORM Entitiesetc. in projects that are more data-centric and have little or no business logic may only complicate such solutions and add extra boilerplate code, data mapping etc. without adding much benefit.
Some principles/patterns can be implemented in a simplified form, some can be skipped. Follow YAGNI principle and don't overengineer.
Before implementing any pattern always analyze if benefit given by using it worth extra code complexity.
Effective design argues that we need to know the price of a pattern is worth paying - that's its own skill.
However, remember:
It's easier to refactor over-design than it is to refactor no design.
Read more:
Consider extending Error object to make custom exception types for different situations. For example: DomainException etc. This is especially relevant in NodeJS world since there is no exceptions for different situations by default.
Keep in mind that application's core shouldn't throw HTTP exceptions or statuses since it shouldn't know anything about where it is used, since it can be used by anything: HTTP, Microservice, CLI etc. To return proper HTTP code back to user an instanceof check can be performed in exception interceptor and appropriate HTTP exception can be returned depending on exception type.
Exception interceptor example: exception.interceptor.ts
Adding a name string with type name for every exception is a good practice, since when that exception is transferred to another process instanceof check cannot be performed anymore so a name string is used instead. Store exception name enum types in a separate file so they can be reused on a receiving side.
When using microservices, all exception types can be packed into a library and reused in each microservice for consistency.
For example:
- When validation error is thrown by validating user input, it means that this input is incorrect and a
400 Bad Request Exceptionshould be returned with details of what fields are incorrect (notification pattern). In this project's code examples it's done automatically in DTOs by class-validator library. - When validation exception happens on a new domain object creation that usually means a programmer did a mistake by assigning an incorrect value to a constructor, or value got mutated at some point before reaching domain layer, so a different type of error should be thrown here which later should be converted into
500 Internal Server Error, in this case without adding additional info since it may cause a leak of some sensitive data.
Application should be protected not only from incorrect user input but from a programmer errors as well by throwing exceptions when something is not used as intended. No details should be returned to the user in case of programmer errors since those details may contain some sensitive information about the program.
By default, in NodeJS Error objects serialize to JSON with output like this:
{
name: 'ValidationError';
}Consider serializing errors by creating a toJSON() method so it can be easily sent to other processes as a plain object.
Consider adding optional metadata object to exceptions (if language doesn't support anything similar by default) and pass some useful technical information about the error when throwing. This will make debugging easier.
Important to keep in mind: never log or add to metadata any sensitive information (like passwords, emails, phone numbers etc) since this information may leak into log files. Aim adding only technical information.
- If translations of error messages to other languages is needed, consider storing those error messages in a separate object/class rather than inline string literals.
Example files:
- exception.base.ts - Exception abstract base class
- domain.exception.ts - Domain Exception class example
- Check exceptions folder to see more examples (some of them are exceptions from other languages like C# or Java)
Read more:
Software Testing helps catching bugs early. Properly tested software product ensures reliability, security and high performance which further results in time saving, cost effectiveness and customer satisfaction.
Lets review two types of software testing:
Testing module/use-case internal structures (creating a test for every file/class) is called White Box testing. White Box testing is widely used technique, but it has disadvantages. It creates coupling to implementation details, so every time you decide to refactor business logic code this may also cause a refactoring of corresponding tests.
To solve this and get the most out of your tests, prefer Black Box testing (also called Behavioral Testing). This means that tests should focus on testing user-facing behavior users care about (your code's public API, for example createUser() method in Application Service), not the implementation details of individual units it has inside. This avoids coupling, protects tests from changes that may happen while refactoring, makes tests easier to understand and maintain thus saving time.
Try to avoid White Box testing when possible. Though, there are cases when White Box testing may be needed, for example:
- High complexity in implementation details that are hard to cover using Black Box testing.
- There is a need to increase code coverage.
- There is a suspicion that some area of the program may be under-tested.
- Sometimes it makes more sense to create a separate White Box unit test for a class with specific logic than cluttering a Black Box test file with those test cases.
- Some parts of the code can't be properly tested by Black Box testing.
- etc.
Use White Box testing only when it is really needed and as an addition to Black Box testing, not the other way around.
It's all about investing only in the tests that yield the biggest return on your effort.
Behavioral tests can be divided in two parts:
- Fast: Use cases tests in isolation, with all I/O mocked and injected. This makes tests fast so they can be run all the time (after each change or before every commit). This will inform you when something fails as fast as possible. Finding bugs early is critical and saves a lot of time.
- Slow: Full End to End (e2e) tests which test a use case from end-user standpoint. Instead of injecting I/O mocks those tests usually have all infrastructure up and running: like database, API routes etc. Those tests check how everything works together and are slower so can be run only before pushing/deploying. Though e2e tests live in the same project/repository, it is a good practice to have e2e tests independent from project's code. In bigger projects e2e tests are usually written by a separate QA team.
Note: some people try to make e2e tests faster by using in-memory or embedded databases (like sqlite3). This makes tests faster, but reduces the reliability of those tests. In real e2e testing this should be avoided. Read more: Don't use In-Memory Databases for Tests.
For projects with a bigger user base you might want to implement some kind of load testing to see how program behaves with a lot of concurrent users. Artillery is a nice tool for that based on NodeJS. Though, there are plenty of other tools to choose from: Top 6 Tools for API & Load Testing.
Example files: // TODO
Read more:
- Store all configurable variables/parameters in config files. Try to avoid using in-line literals/primitives. This will make it easier to find and maintain all configurable parameters when they are in one place.
- Never store sensitive configuration variables (passwords/API keys/secret keys etc) in plain text in a configuration files or source code.
- Store sensitive configuration variables, or variables that change depending on environment, as environment variables (dotenv is a nice package for that) or as a Docker/Kubernetes secrets.
- Create hierarchical config files that are grouped into sections. If possible, create multiple files for different configs (like database config, API config, tasks config etc).
- Application should fail and provide the immediate feedback if the required environment variables are not present at start-up.
- For most projects plain object configs may be enough, but there are other options, for example: NestJS Configuration, rc, nconf or any other package.
Example files:
- ormconfig.ts - this is typeorm database config file. Notice
process.env- those are environmental variables. - .env.example - this is dotenv example file. This file should only store dummy example secret keys, never store actual development/production secrets in it. This file later is renamed to
.envand populated with real keys for every environment (local, dev or prod). Don't forget to add.envto .gitignore file to avoid pushing it to repo and leaking all keys.
- Try to log all meaningful events in a program that can be useful to anybody in your team.
- Use proper log levels:
log/infofor events that are meaningful during production,debugfor events useful while developing/debugging, andwarn/errorfor unwanted behavior on any stage. - Write meaningful log messages and include metadata that may be useful. Try to avoid cryptic messages that only you understand.
- Never log sensitive data: passwords, emails, credit card numbers etc. since this data will end up in log files. If log files are not stored securely this data can be leaked.
- Avoid default logging tools (like
console.log). Use mature logger libraries (for example Winston) that support features like enabling/disabling log levels, convenient log formats that are easy to parse (like JSON) etc. - Consider including user id in logs. It will facilitate investigating if user creates an incident ticket.
- In distributed systems a gateway can generate an unique id for each request and pass it to every system that processes this request. Logging this id will make it easier to find related logs across different systems/files.
- Use consistent structure across all logs. Each log line should represent one single event and contain things like timestamp, context, unique user/request id and/or id of entity/aggregate that is being modified, as well as additional metadata if required.
- Use error reporting tools like Sentry to to facilitate logs management.
- Send notifications of important events that happen in production to a corporate chat like Slack or even by SMS.
- Don't write logs to a file from your program. Write all logs to stdout (to a terminal window) and let other tools handle writing logs to a file (for example docker supports writing logs to a file). Read more: Why should your Node.js application not handle log routing?
- Logs can be visualized by using a tool like Kibana.
Read more:
So instead of using typical layered style when all application is divided into services, controllers etc, we divide everything by modules. Now, how to structure files inside those modules?
A lot of people tend to do the same thing as before: create a separate folders/files for services, controllers etc and keep all module's use-cases logic there, making those controllers and services bloated with responsibilities. This is the same approach that makes navigation harder.
Using this approach, every time something in a service changes, we might have to go to another folder to change controllers, and then go to dtos folder to change the corresponding dto etc.
It would be more logical to separate every module by components and have all the related files close together. Now if a use-case changes, those changes are usually made in a single use-case component, not everywhere across the module.
This is called The Common Closure Principle (CCP). Folder/file structure in this project uses this principle. Related files that usually change together (and are not used by anything else outside of that component) are stored close together, in a single use-case folder. Check user use-cases folder for examples.
And shared files (like domain objects, repositories etc) are stored apart since those are reused by multiple use-cases. Domain layer is isolated, and use-cases which are essentially wrappers around business logic are treated as components. This approach makes navigation and maintaining easier. Check user folder for an example.
The aim here should to be strategic and place classes that we, from experience, know often changes together into the same component.
Keep in mind that this project's folder/file structure is an example and might not work for everyone. Main recommendations here are:
- Separate you application into modules;
- Keep files that change together close to each other (Common Closure Principle);
- Group files by their behavior that changes together, not by type of functionality that file provides;
- Keep files that are reused by multiple components apart;
- Respect boundaries in your code, keeping files together doesn't mean inner layers can import outer layers;
- Try to avoid a lot of nested folders;
- Move files around until it feels right.
There are different approaches to file/folder structuring, like explicitly separating each layer into a corresponding folder. This defines boundaries more clearly but is harder to navigate. Choose what suits better for the project/personal preference.
Consider giving a descriptive type names to files after a dot ".", like *.service.ts or *.entity.ts. This makes it easier to differentiate what files does what and makes it easier to find those files using fuzzy search (CTRL+P for Windows/Linux and ⌘+P for MacOS in VSCode to try it out).
Read more:
Static code analysis is a method of debugging by examining source code before a program is run.
For JavasScript and TypeScript, Eslint with typescript-eslint plugin and some rules (like airbnb) can be a great tool to enforce writing better code.
Using any type is a bad practice. Consider disallowing it (and other things that may cause problems):
// .eslintrc.js file
rules: {
'@typescript-eslint/no-explicit-any': 'error',
// ...
}Also, enabling strict mode in tsconfig.json is recommended:
"compilerOptions": {
"strict": true,
// ...
}Example file: .eslintrc.js
Code Spell Checker may be a good addition to eslint.
Read more:
The way code looks adds to our understanding of it. Good style makes reading code a pleasurable and consistent experience.
Consider using code formatters like Prettier to maintain same code styles in the project.
Read more:
Create documentation that may help users/other developers to use your program.
- Simple readme file in a git repository that describes basic app functionality, available CLI commands, how to setup a new project etc.
- OpenAPI (Swagger) or GraphQL specifications. Document in details every endpoint. Add description and examples of every request, response, properties and exceptions that endpoints may return or receive as body/parameters. This will help greatly to other developers and users of your API.
Example files:
- user.response.dto.ts - notice
@ApiProperty()decorators. This is NestJS Swagger module. - create-user.http.controller.ts - notice
@ApiOperation()and@ApiResponse()decorators.
Read more:
There are a lot of projects out there which take effort to configure after downloading it. Everything has to be set up manually: database, all configs etc. If new developer joins the team he has to waste a lot of time just to make application work.
This is a bad practice and should be avoided. Setting up project after downloading it should be as easy as launching one or few commands in terminal. Consider adding scripts to do this automatically:
- package.json scripts
- docker-compose file
- Makefile
- Database seeding and migrations (described below)
- or any other tools.
To avoid manually creating data in the database, seeding is a great solution to populate database with data for development and testing purposes (e2e testing). Wiki description.
This project uses typeorm-seeding package.
Example file: user.seeds.ts
Migrations are used for database table/schema changes:
Database migration refers to the management of incremental, reversible changes and version control to relational database schemas. A schema migration is performed on a database whenever it is necessary to update or revert that database's schema to some newer or older version.
Source: Wiki
Migrations should be generated every time database table schema is changed. When pushed to production it can be launched automatically.
BE CAREFUL not to drop some columns/tables that contain data by accident. Perform data migrations before table schema migrations and always backup database before doing anything.
This project uses Typeorm Migrations which automatically generates sql table schema migrations like this:
Example file: 1611765824842-CreateTables.ts
Seeds and migrations belong to Infrastructure layer.
By default there is no limit on how many request users can make to your API. This may lead to problems, like DDoS or brute force attacks, lags and performance issues etc.
To solve this, implementing Rate Limiting is essential for any API.
- In NodeJS world, express-rate-limit is an option for simple APIs.
- Another alternative is NGINX Rate Limiting.
- Kong has rate limiting plugin.
Read more:
- Everything You Need To Know About API Rate Limiting
- Rate-limiting strategies and techniques
- How to Design a Scalable Rate Limiting Algorithm
Code generation can be important when using complex architectures to avoid typing boilerplate code manually.
Hygen is a great example. This tool can generate building blocks (or entire modules) by using custom templates. Templates can be designed to follow best practices and concepts based on Clean/Hexagonal Architecture, DDD, SOLID etc.
Main advantages of automatic code generation are:
- Avoid manual typing or copy-pasting of boilerplate code.
- No hand-coding means less errors and faster implementations. Simple CRUD module can be generated and used right away in seconds without any manual code writing.
- Using auto-generated code templates ensures that everyone in the team uses the same folder/file structures, name conventions, architectural and code styles.
Note:
- To really understand and work with generated templates you need to understand what is being generated and why, so full understanding of an architecture and patterns used is required.
Consider creating a bunch of shared custom utility types for different situations.
Some examples can be found in types folder.
Consider launching tests/code formatting/linting every time you do git push or git commit. This prevents bad code getting in your repo. Husky is a great tool for that.
Read more:
This can be achieved by making class final.
Note: in TypeScript, unlike other languages, there is no default way to make class final. But there is a way around it using a custom decorator.
Example file: final.decorator.ts
Read more:
Conventional commits add some useful prefixes to your commit messages, for example:
feat: added ability to delete user's profile
This creates a common language that makes easier communicating the nature of changes to teammates and also may be useful for automatic package versioning and release notes generation.
Read more:
- DDD, Hexagonal, Onion, Clean, CQRS, … How I put it all together
- Hexagonal Architecture
- Clean architecture series
- Clean architecture for the rest of us
- An illustrated guide to 12 Factor Apps
- The Twelve-Factor App
- Refactoring guru - Catalog of Design Patterns
- Microsoft - Cloud Design Patterns
- More Testable Code with the Hexagonal Architecture
- Playlist: Design Patterns Video Tutorial
- Playlist: Design Patterns in Object Oriented Programming
- Herberto Graca - Making architecture explicit
- "Domain-Driven Design: Tackling Complexity in the Heart of Software" by Eric Evans
- "Secure by Design" by Dan Bergh Johnsson, Daniel Deogun, Daniel Sawano
- "Implementing Domain-Driven Design" by Vaughn Vernon
- "Clean Architecture: A Craftsman's Guide to Software Structure and Design" by Robert Martin
- Designing Data-Intensive Applications: The Big Ideas Behind Reliable, Scalable, and Maintainable Systems by Martin Kleppmann