Simple iOS app blackbox assessment tool. Powered by frida.re and vuejs.
- Fully web based GUI!
- Only supports jailbroken device now. Non-jailbroken solution is on the way.
- List all url schemes.
- Screenshot.
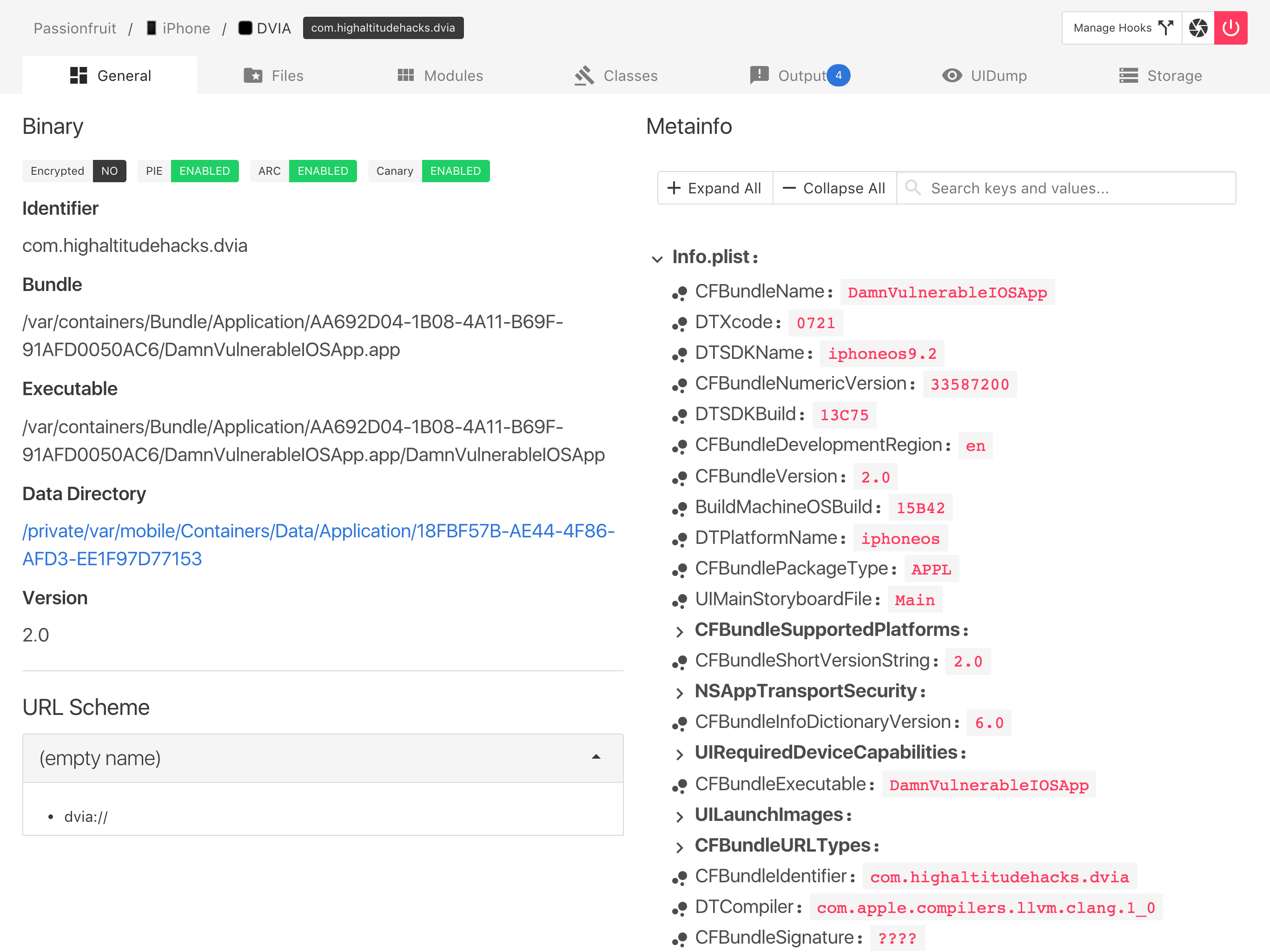
- List human readable app meta info (Info.plist).
- Checksec: see if target app is encrypted, and has enabled PIE, ARC and stack canary.
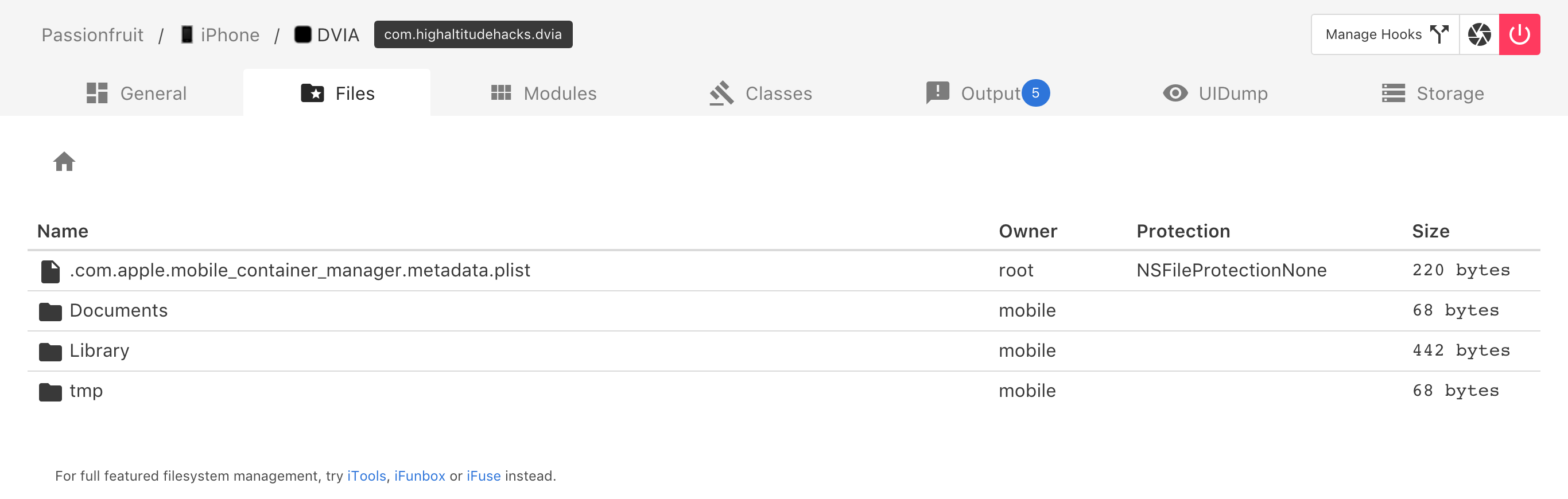
- App sandbox file browser. Directly preview images, SQLite databases and plist files on device. You can always download the file for further investigation.
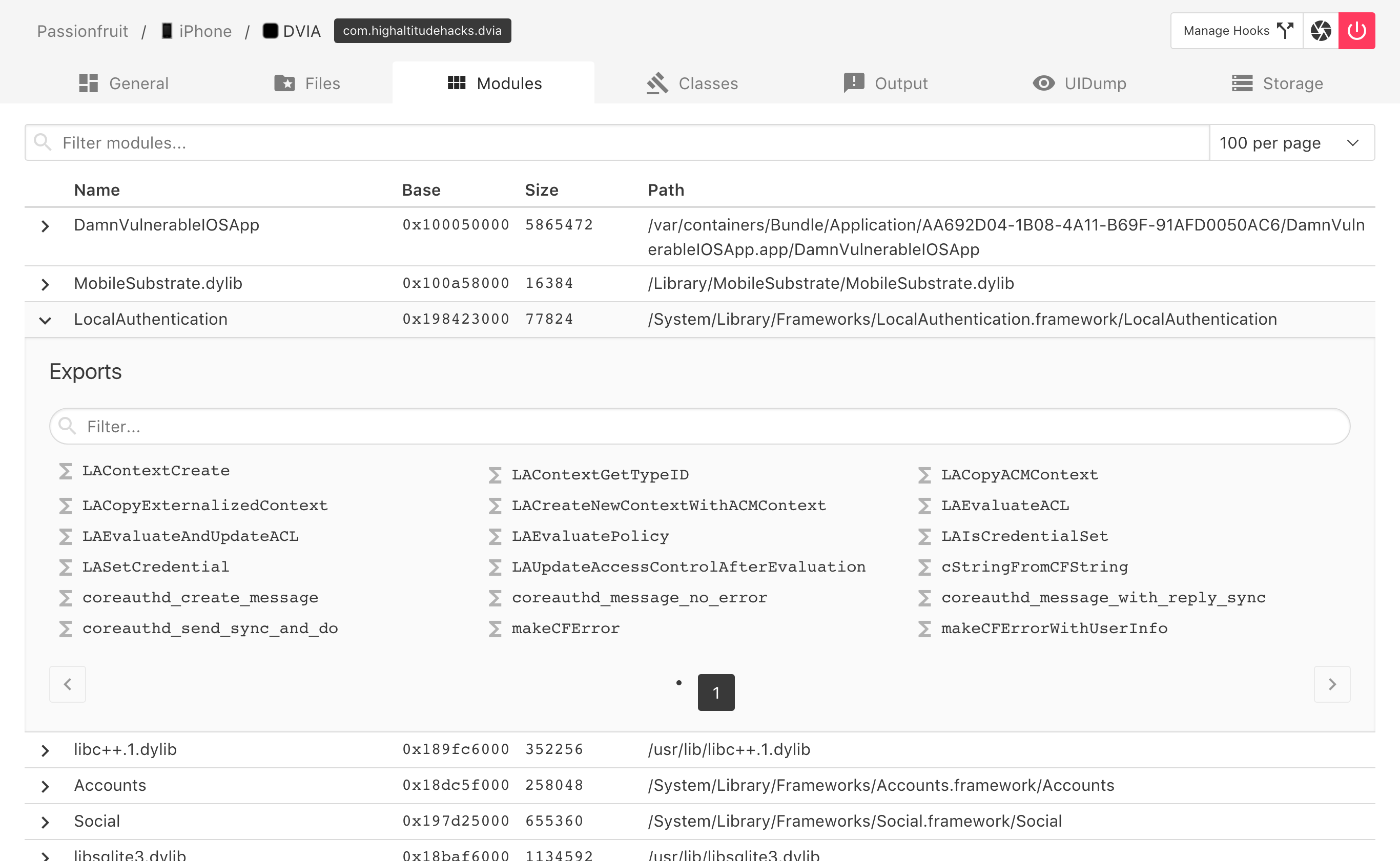
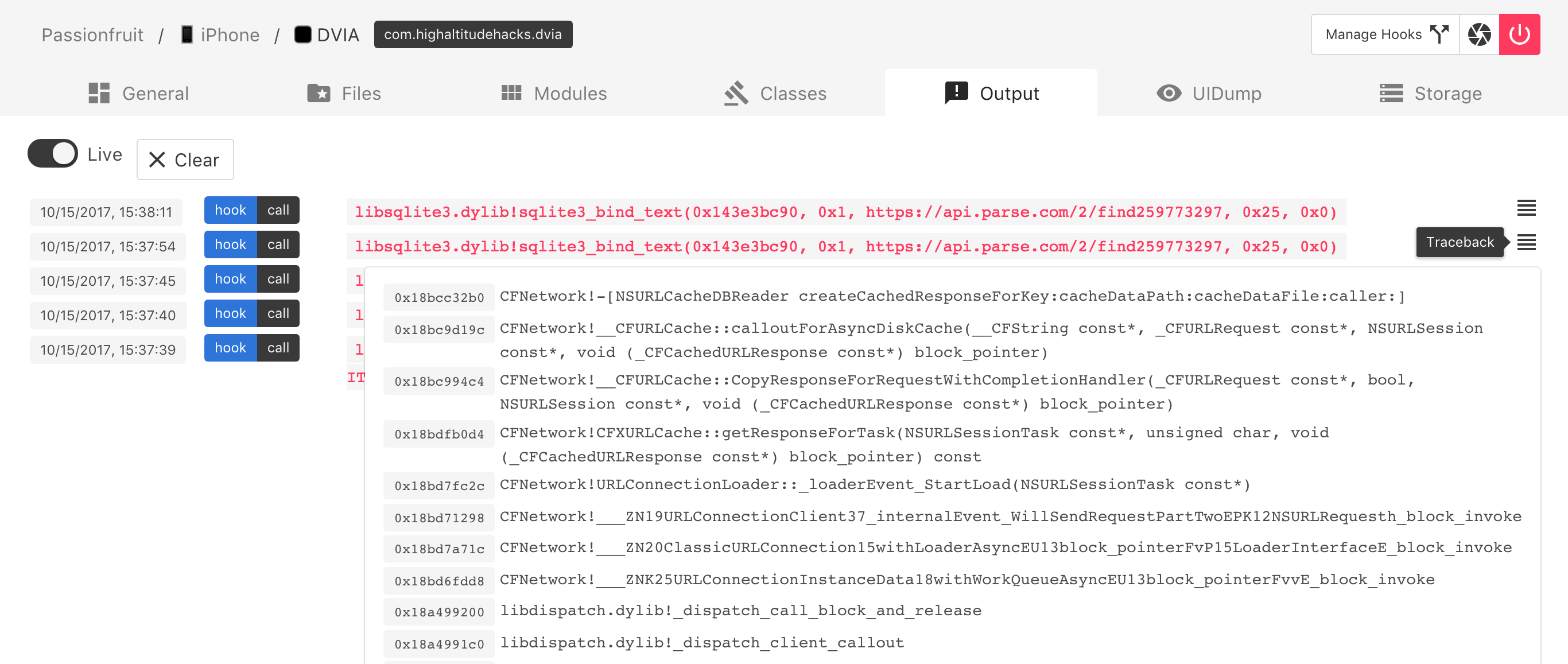
- Check the loaded frameworks. Hook exported native functions from these dylib to print the arguments and stack trace.
- Log SQLite operations.
- Log and try to bypass jailbreak detection.
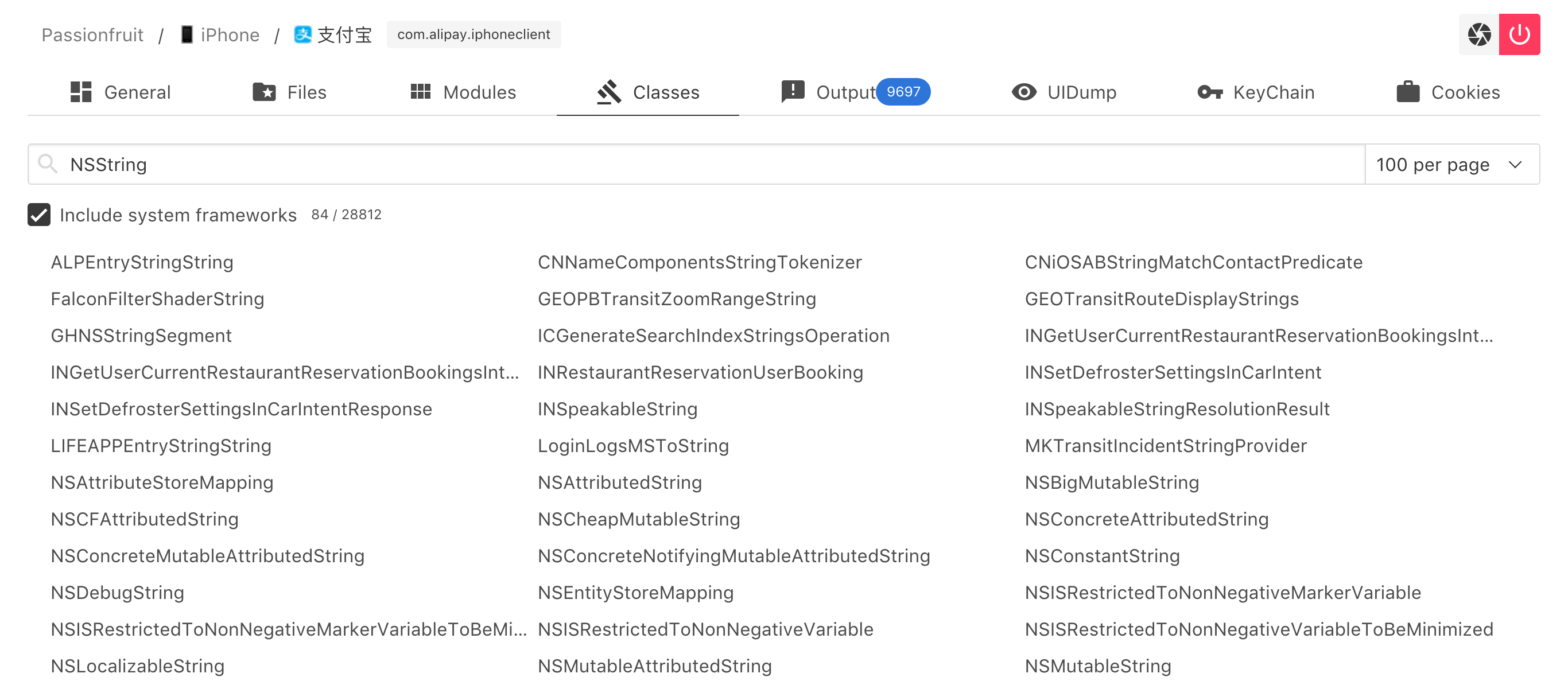
- List Objective-C classes from app, hook the methods and inspect the arguments and stack trace.
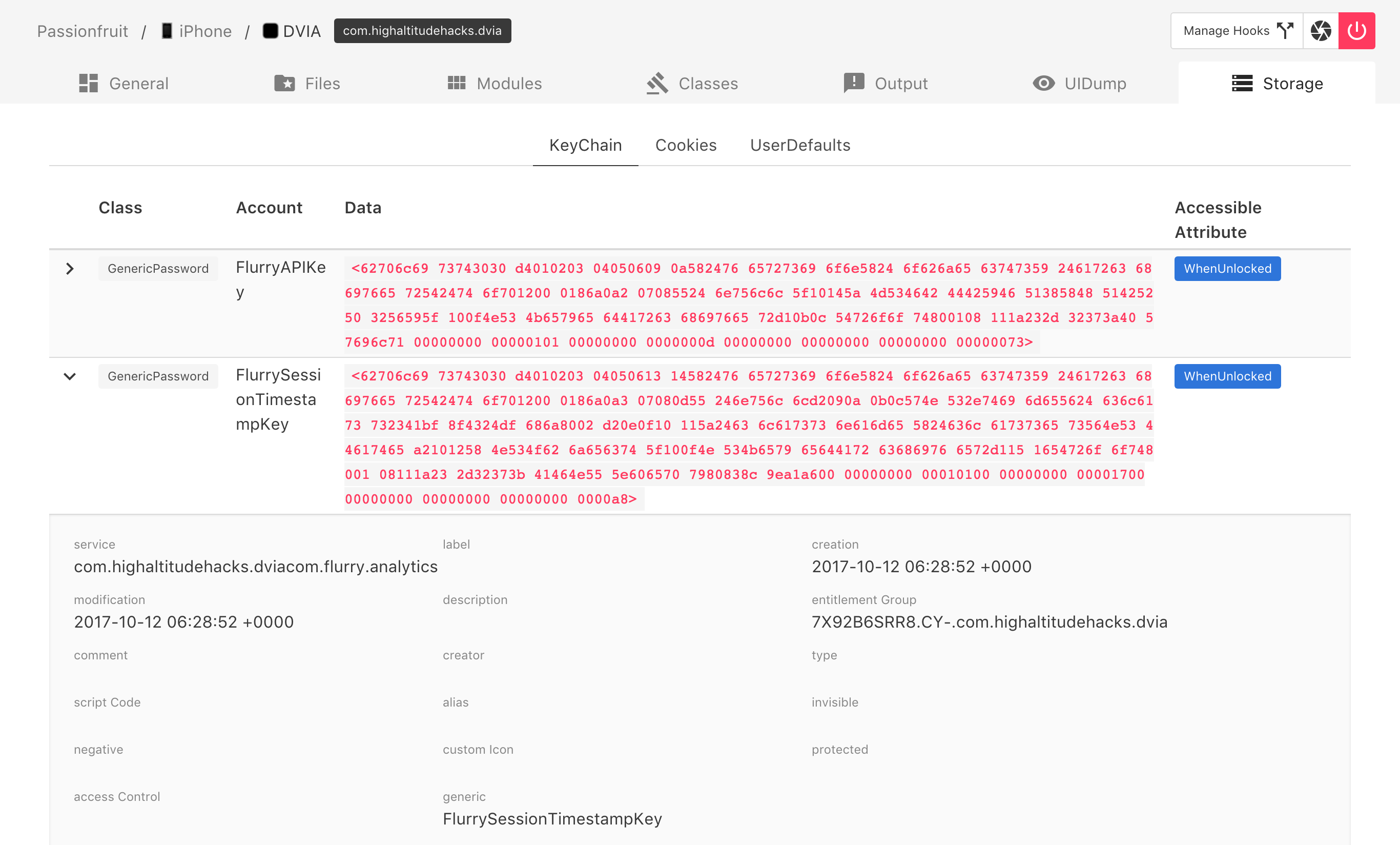
- Read keychain items.
- Read cookies.
- Read UserDefaults.
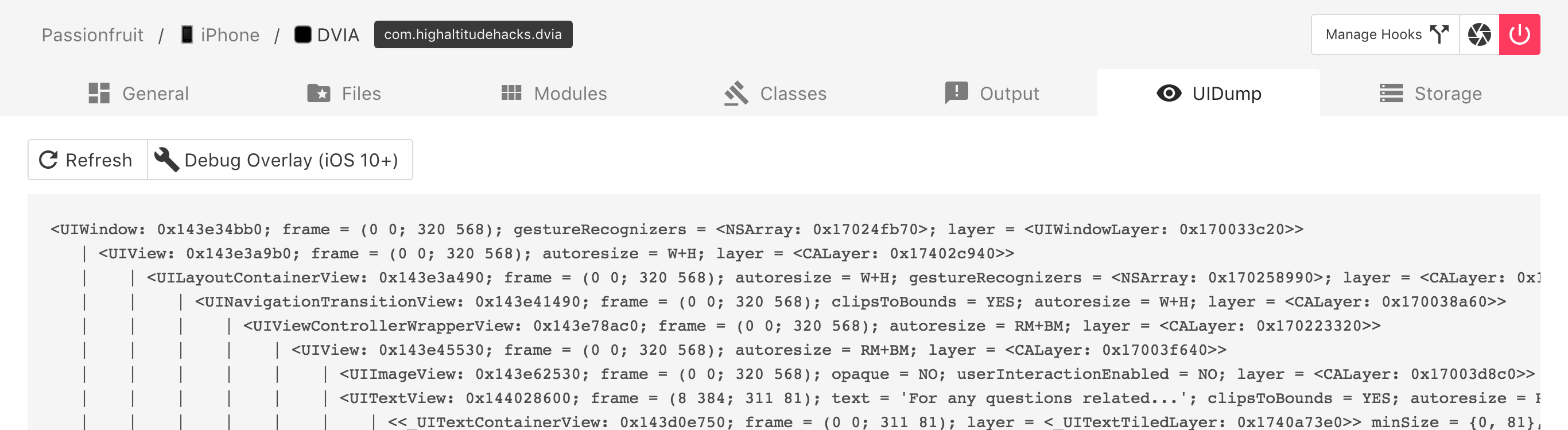
- Simple ui dump.
Checksec, url schemes and metainfo.
File browser with hex viewer, image viewer, plist viewer and SQlite database reader.
Loaded frameworks and their exported symbols.
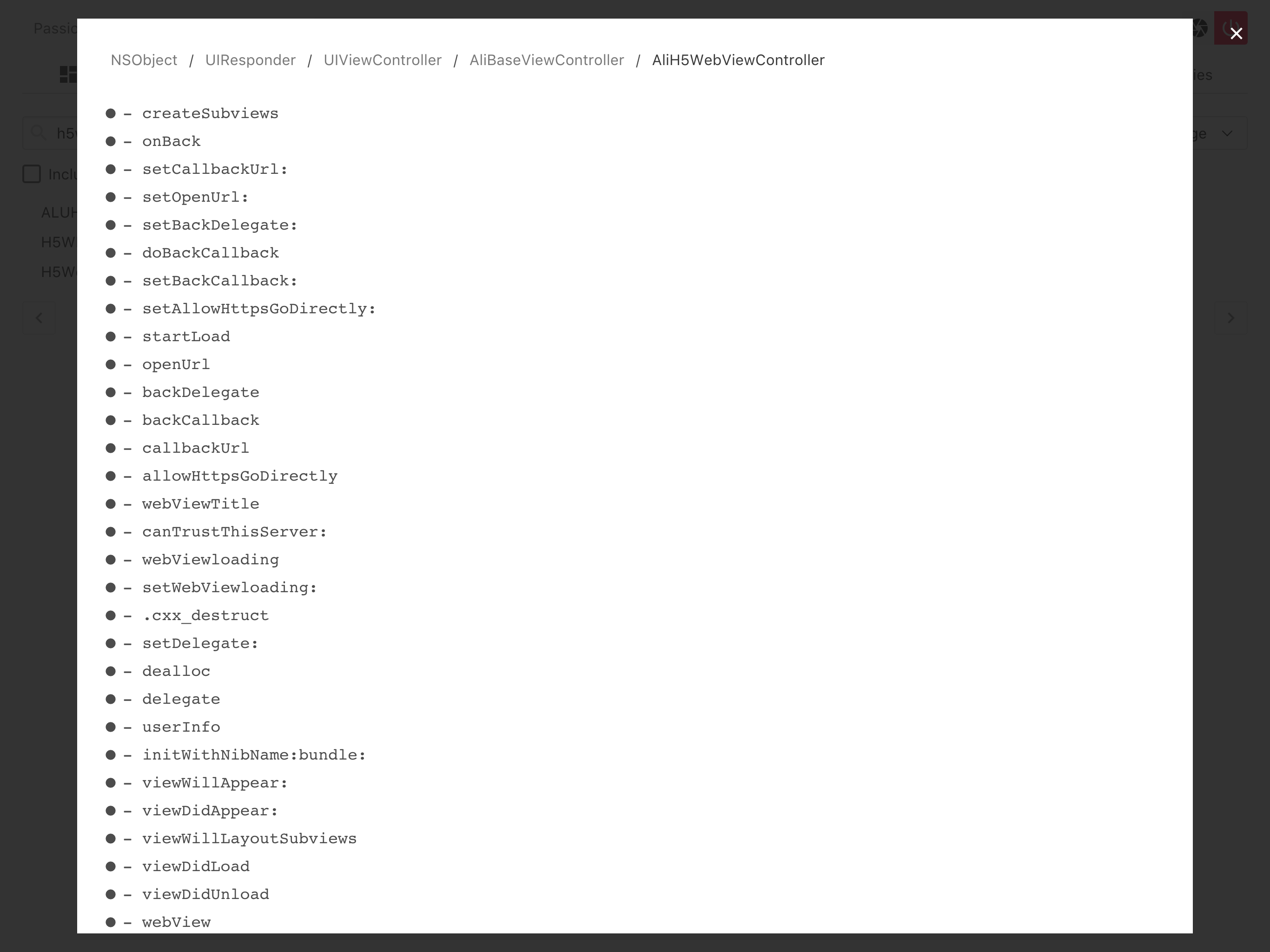
Objective C classes and methods.
Intercepted calls, arguments and stack trace.
Dump ui description of the key window.
KeyChain reader.
Requirements:
- Latest node.js and yarn (or npm if you prefer) to run the api server and web gui
- theos for building the tweak component
- libimobiledevice
brew install libimobiledeviceon macOS - Any desktop browser you like
Make sure you have theos installed, see theos installation
cd agent
make packageDeploy generated .deb to your jailbroken iOS device.
This is the easiest way to start if you don't want to modify the project.
- Open the terminal and
cdinto the project directory. - If it is the first time you cloned this project, you need to install npm dependencies and build the frontend. Run
npm installoryarnfor the node.js requirements on the first time. Thennpm run build(oryarn run build) to build the bundle. - Then use
npm startoryarn start - Open
http://localhost:31337in your browser. If the port 31337 is in use, set environment variablePORTto use an alternative port:PORT=12345 npm start
For those who wants to contribute, you may probably need to restart the api server and reload webpage each time you make a change. The following steps enable livereload.
yarn
npm run devcd gui
yarn
npm run devNow open localhost:8080 in browser.
MIT