Panorama image viewer 全景图查看器
由 Three.js 的几个 example 程序改写而来。详细见 Wiki。
我的一篇博客: 小米全景相机全景图查看器 - 简书
如果 GitHub 加载慢, 可以用这个: http://tangzx.qiniudn.com/panorama/.
related:全景切换 https://github.com/district10/texture-morpher
-
加载本地全景图: 通过选择本地图片文件
-
加载线上全景图: 通过输入图片 url
-
通过 URL 指定预加载全景图: http://tangzhixiong.com/panorama-viewer?src=http://7ximr7.com1.z0.glb.clouddn.com/38424910751_50221c2b8f_k.jpg&title=图片来自flickr
-
通过 URL 指定预加载多张全景图: http://tangzhixiong.com/panorama-viewer?src=yellow-crane-tower.json 其中 json 文件的格式为:
{ "title": "黄鹤楼 (Yellow Crane Tower)", "sites": { "site 1": "images/yellow-crane-tower/1_minified.jpg", "site 2": "images/yellow-crane-tower/2_minified.jpg", "site 3": "images/yellow-crane-tower/3_minified.jpg", "site 4": "images/yellow-crane-tower/4_minified.jpg", "site 5": "images/yellow-crane-tower/5_minified.jpg", "site 6": "images/yellow-crane-tower/6_minified.jpg", "site 7": "images/yellow-crane-tower/7_minified.jpg" } }
THREE 自带的图
仪器博物馆 1
仪器博物馆 2
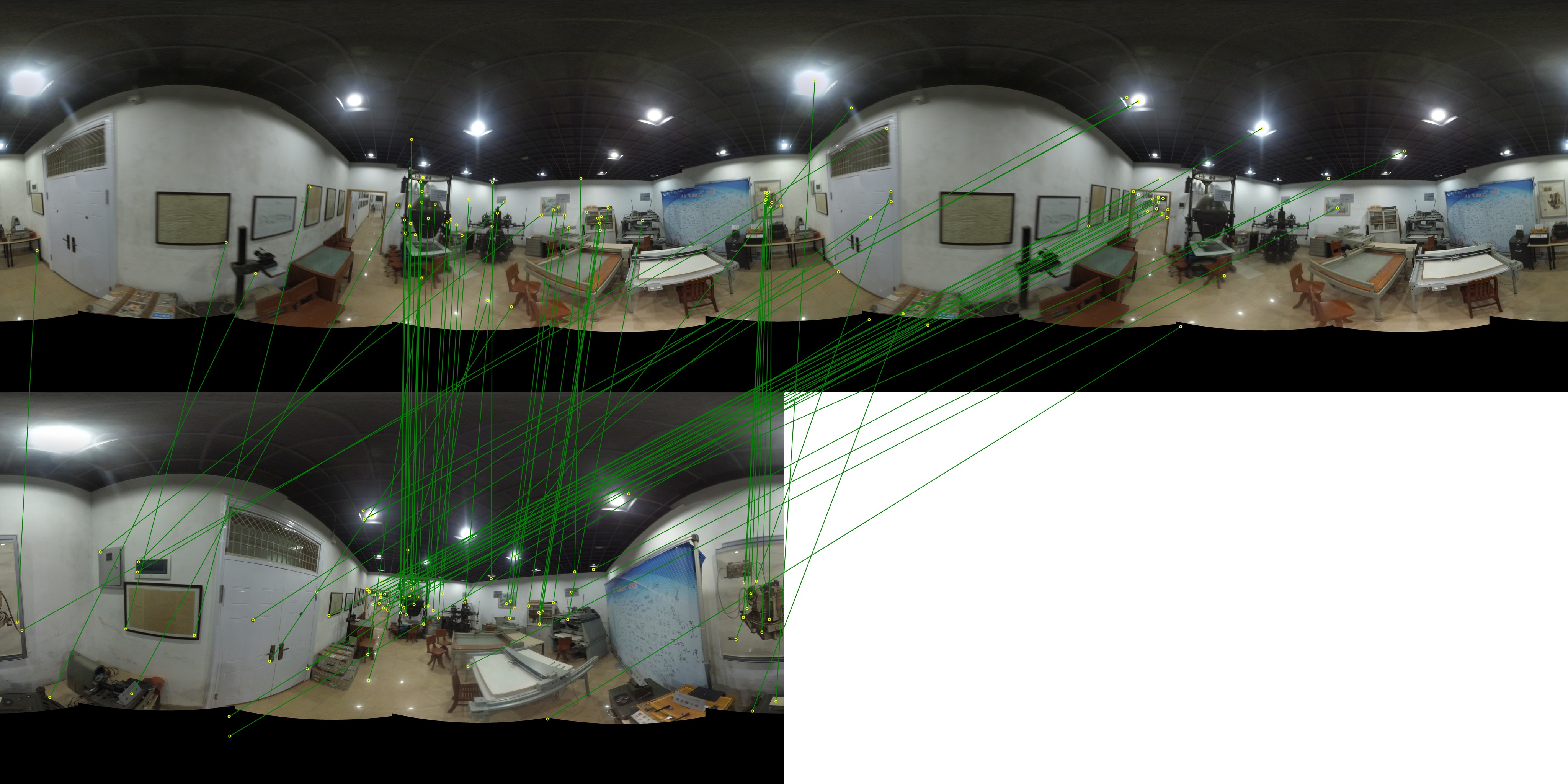
仪器博物馆 1&2 匹配
Tools:
Notes: