Before you get started make sure to look through the code that has been provided. Server side code to retrieve data (GET) has been provided for you. For this code challenge, you should only modify or add files in the src folder.
Start the server.
npm install
npm run server
Now that the server is running, open a new terminal tab with cmd + t and start the react client app.
npm run client
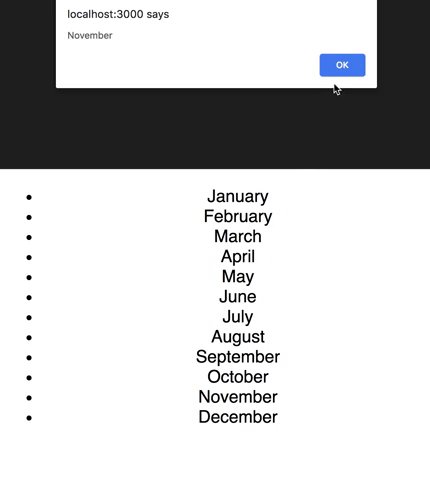
This app will display a list of months on the page. When a month is clicked, it will show an alert of the month name to the user.
- Use
axiosto retrieve (GET) data from/calendarand store it inApp.js./calendarreturns an array of calendar month names and ids. - Create a new component called
MonthItem.MonthItemshould be the Month to display. - Create a new component for the list of months called
MonthList.MonthListshould be handling the making of eachMonthItem(creating aMonthItemfor each month). - When a month is clicked, it should alert the month name to the user.
- Move the header into it's own component,
Header, as a child of App.Headershould display the month that was just clicked. Keep the data in App.js. You will have to get the data from theMonthItem"up" toAppand then intoHeader.