App generator with everything exposed for maximum control (powered by TS, Babel, Jest, ESLint, Prettier, CircleCI, and more)
Like zero-config? Get out!
Generate a flexible starting point for your app, where config files and scripts are in-your-face and ready to adapt to your needs.
Because every app is unique.
Go for it:
npm init exposed-app- 🔧 TypeScript, Babel, Jest, ESLint, Prettier, and more
- Configured with sensible defaults
- All optional and tweakable
- 🚀 CI/CD
- Automatic validation in pull requests, powered by CircleCI
- Automatic versioning and release to NPM after merging to
master, powered by semantic-release
- 📖 Documentation templates
- README.md, CHANGELOG.md, CODE_OF_CONDUCT.md, MAINTAINING.md, and LICENSE
- GitHub templates for pull requests, bug reports, change requests, questions, and general issues.
- Architectural Decision Records
- 🎉 More!
- Automatically format and test changed files, powered by lint-staged
- VS Code settings
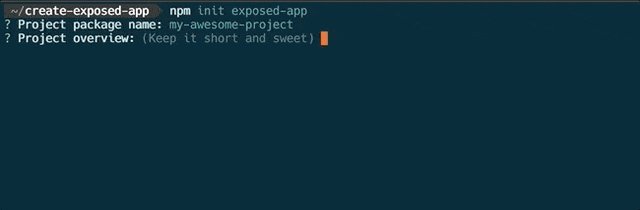
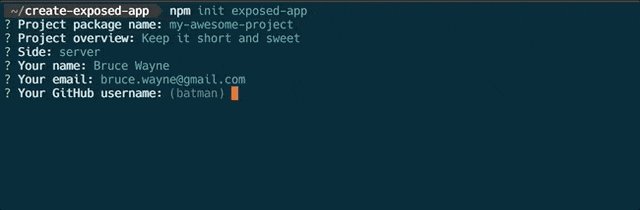
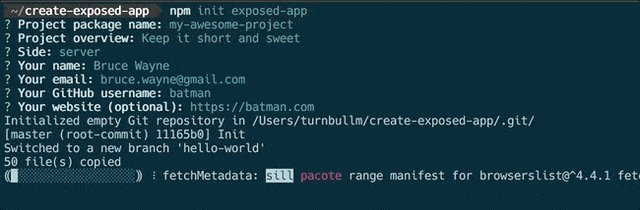
Run the following command and follow the prompts:
npm init exposed-appYou can also invoke the app with arguments. For example:
npx create-exposed-app \
--project-package-name="my-awesome-project" \
--project-overview="Does awesome stuff" \
--side="server" \
--author-name="Bruce Wayne" \
--author-email="bruce.wayne@gmail.com" \
--author-github="batman" \
--author-website="https://batman.com"Run npx create-exposed-app --help for details.
This project is authored and maintained by Matt Turnbull (iamturns.com / @iamturns).
Thank you to all contributors.
Open-source under MIT License.
- Uh oh, something went wrong!
- I wish something was different…
- Can I contribute code?
- My question isn't answered :(
Sorry about that. Please submit a bug report using the GitHub issue tracker.
Keen to hear all ideas! Create an enhancement request using the GitHub issue tracker.
Yes please! See DEVELOPING.md.
Ask away using the GitHub issue tracker.