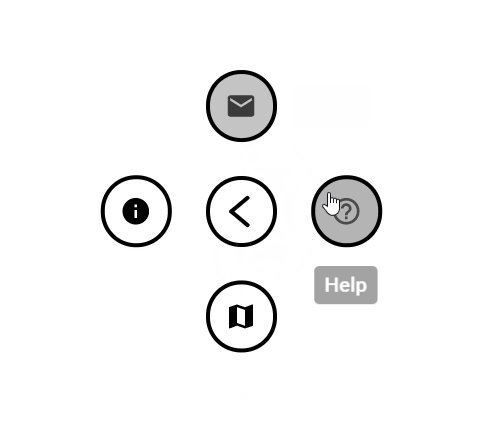
Circle based menu component for React with custom angle range and any number of menu items.
Demo: https://9inpachi.github.io/react-circular-menu
Install the npm package.
npm install react-circular-menu
# or
yarn add react-circular-menuInstall external dependencies styled-components and @material-ui/core if you don't already have them.
npm install styled-components @material-ui/core
# or
yarn add styled-components @material-ui/coreimport MailIcon from "@material-ui/icons/Mail";
import HelpOutlineIcon from "@material-ui/icons/HelpOutline";
import MapIcon from "@material-ui/icons/Map";
// Import the circular menu
import { CircleMenu, CircleMenuItem } from "react-circular-menu";
export const TestMenuComponent = (props) => {
return (
<CircleMenu
startAngle={-90}
rotationAngle={360}
itemSize={2}
radius={5}
/**
* rotationAngleInclusive (default true)
* Whether to include the ending angle in rotation because an
* item at 360deg is the same as an item at 0deg if inclusive.
* Leave this prop for angles other than 360deg unless otherwise desired.
*/
rotationAngleInclusive={false}
>
<CircleMenuItem
onClick={() => alert("Clicked the item")}
tooltip="Email"
tooltipPlacement="right"
>
<MailIcon />
</CircleMenuItem>
<CircleMenuItem tooltip="Help">
<HelpOutlineIcon />
</CircleMenuItem>
<CircleMenuItem tooltip="Location">
<MapIcon />
</CircleMenuItem>
<CircleMenuItem tooltip="Info">
<InfoIcon />
</CircleMenuItem>
</CircleMenu>
);
};All angles are in degrees.
startAngle: numberrotationAngle: numberrotationAngleInclusive?: booleanradius?: numberitemSize?: numberclassName?: stringmenuToggleClassName?: stringonMenuToggle?: (menuActive: boolean) => void
The angle at which the circle menu starts. That is, the angle at which the first item exists.
Example: -90
The angle by which the menu is to be rotated. For example, 360 for a complete circle.
Example: 270
Whether to include the ending angle in rotation. Because an item at 360 degrees is the same as an item at 0 degree if inclusive. Leave this prop for angles other than 360 degrees unless otherwise desired.
Example: false
Radius of the circle (in em).
Example: 5
Size of the menu toggle and menu items (in em).
Example: 2
Class name to apply custom styles to circle menu wrapper.
Example: testClass
Class name to apply custom styles to circle menu toggle.
Example: testClass
Callback called on toggling the menu.
Example:
(menuActive) => console.log(menuActive);size?: numberlink?: stringtooltipPlacement?: 'bottom-end' | 'bottom-start' | 'bottom' | 'left-end' | 'left-start' | 'left' | 'right-end' | 'right-start' | 'right' | 'top-end' | 'top-start' | 'top'target?: stringclassName?: stringstyle?: CSSPropertiesonClick?: (event: MouseEvent) => voidradius?: numbermenuActive?: boolean
Size of the menu item. Set by itemSize of CircleMenu component.
Example: 2
Link to point to a URL.
Example: https://google.com
tooltipPlacement?: 'bottom-end' | 'bottom-start' | 'bottom' | 'left-end' | 'left-start' | 'left' | 'right-end' | 'right-start' | 'right' | 'top-end' | 'top-start' | 'top'
Placement position of the menu item tooltip.
Example: top
The target attribute of anchor tag (<a target="_blank"></a>) if link prop is set.
Example: _blank
Extra class name for applying custom styles.
Example: testClass
Extra inline styles for the component.
Example: { background: 'red' }
Callback when the component is clicked.
Example:
(event) => console.log("Clicked");Radius of the menu item from the menu toggle. Set by CircleMenu component.
Example: 5
Whether the menu and thus the menu item is active or not. Set by CircleMenu component.
Example: true
Rotation angle in degrees of the menu item from the startAngle of CircleMenu. Set by CircleMenu component.
Example: 90