color your nanoleaf based on nfl teams
🚧 under construction 🚧
If your nanoleaf is setup in the 'correct' way (all in a straight line with 9 total panels) then running nanoleaf-nfl will search for the nfl games that are happening today and set the nanoleaf to the colors of the two teams which are playing.
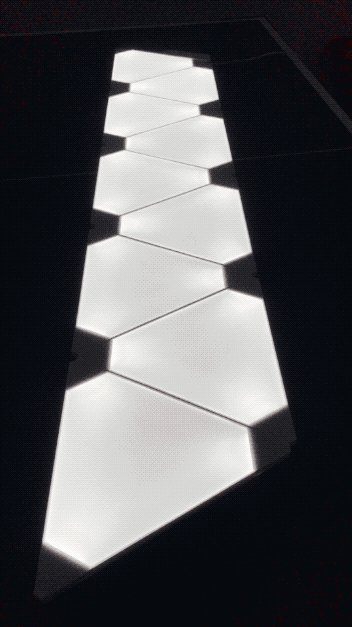
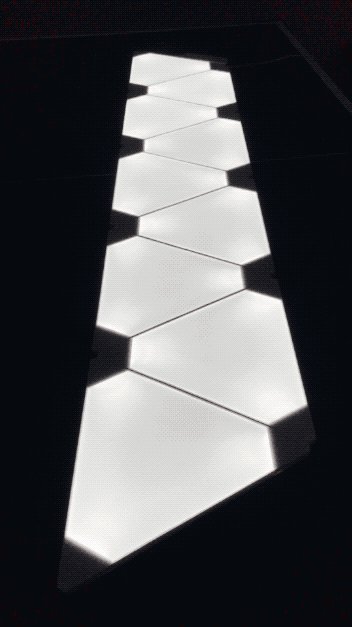
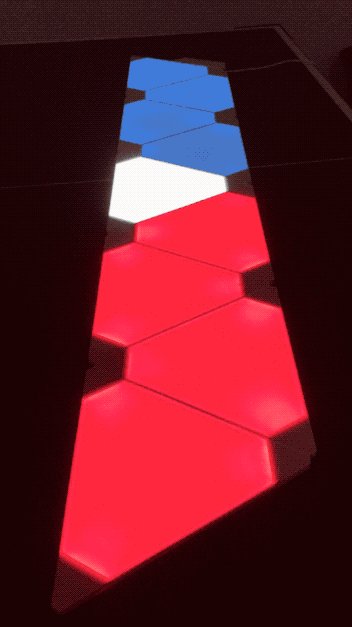
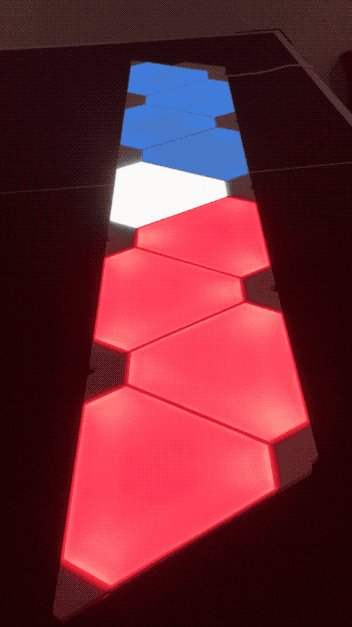
On the day I recorded this gif (Thursday September 7th) the Patriots and Chiefs were playing the opening game. This gif shows the nanoleaf in its 'base' state (all white) and then nanoleaf-nfl kicks in and changes the color.
Start up nanoleaf-nfl
Parameters
auroraany api to manipulate the nanoleafnetworkany some api to make network callscolorsarray array of colors for every nfl team
Get an array of panels with color change information
Parameters
panelsarray the list of sorted panelscolorsarray array of color objectsstartnumber the index at which to start the slicestopnumber the number at which to end the sliceteamAbbreviationstring the abbreviation of the team
Returns array array of color transformations
Sets the layout to the color of the teams that are passed in
Parameters
Get the list of games/scores from the nfl
Parameters
networkany some api to make network calls
Returns any nfl data for the current week (games, week number, etc)
Get today's game from a list of all games (or in the event that today is not game day, get the next closest game)
Parameters
gamesarray the array of games this week
Returns object data for todays game (who is playing, score, etc)