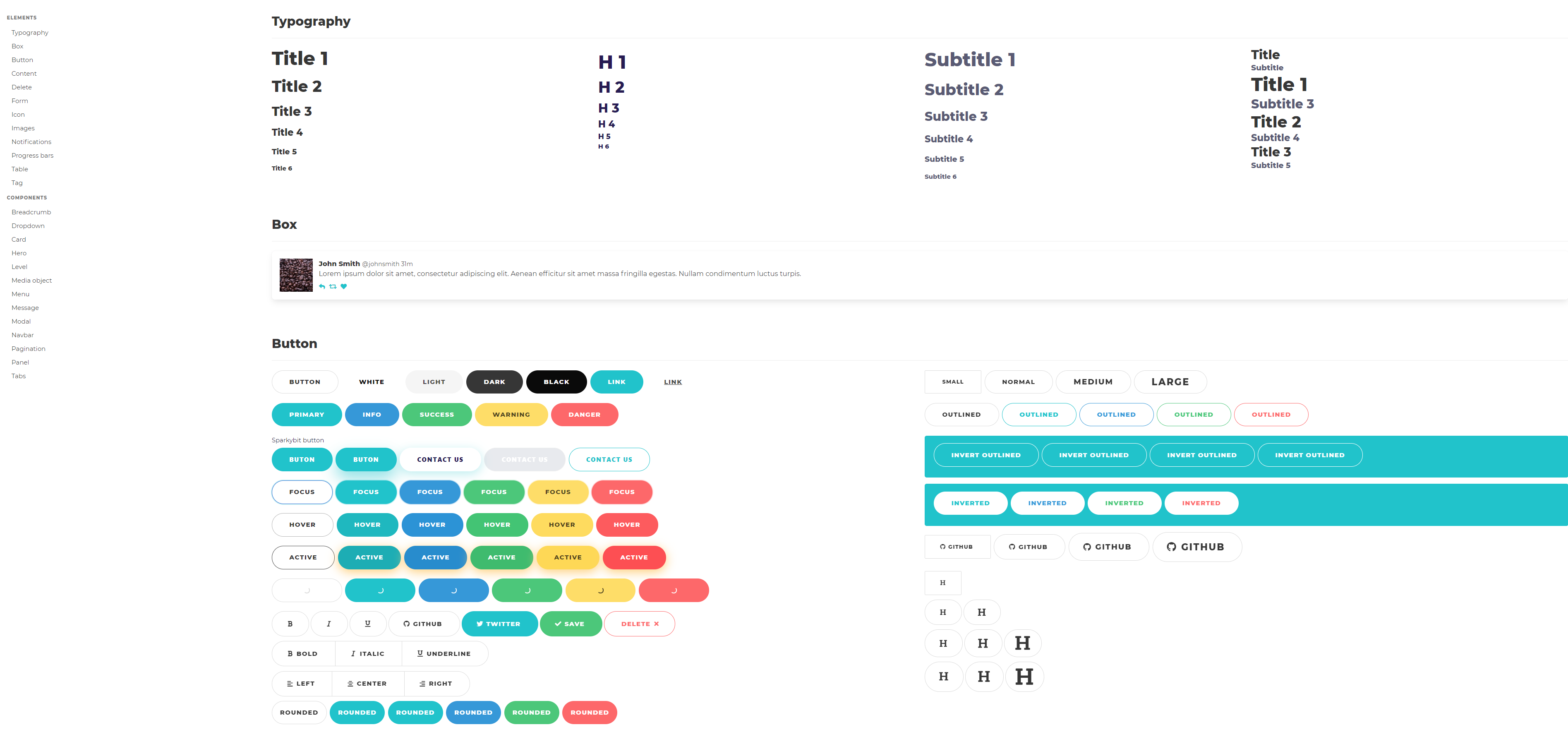
Themes for Bulma, inspired by Bulmaswatch. HTML page with all Bulma`s elements. Helps to prepare custom UI kit for you web page.
Assuming you already have Node.js (v14), Yarn (v12)
yarn install
# or npm installyarn start
# or npm start- sass/_variables.scss - add your variables Bulma variables
- sass/_overrides.scss - add your override style for UI
- copy variables.scss & overrides.scss to your project and import Bulma in order like as sass/main.scss
- @jgthms for Bulma
- @jenil for Bootswatch
Copyright 2021 - Andrew Schastlyvtcev.
Code released under the MIT License.