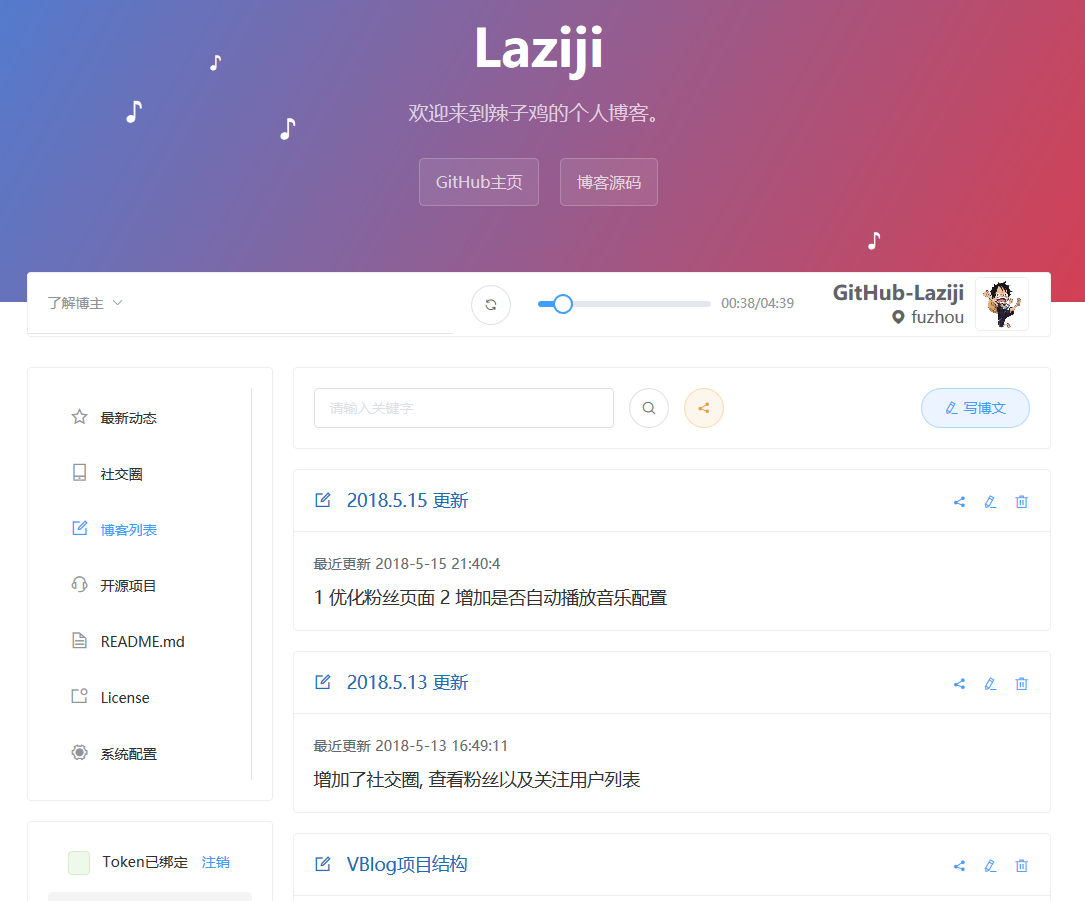
博客基于 GitHub Pages 与 Github API 实现无后台,可动态发布博客的系统 博客数据储存于gist 通过Github API 进行增删改查 喜欢的话留下你的星星╭(●`∀´●)╯╰(●’◡’●)╮
https://github-laziji.github.io
- 基于 GitHub Pages 无需服务器
- 改进传统 GitHub Pages 不能动态发布的缺陷
- 包含电脑端和移动端
- 单页面应用
- Element (电脑端)
- Vant (移动端)
- 显示粉丝数量
- 增加粉丝详情页面
- 粉丝页面优化没有粉丝的情况
- 修改有的图片越界
- 配置增加是否自动播放音乐
- 去除默认音乐
- 电脑端增加社交圈, 查看粉丝和关注的用户
- 移动端增加博客, 项目, 个人中心, 移动端和PC端共用API, 页面独立
- 修复文章样式奇怪的BUG
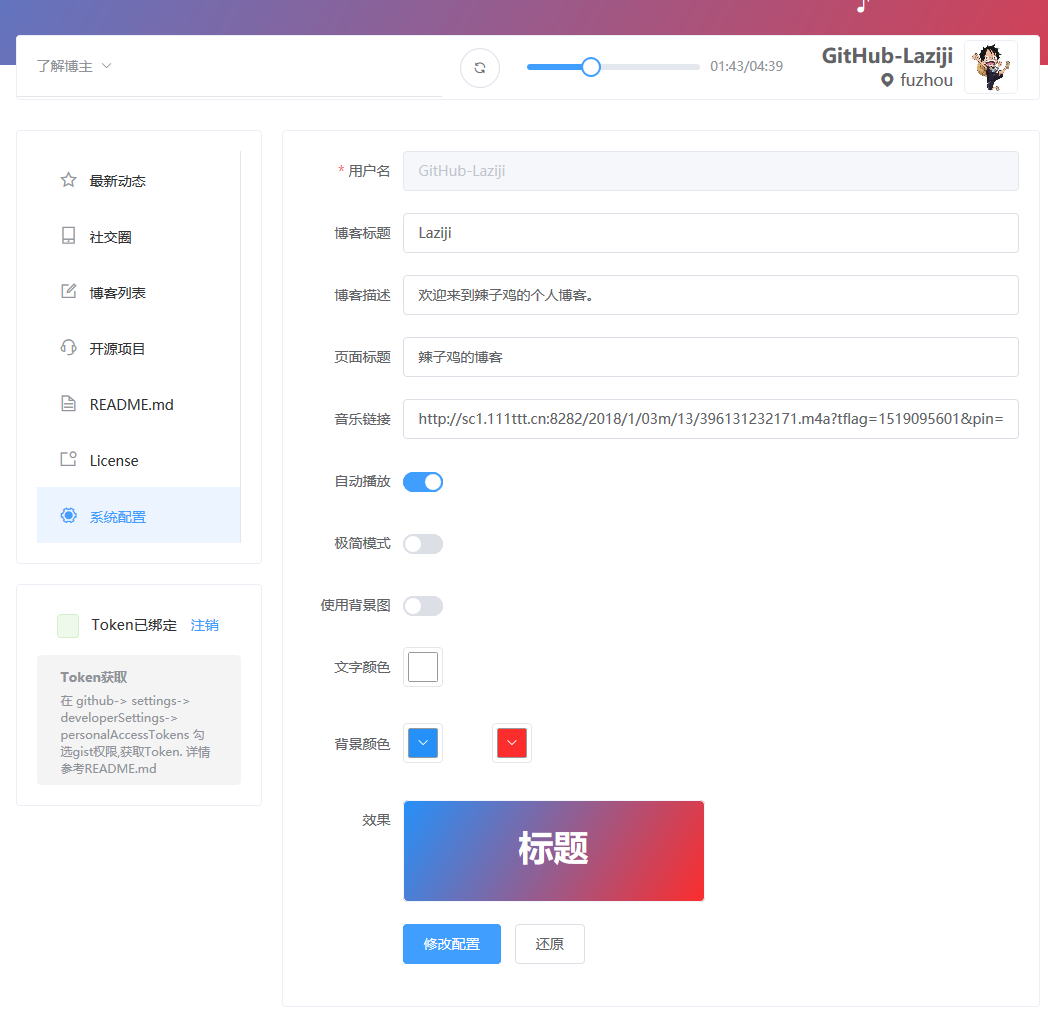
- 增加配置选项
- 改善富文本编辑器
- 状态栏增加音乐播放器
- 增加了系统配置, 可以动态修改标题, 描述, 背景等配置
- 增加博客和项目列表的分页
- 增加分享链接
- 改进Token绑定验证
- 修改代码结构
- 添加了从github获取个人开源项目的功能,显示信息更加全面,显示开源项目列表
- Readme 从github动态获取
- 增加个人信息的状态栏
- 修复发图片博文的BUG
搭建博客只需2步
- 点击github头像旁边的 "+" 号 选择 "Import repository" 克隆地址填"https://github.com/GitHub-Laziji/GitHub-Laziji.github.io" 项目名填 "${你的用户名}.github.io"
- 克隆完成后 修改文件 /static/configuration.json 中的 "github-username" 为自己的github用户名
类似演示地址其中 GitHub-Laziji 为我的用户名
现在 ${你的用户名}.github.io 就是你的个人博客了,例如https://github-laziji.github.io
npm install
npm run dev
npm run build
在 github > settings > Developer settings > Personal access tokens 勾选gist repo权限 获取Token
- 配置文件读取的总是与 index.html 同级的 ./static/configuration.json, 所以本地 npm run dev 的时候会出现修改配置无效的情况, 如果需要修改的话修改本地的配置文件就行, 发布到 github 之后不影响, 因为修改配置的时候是通过 github-api 修改 ${username}.github.io 下的 /static/configuration.json
Code licensed under the Mozilla.
作者 Laziji