Serverless batch photo manipulation and publishing
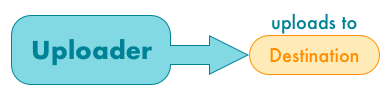
The Uploader stores images in an S3 bucket. It doesn't own any buckets.
- uploader - Serverless web application for uploading images to S3
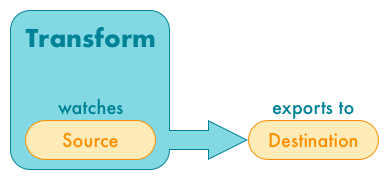
A transform owns an S3 bucket, which it watches for incoming files. When files are added, it runs a lambda function to transform the images and place them in another S3 bucket
- blur - Apply a configurable blur
- compress - Apply image compression to reduce image file size
- crop - Apply a configurable crop
- resize - Apply a configurable resize
- rotate - Apply a configurable rotation with configurable background color
- sepia - Apply sepia tone
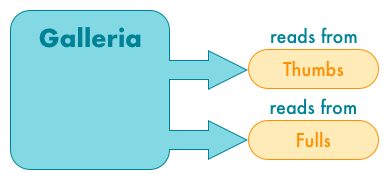
The Galleria reads from two S3 buckets, one for reading image thumbnails, the other for full-size images. It doesn't own any buckets.
- galleria - Beautiful web interface for displaying photo gallery
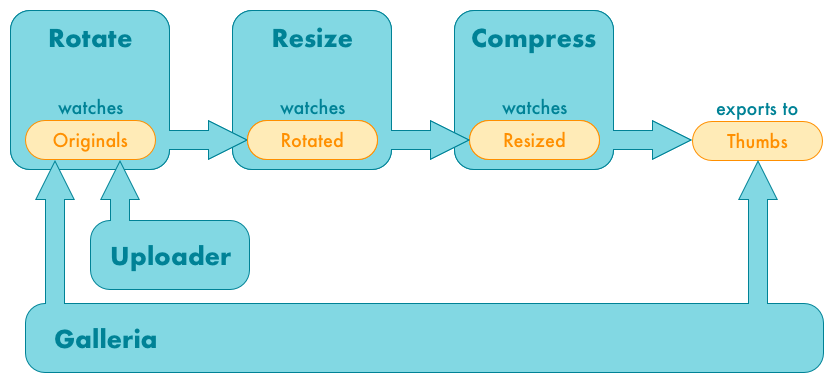
First, plan your pipeline, as you'll build it backwards. Here's a sample:
- Deploy Application
- Create the thumbs bucket, as it's not owned by any transformations
- Deploy the compress transform, with the resized bucket as its source, and thumbs bucket as its destination
- Deploy the resize transform, with the rotated bucket as its source, and resized bucket as its destination
- Deploy the rotate transform, with the originals bucket as its source, and rotated bucket as its destination
- Deploy the uploader, with the originals bucket as its destination
- Deploy the galleria, with originals as its full-size bucket, and thumbs as its thumb bucket
- Upload photos
- In the API Gateway Console, navigate to APIs / uploader / Dashboard
- Find the Invocation url, something like https://xxxxxxxxx.execute-api.region.amazonaws.com/Prod/
- (You can also set up custom domain name)
- Open the invocation url in your browser, and drag photos on to the drop point to upload
- View galleria
- Set up a custom domain name for the galleria API, then open it in your browser
© 2017-2021 Evan Chiu. This project is available under the terms of the MIT license.