(see also licenses for dev. deps.)
(Note: The license provenance of the images in /editor/images may not be
fully clear, even with the origin of some of the images listed as being from http://tango.freedesktop.org/static/cvs/tango-art-libre/22x22/. We would like to
replace these images if their provenance cannot be determined or is found to
be under a protective license. If you know of the original terms, or can help
create SVG replacement images, please let us know at:
#377.)
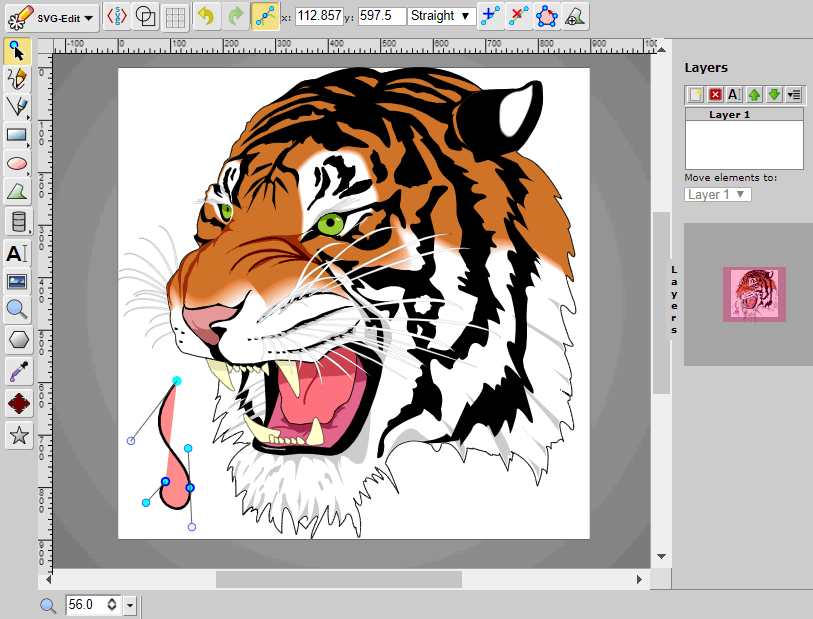
SVG-edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser.
While we have made some recent releases to SVG-edit for bug fixes, refactoring and documentation to make the codebase more maintainable, the core developers responsible for the bulk of the drawing features are no longer active with the project, so we would love others familiar with SVG to join the project.
We also build a systemJS version at master
You may also obtain URLs for specific releases.
Thanks to netlify, you can test the following versions:
latest master build (V6): https://svgedit.netlify.app/editor/index.html
V7 preview (under development): https://deploy-preview-465--svgedit.netlify.app/editor/index.html
- Clone or copy the repository contents (at least the
editordirectory). Please note that you should not do a recursive Git clone (i.e., with the--recursiveor--recurse-submodulesflags), as you will get assorted past versions (which are available on the parent as branches anyways). (The reason these past versions are available as submodules is merely for convenience in hosting these versions, along withmaster, online on Github Pages.) - If you need programmatic customization, see its section below.
- Otherwise, just add an iframe to your site, adding any extensions or
configuration (see
docs/tutorials/ConfigOptions.md([ConfigOptions]{@tutorial ConfigOptions})) within the URL:
<iframe src="svgedit/src/editor/svg-editor.html?extensions="
width="100%" height="100%"></iframe>These steps are only needed if you wish to set up your own npm package incorporating SVGEdit. You will need to have Node.js/npm installed.
- Create and enter an empty folder somewhere on your desktop.
- Create your npm package:
npm init(complete the fields). - Install SVG-edit into your package:
npm i --save svgedit. - Look within
node_modules/svgedit/, e.g.,node_modules/svgedit/src/editor/svg-editor.htmlfor the files your package needs and use accordingly (from outside ofnode_modules). - If you want to publish your own work, you can use
npm publish.
- If you are not concerned about supporting ES6 Modules (see the
"ES6 Modules file" section), you can add your config directly to
svgedit-config-iife.jswithin the SVG-Edit project root. - Note: Do not remove the
import svgEditor...code which is responsible for importing the SVG edit code. Versions prior to 3.0 did not require this, but the advantage is that your HTML does not need to be polluted with extra script references. - Modify or utilize any options. See
docs/tutorials/ConfigOptions.md([ConfigOptions]{@tutorial ConfigOptions}).
svg-editor-es.htmlis an HTML file directly using ES6 modules. It is only supported in the latest browsers. It is probably mostly useful for debugging, as it requires more network requests. If you would like to work with this file, you should make configuration changes insvgedit-config-es.js(in the SVG-Edit project root).- If you are working with the ES6 Modules config but also wish to work with
the normal
svg-editor.htmlversion (so your code can work in older browsers or get the presumable performance benefits of this file which references JavaScript rolled up into a single file), you can follow these steps after any config changes you make, so that your changes can also be automatically made available to both versions.- JavaScript:
- Run
npm installwithin the svgedit directory (node_modules/svgeditif you installed via npm) and the root repository directory if you cloned the Git repository instead. This will install the build tools for SVG-edit. - Run
npm run build-by-configwithin the svgedit directory mentioned in the step above.- This will rebuild
svgedit-config-iife.js(applying Babel to allow it to work on older browsers and applying Rollup to build all JavaScript into one file). The file will then contain non-ES6 module JavaScript that can work in older browsers. Note that it bundles all of SVGEdit, so it is to be expected that this file will be much larger in size than the original ES6 config file.
- This will rebuild
- Run
- HTML:
- If you wish to make changes to both HTML files, it is recommended that
you work and test on
svg-editor-es.htmland then runnpm run build-htmlto have the changes properly copied tosvg-editor.html.
- If you wish to make changes to both HTML files, it is recommended that
you work and test on
- JavaScript:
- 2020-02-22 Published 6.0.0 License clarifications/updates, PDF export
improvements, clipboard
sessionStorage, and other changes. - 2019-11-16 Published 5.1.0 Misc. fixes and refactoring
- 2019-05-07 Published 5.0.0 Change from
@babel/polyfill - 2019-04-03 Published 4.3.0 Fix for double click on gradient picker droplets affecting some browsers and dragging control point of arc. Other misc. fixes. Some accessibility and i18n.
- 2018-12-13 Published 4.2.0 (Chinese (simplified) and Russian locale updates; retaining lines with grid mode)
- 2018-11-29 Published 4.1.0 (Fix for hyphenated locales, svgcanvas distributions)
- 2018-11-16 Published 4.0.0/4.0.1 (Move to Promise-based APIs)
- 2018-11-01 Published 3.2.0 (Update qunit to resolve security vulnerability of a dependency)
- 2018-10-25 Published 3.1.1 (Fix for saving SVG on Firefox)
- 2018-10-24 Published 3.1.0 (Redirect on modular page for non-module-support; versions document (for migrating))
- 2018-10-22 Published 3.0.1 (Revert fix affecting polygon selection)
- 2018-10-21 Published 3.0.0 (misc. improvements including centering canvas and key locale fixes since last RC)
- 2018-09-30 Published 3.0.0-rc.3 with security and other fixes
- 2018-07-31 Published 3.0.0-rc.2 with misc. fixes
- 2018-07-19 Published 3.0.0-rc.1 allowing for extensions and locales to be expressed as modules
- 2018-05-26 Published 3.0.0-alpha.2 with ES6 Modules support
- 2017-07 Added to Packagist: https://packagist.org/packages/svg-edit/svgedit
- 2015-12-02 SVG-edit 2.8.1 was released.
- 2015-11-24 SVG-edit 2.8 was released.
- 2015-11-24 Code, issue tracking, and docs are being moved to github (previously code.google.com).
- 2014-04-17 2.7 and stable branches updated to reflect 2.7.1 important bug fixes for the embedded editor.
- 2014-04-07 SVG-edit 2.7 was released.
- 2013-01-15 SVG-edit 2.6 was released.
- SVG-edit 2.4 Part 1
- SVG-edit 2.4 Part 2
- SVG-edit 2.3 Features
- Introduction to SVG-edit (Version 2.2)
- Opera 59+,
- IE 12+,
- Chrome 75+,
- FireFox 68+,
- Safari 10+
Support for old browsers may require to use an older version of the package. However,
please open an issue if you need support for a specific version of your browser so
the project team can decide if we should support with the latest version.
- Participate in discussions
- See docs for more documentation. See the JSDocs for our latest release.
- Acknowledgements lists open source projects used in svg-edit.
- See AUTHORS file for authors.
- StackOverflow group.
- Join the svg-edit mailing list.
- Join us on
#svg-editonfreenode.net(or use the web client).