Tap Room
By Daniel Lindsey
React application for a brewery to manage kegs and pints
Technologies Used
- React
- JSX
- HTML
- CSS
- Javascript
- Material UI
Viewing the application
This application is currently hosted with Github Pages. To view, navigate to https://dlinds.github.io/tap-room/.
Description
This is a React web application for a brewery to manage keys and sell pints. Once run, the site will allow the owner to add kegs with some info, and sell pints from those kegs. The application is written in React and manages the kegs with state. I also explored the use of Material UI for this project.
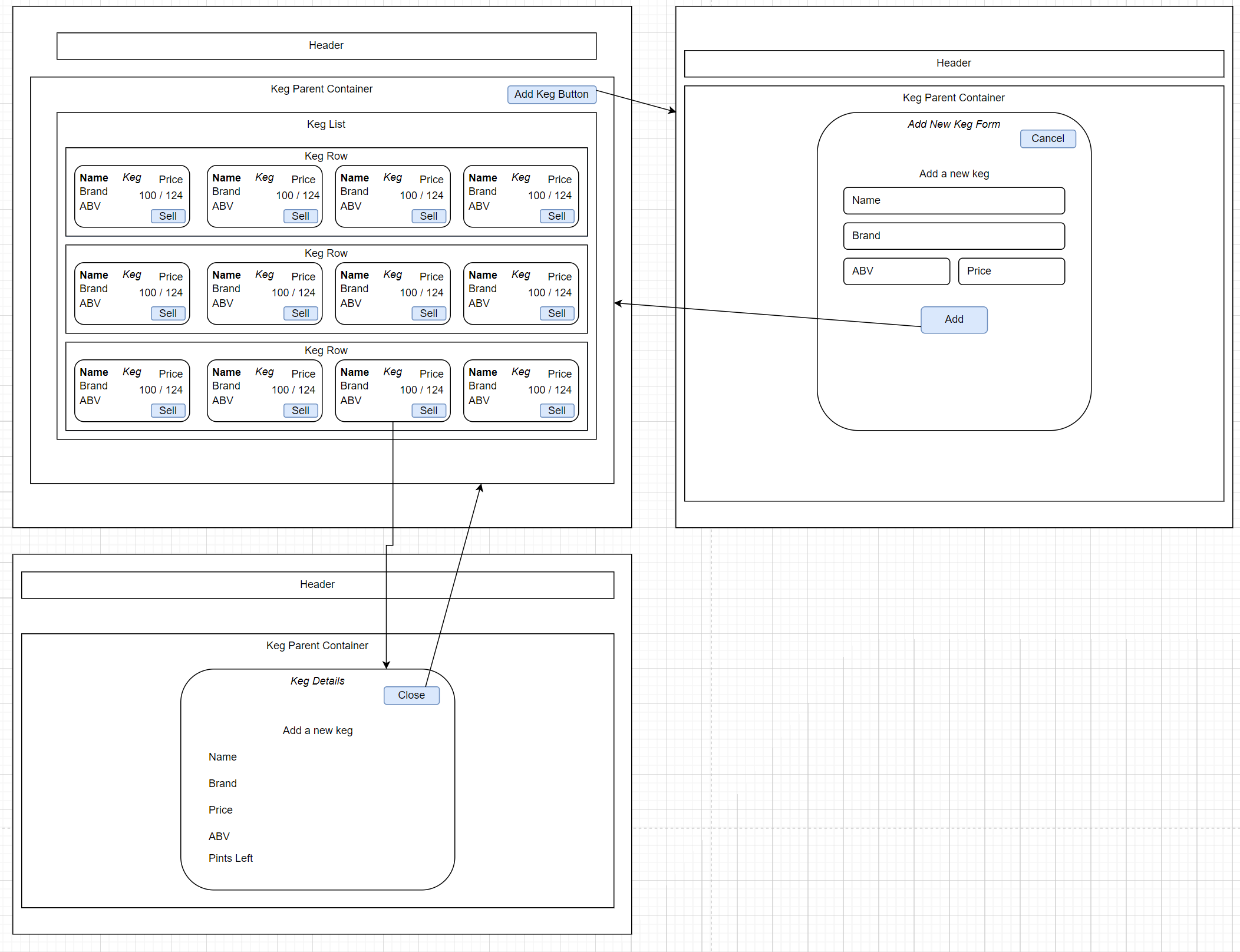
A site diagram is pictured below.
Setup/Installation Requirements
Cloning the repository
To view this application, you must clone it to your computer. To do so,
- Locate and click the green Code button at the top of the repository page, and choose the option to Download ZIP.
- Once downloaded, navigate to your Downloads folder and extract the contents to a location of your choosing.
Installing Packages with NPM
Once the project is downloaded to your computer, you will need to download the packages needed to run the application.
-
First, install Node.js
-
Once Node.js is installed, open up a terminal (Command Prompt on Windows, or Terminal on OSX)
-
Navigate to the project directory with the terminal, and enter the following command to install all of the necessary packages needed to run the application
npm install
Run the project
Now that everything is installed and set up, you may run the project.
-
In the same terminal, or in a new terminal navigated to the projects directory, type the following command to run the application
npm start
-
The application should auto open your browser to the home page of the application. If it does not, open a browser and navigate to http://localhost:3000
-
Should this step fail, please refer to the notes below on troubleshooting running a React application.
Known Bugs
- Mobile scaling does not work correctly
License
MIT
Copyright (c) 4-22-2022 Daniel Lindsey
Troubleshooting a React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
Learn More
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
Code Splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
Analyzing the Bundle Size
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
Making a Progressive Web App
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
Advanced Configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
Deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
npm run build fails to minify
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify